什麼是viewport
viewport,等同於浏覽器窗口。
功能:約束你網站中最頂級包含塊(containing block)元素html標簽。
什麼是包含塊(containing block)?下篇再說。
默認下,塊級元素(display:block)使用父元素寬度的100%。
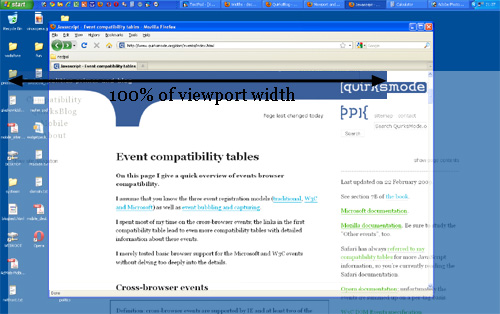
所以body元素和html元素一樣寬,而html元素寬度就是浏覽器窗口寬度。
所以你常常會遇到如下場景:

移動浏覽器的viewport
viewport分為visual viewport,layout viewport,ideal viewport。
普通pc屏幕的visual viewport等於layout viewport等於ideal viewport。
移動浏覽器如下,
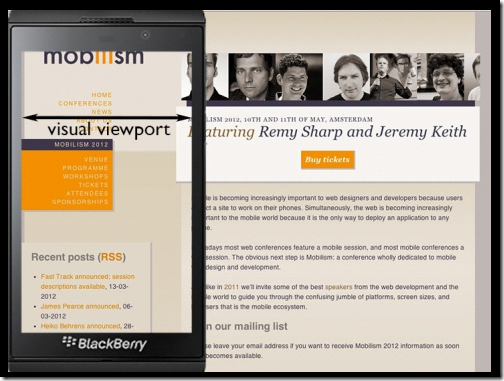
visual viewport的樣子:

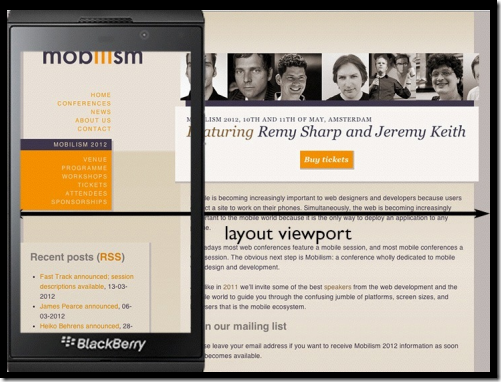
layout viewport的樣子:

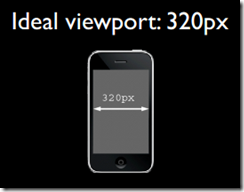
ideal viewport的樣子:


廠商自己定義了設備獨立像素dips,也自定義了ideal viewport。
就把dips看做ideal viewport吧。
都是為了不同分辨率但尺寸一樣的屏幕,顯示同一張圖片的大小要一致。
獲取viewport
1.獲取ideal viewpot
window.innerWidth/window.innerHeight
--移動端:
給頁面設置一個如下顯示的meta標簽
<meta name="viewport" content="width=device-width,initial-scale=1" />然後使用document.documentElement.clientWidth來獲取。
--桌面端:
document.documentElement.clientWidth用來獲取浏覽器窗口寬高,不包含滾動條。
2.獲取layout viewport
--移動端:
<meta name="viewport" content="width=400" />layout viewport已經被設置成400px啦。
--桌面端:
window.innerWidhth可以拿到浏覽器窗口寬高,包含滾動條。
3.獲取html元素寬高
document.documentElement.offsetWidth/document.documentElement.offsetHeight
(以上單位都是css像素)
常見案例
1.設置min-width適應整個屏幕
2.基於rem的自適應布局
- 上一頁:css3折疊效果
- 下一頁:CSS3徑向漸變----大魚吃小魚之孤單的大魚