line-height這個樣式相信大家一定不會陌生,我們經常用它來讓文本上下居中,這樣做一般不出出現什麼問題,但是如果對這個屬性不是很熟悉的話,可能會踩到一些坑,今天親自去試驗了一下,並總結了一下line-height的幾個特性。
首先line-height有以下幾種標准的寫法:
寫法1、line-height:normal; //等價於寫法5,固定值為數字1.2
寫法2、line-height:inherit; //父元素繼承,(默認繼承父元素行高)
寫法3、line-height:24px; //通過像素px或者em等單位賦值
寫法4、line-height:150%; //line-height=font-size*1.5
寫法5、line-height:1.5; //line-height=font-size*1.5
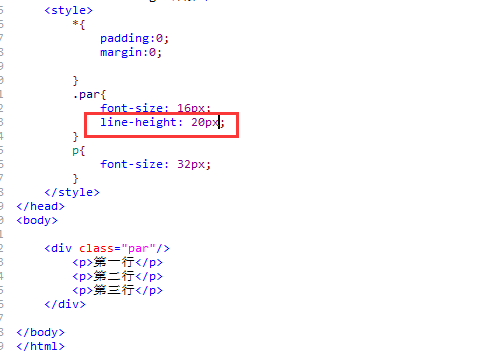
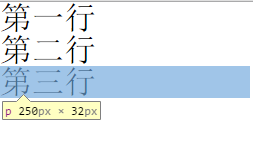
首先看一下寫法3可能存在什麼問題,如圖:


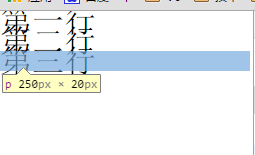
可以看出,父元素設置行高,而子元素如果沒有設置行高,那麼子元素會采用父元素設置的line-height,不管子元素的font-size多大,都不會改變行高,所以當子元素font-size>父元素line-height的時候,會出現字體重疊或者其它不想看到的樣式。
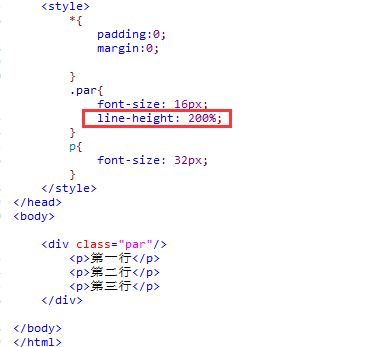
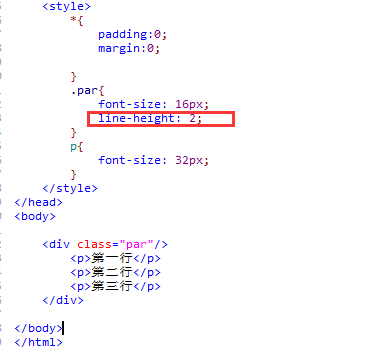
其次寫法4和5看起來雖然一樣,卻有不同之處,如下圖:


上面兩種寫法都會得到同樣的效果,如圖:

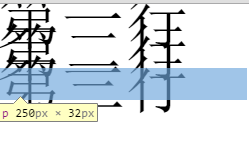
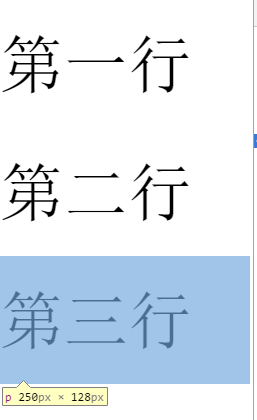
現在把子元素字體增大一倍
通過百分比設置的行高,line-height = 200%*父元素 font-size = 32px,子元素行高不會發生變化,導致字體重疊

通過數字設置的行高,子元素的行高會重新計算,line-height=父元素行高比例因子*子元素font-size=2*64=128px;子元素行高會重新計算

到這總結有以下幾點
line-height具有繼承性(inherited)。
元素設置了line-height等於像素值px或者em時,那麼他的子元素(沒有設置行高的子元素)會采用父元素的line-height,並且不會因為字體大小而改變本身的行高。
line-height會根據父元素設置的方式,確定自身行高是否重新計算。即寫法4和5的區別
相信到這裡你已經對line-height有一定的了解了