我們知道,css偽元素包括after,before,first-letter等,通過合理的利用偽元素,我們可以讓我們的結構更簡潔。
通常寫法如p::after{content:' '},其中content內容可以是字符也可以是圖片,例如p:before{content:'尾部'},p:after { content:url(img.jpg); } ,我們最常用的可能是用來清除浮動或添加一些簡單的元素(如div首尾內容等)。
今天來總結一下其他的幾種用法:
以下代碼全部針對谷歌浏覽器
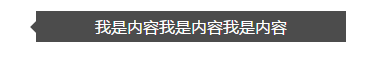
一.常見消息框
假如我們要實現這樣的效果要怎麼做?用圖片嗎?no!

我們知道當設置元素寬高都為0px時,設置4條border為不同顏色,將會是這個樣子
所以我們可以利用這個特性來制作上面的內容:
1 <style>
2 div{width:300px;
3 background-color:rgba(0,0,0,0.7);
4 color:#fff;
5 font-family:'Microsoft YaHei';
6 text-align:center;
7 padding:5px;
8 margin:100px auto;
9 position:relative
10 }
11 div::before{content:' ';
12 width:0px;
13 height:0px;
14 position:absolute;
15 left:-12px;
16 top:50%;
17 -webkit-transform:translate(0px,-50%);
18 border:6px solid rgba(0,0,0,0.7);
19 border-color:transparent rgba(0,0,0,0.7) transparent transparent
20 }
21 </style>
22
23 <div>我是內容我是內容我是內容</div>
注意,此時偽類content:' ',而非content:'',而且偽類4條邊必須寬度相同,而且其他三條邊為transparent才可以;對於-webkit-transform設置在之前的文章中已經講過,可以通過設置定位元素left,top值為50%,translate(-50%,-50%) 來使任意寬高的元素居中。
ps:當然我們也可以通過定位疊加來實現有邊框有底色的小三角。
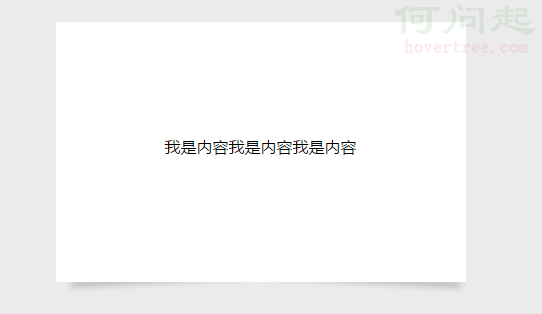
二.陰影
先看下圖,通過偽類,我們可以實現如下效果,而不用再用圖片

我們來看代碼:
<style>
body{background-color:#ebebeb}
div.outer{width:400px;
height:250px;
padding:5px;
margin:100px auto;
position:relative;
}
div.child{
position:absolute;
top:0px;
left:0px;
right:0px;
bottom:0px;
background-color:#fff;
color:#000;
line-height:250px;
font-family:'Microsoft YaHei';
text-align:center;
z-index:2
}
div.outer::before,div.outer::after{content:'';
z-index:1;
width:50%;
height:3px;
position:absolute;
left:10px;
bottom:7px;
background-color:transparent;
box-shadow:5px 5px 10px rgba(0,0,0,0.5);
-webkit-transform:rotate(-3deg);
}
div.outer::after{
left:auto;
right:10px;
-webkit-transform:rotate(3deg)
}
</style>
<div class='outer'>
<div class='child '>
我是內容我是內容我是內容
</div>
</div>
通過設置before,after不同位置,不同旋轉角度,可以實現現在網絡很流行的陰影效果,同時要保證偽類的顏色及z-index。有了這種方法 我們就可以擴展出各種各樣的陰影效果,同理照片疊加效果也是類似,自己動手試驗一下吧。
- 上一頁:關於position的定位
- 下一頁:CSS等高布局