CSS3學習系列之顏色
編輯:CSS特效代碼
(1)RGBA
RGBA是一種色彩標准,是由紅(R)、綠(G)、藍(B)的變化以及互相疊加來得到各式各樣的顏色,RGBA是在RGB的基礎上增加了alpha透明度的參數
語法:
color:rgba(R,G,B,A),以上R,G,B三個參數,正整數的取值范圍為0-255,百分數值的取值范圍為0-100%,超過范圍的數值將被截至其最接近的取值極限,並非所有的浏覽器都支持使用百分數值,A為透明度參數,取值在0-1之間,不可為負值。
實例
background-color:rgba(100,120,60,0.5);
(2)漸變色彩
CSS3 Gradient 分為線性漸變(linear)和徑向漸變(radial).由於不同的渲染引擎實現漸變的語法不同。
語法:

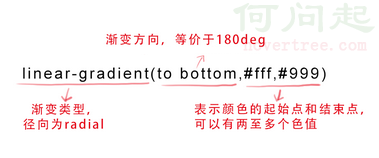
參數:第一個參數:指定漸變方向,可以用“角度”的關鍵詞或“英文”來表示:

第一個參數省略時,默認為180deg,等於“to bottom”
第二個參數和第三個參數,表示顏色的起始點和結束點,可以有多個顏色值。
角度的話記住後面的就行。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>RGBA colors</title>
<style type="text/css">
body{background:url(http://static.mukewang.com/static/img/logo_index.png)}
p{
font-size:42px;
text-align:center;
font-weight:bold;
background:rgba(255,255,255,0.5);
}
span{
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(to top left,red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<p>背景半透明的?</p>
<span>右下角向左上角的線性漸變背景</span>
</body>
</html>
小編推薦
熱門推薦