Css Sprites 技術逐漸流行,各大網站上都可以看到它的身影。
但從本質上,Css Sprites 只是 Css 技術的一個使用小竅門,初學者也能快速上手。
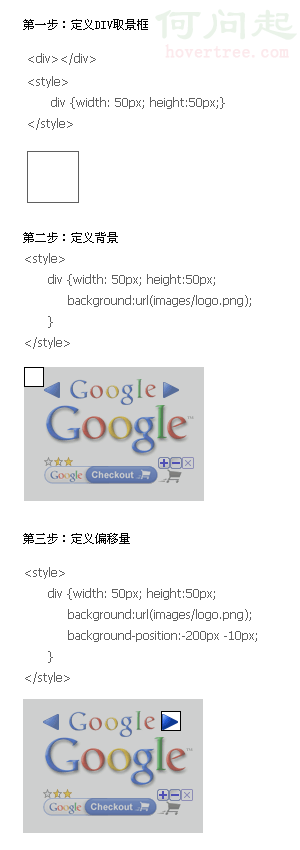
Css Sprites 簡單解釋:定制元素的長和寬,把元素變成一個取景框,然後通過背景圖片的相對位移來顯示圖片中需要的部分。

以下就用一個由多幅圖片組成的導航欄作為例子,解釋一下 Css Sprites使用中需要注意的地方
html結構
<ul>
<li id='nav_1'></li>
<li id='nav_2'></li>
<li id='nav_3'></li>
</ul>
Css代碼 注意:雖然能正確顯示,但需要優化
<style>
#nav_1,#nav_2,#nav_3{ width:80px; height:24px;}
#nav_1{background:url(images/nav.gif) no-repeat -5px -10px;}
#nav_2{background:url(images/nav.gif) no-repeat -105px -10px;}
#nav_3{background:url(images/nav.gif) no-repeat -210px -10px;}
</style>
Css代碼 注意:這才是正確的代碼
<style>
#nav_1,#nav_2,#nav_3{ width:80px; height:24px; background:url(images/nav.gif) no-repeat;}
#nav_1{background-position: -5px -10px;}
#nav_2{background-position: -105px -10px;}
#nav_3{background-position: -210px -10px;}
</style>
為什麼兩段CSS代碼顯示的效果一樣,但我說其中一個是正確的,而另外一個需要優化?
這就回到一個核心問題:為什麼我們要使用Css Sprites技術?
在網頁設計的過程中,有一個環節叫做“切片”,我們都知道,切片的目的是把圖片分割成
小塊,讀取頁面的時候能夠分開加載,讓用戶更快的看到頁面,當然切片更多是為了後續
的設計需要。
然而任何技術的誕生都有它的時代背景,Css Sprites誕生在一個普及寬帶的環境下,在
這個環境中,圖片的體積並不是影響用戶訪問速度的關鍵,大量的HTTP請求導致服務器
堵塞才是關鍵,當服務器堵塞就會出現部分圖片無法顯示,也就是常見的:紅X。
Css Sprites 技術就是為了解決這個問題而誕生的。相信誰也不願意看到自己精心制作的
圖片導航欄,由於部分圖片加載失敗而變得奇丑無比吧?
讓我們回到代碼,從HTTP請求數量的角度去分析,為什麼第一段CSS需要優化,在這種
情況下,浏覽器會認為 #nav_1 #nav_2 #nav_3的背景是3張圖片,請求3次,而第二種
情況下,浏覽器才會正確的識別出3個元素使用的是同一張圖片,只產生一個HTTP請求。
在常見的頁面導航條,CMS系統,OA系統等設計中,大量使用了小圖標,一個頁面可能
就有幾十個小圖片需要加載,一旦出現某些圖標顯示不了,這將大大降低用戶友好度,
使用Css sprites技術,把所有圖片集成在一張圖片上,然後只加載一次,全部圖標都會
同時顯示,甚至我們可以在負載較輕的頁面預先加載整站的圖標文件,當別的頁面需要
使用時就可以從緩存調出,從而大大提高了WEB 應用的效率。