說到自適應布局,我們曾在“拋磚引玉之寬度自適應布局”一文中學習過。當時的核心思想主要是利用float+margin的形式。利用塊狀元素的流體特性,然後計算出float元素的寬度,並賦予到塊狀元素的相應margin中。但是這麼做是有個缺點的,就是我們每次都得知道float元素的寬度,然後賦予到塊狀元素的margin。
然而,我們在”BFC之淺析篇”中學習到BFC有一特性:BFC的區域不會與外部浮動元素重疊。並且利用了這一特性,實現了兩欄自適應布局。我們再來回顧下。
<!DOCTYPE html>
<head>
<title>BFC</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.leftDiv {
width:100px;
height:100px;
background:green;
float:left;
}
.normalDiv {
height:100px;
background:pink;
/*添加overflow:hidden,觸發元素BFC*/
overflow:hidden;
}
</style>
</head>
<body>
<div class="leftDiv"></div>
<div class="normalDiv">
</div>
</body>
</html>
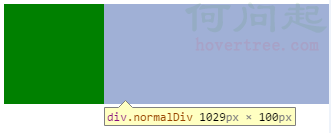
運行代碼,截圖為下

可以看見浮動元素(綠色方塊)與div.noramDiv元素的確木有發生重疊,而且我也沒有加margin哦。
你也可以自己運行下上述代碼,伸縮頁面寬度,可以發現也的確是自適應滴。
(PS:上面所示的BFC實現兩欄自適應的例子,可以和“float實例講解”對比學習下,效果會更加哦。)
我們上面是利用的overflow:hidden;來觸發div.normalDiv的BFC。在“BFC之淺析篇”中,我們學習到要觸發元素成為BFC,有如下幾種方法:
1、 float屬性不為none
2、 position為absolute或fixed
3、 overflow的值不為visible
4、 display的值為table-cell,table-caption,inline-block中的任何一個。
拋開第三點,overflow的值不為visible,其他幾種也適合實現BFC自適應布局?
當然不是咯。
首先,針對第一點float,由於float觸發元素BFC後,自身float又帶有特性,如將元素包裹化了,破壞了塊級元素的流體性,所以不能用來自適應布局。
針對第二點position,又由於position將元素脫離文檔流比較嚴重,因此,更加不能用來自適應布局。
針對,第四點中 display:table-cell,當你設置一個比寬度無線大時,它也不會超過它容器的寬度。
啧啧啧!這不就完美了麼。那麼我們設置它的寬度為很大很大時,也就可以用來自適應布局了嘛。
看看如下代碼

<!DOCTYPE html>
<head>
<title>BFC</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.leftDiv {
width:100px;
height:100px;
background:green;
float:left;
}
.normalDiv {
height:100px;
background:pink;
/*添加display:table-cell,且將寬度設置為很大,如9000px*/
display:table-cell;
width:9000px;
}
</style>
</head>
<body>
<div class="leftDiv"></div>
<div class="normalDiv"></div>
</body>
</html>
View Code

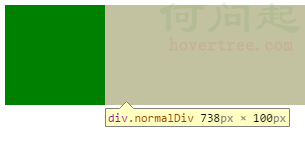
運行代碼後,效果圖見上。
ps:自己運行後的體會更深哦,然後伸縮浏覽器,哈哈哈,試了就知道,是可以的哦。
針對第四點中的display:table-caption,直接濾過!
針對第四點鐘的display:inline-block,由於和float一樣具有包裹性,所以濾過。但是,我們曾在"BFC之清除浮動篇&clear"中提到過IE6、7有個hasLayout嘛,在IE6、7中它可是具有流體特性的哦。所以可以解決IE6、7的自適應布局。代碼如下
.floatElm {
float: left;
}
.bftContent {
display: inline-block;
}
so, 對觸發BFC的方法,能用在自適應布局中的方法如下
overflow(hidden/auto)
缺點:
1、 overflow:hidden當內容過多時,帶有剪裁功能
2、 overflow:auto當內容過多時,會出現滾動條
display:inline-block
缺點:
只適用於IE6、7
display:table-cell
缺點:
只適用於IE8+和其他浏覽器
終上所述,我們可以得到利用BFC實現自適應布局的通用方法如下:
.floatElm {
float:left;
}
.bfcContent {
display:table-cell;
width:9000px;/*寬度大到屏幕寬度即可*/
/*hack手段,針對IE6、7*/
*display:inline-block;
*width:auto;
}
好了,我們利用這個方法來實現實現三欄布局玩玩。代碼如下:

<!--
左右寬度為100px,中間自適應
-->
<!DOCTYPE html>
<head>
<title>BFC</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.floatLeft,.floatRight {
width:100px;
height:100px;
}
.floatLeft {
/*左浮動觸發BFC*/
float:left;
background:green;
}
.floatRight {
/*右浮動觸發BFC*/
float:right;
background:yellow;
}
.bfcContent {
/*table-cell觸發BFC*/
display:table-cell;
width:9000px;/*寬度大到屏幕寬度即可*/
/*hack手段,針對IE6、7*/
*display:inline-block;
*width:auto;
height:100px;
background:pink;
}
</style>
</head>
<body>
<div class="floatLeft"></div>
<div class="floatRight"></div>
<div class="bfcContent bfcContentStl"></div>
</body>
</html>
View Code

不信,自己運行代碼,拉動浏覽器看看啦。
- 上一頁:DIV+CSS自適應布局
- 下一頁:拋磚引玉之寬度自適應布局
