下面是我最近在學習的兩種字體嵌入方法
1、@font-face
使用@font-face可以這樣做:
@font-face{
font-family:"Garamod Premier Pro";
src:url(fonts/GaramondPremrPro.otf);
}
然後,按我們已經習慣的做法引用font-family:
h1{
font-family:"Garamod Premier Pro",serif;
}
這樣,就可以在網站設計中使用你擁有的字體啦。
但是,事情其實那麼簡單,@font-face存在著幾個缺點。(1)浏覽器支持問題,一些低版本浏覽器並不支持@font-face,IE6只支持.eot(EmbeddedOpenType)格式。(2)字體文件存諸在網站上,允許公共訪問,很容易被下載和非法使用;許多產商的最終用戶許可協議還沒有更新以允許字體鏈接。這使得字體開發商和字體銷售商非常擔心Web上的字體鏈接。
2、Cufon
利用Cufon可以用所選的 字體顯示HTMl,而不需要使用任何圖像或@font-face。
使用Cufon的過程如下:
(1)到Cufon網站下載Cufon腳本文件。
(2)使用Cufon生成器上傳所選的字體。
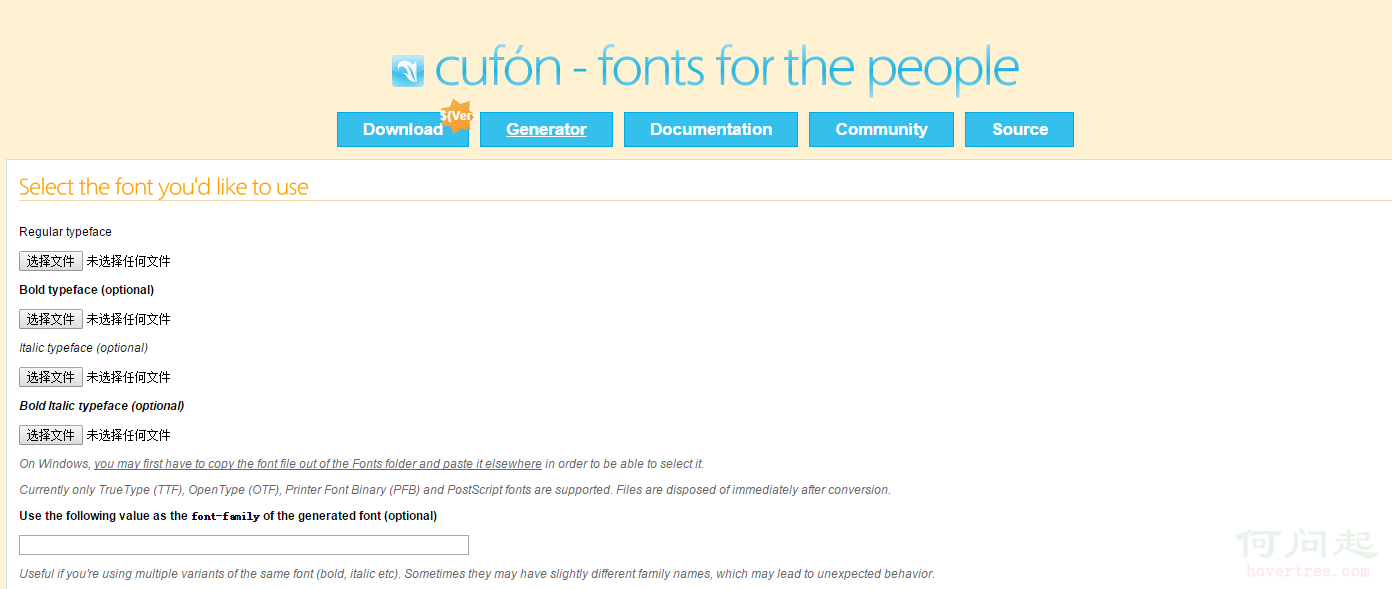
Cufon生成器部分截圖如下:

(3)在文檔頭中,添加對Cufon腳本和生成器提供的字體腳本的引用,比如:
<script src="js/cufon-yui.js"></script> <script src="js/Museo_400.font.js"></script>
還應該在body結束標簽前添加以下代碼,以避免在IE中出現閃爍問題:
<script>Cufon.now();</script>
另外,還應該在文檔開頭指定哪些HTML元素或選擇器應該替換為你的字體,比如:
<script>
Cufon.replace('h1');
</script>
或
<script>
Cufon.replace('h1')('h2')('blockquote');
</script>
(4)如果在使用Cufon的網站上使用jQuery等JavaScript框架,Cufon會利用框架的選擇器引擎,因此可以指定特有的選擇器,比如:
<script>
Cufon.replace('#header h2,#header ul a');
</script>
(5)在css文件中,按與其他文本相同的方式,修改由Cufon替換的文本的樣式——例如:color:#333;、font-size:12px;、text-transform:uppercase;等。
這樣就可以啦。(注意,在許可協議方面Cufon與@font-face面對相同的問題——所選文字的EULA必須允許在Web上進行字體嵌入。)
- 上一頁:移除行塊級元素之間的空格
- 下一頁:純css制作博客皮膚