純css制作博客皮膚
編輯:CSS特效代碼
我做了一個與眾不同的博客,效果就是現在你看到的樣子(本來打算截圖的,想想好像多余了...),分享給大家,有興趣的話你也可以自己做一個。
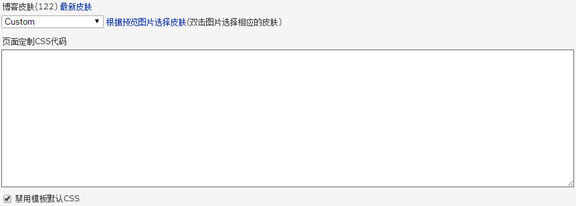
下面說說要怎麼做,首先你要有一個博客園的博客,然後找到博客後台管理裡的設置,選擇Custom模板,並禁用模板默認CSS,在下圖所示編輯區裡寫上你的css代碼就可以了。

當然你可以在上述步驟做完之後可以把頁面保存下來,能更方便的編輯css文件。打開博客主頁ctrl+s就可以保存下來你的博客頁面了,其實不只是主頁,還有文章頁面你也要保存下來進行修改。保存下來的頁面只要添加自己的css文件進行編輯,就可以在浏覽器裡調試,最終把css代碼貼上去,並點擊設置頁面最下面的"保存"按鈕就可以看到自己做的皮膚啦!
下面是我的css代碼,提供給大家參考,請讓我繼續與眾不同!

/* Author: |HEAR| */
/*Public*/
* {
box-sizing: border-box;
transition: all 0.5s;
}
::selection {
color: #F99;
}
::-moz-selection {
color: #F99;
}
body {
color: lightgray;
margin: 0;
padding: 0;
font-size: 14px;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
}
h3 {
font-size: 15px;
font-weight: bold
}
ul {
padding: 0;
list-style: none;
}
a {
color: gray;
text-decoration: none;
}
a:hover {
color: #E30;
}
/*header*/
#header {
height: 300px;
}
#blogTitle {
font-size: 24px;
text-align: center;
}
#navigator {
text-align: center;
}
#navList li {
display: inline-block;
}
.blogStats {
width: 240px;
margin: auto;
border-radius: 1em;
background: #C4E17F linear-gradient(to right, #C4E17F, #C4E17F 12.5%, #F7FDCA 12.5%, #F7FDCA 25%, #FECF71 25%, #FECF71 37.5%, #F0776C 37.5%, #F0776C 50%, #DB9DBE 50%, #DB9CBE 62.5%, #C49CDE 62.5%, #C49CDE 75%, #669AE1 75%, #669AE1 87.5%, #62C2E4 87.5%, #62C2E4) repeat scroll 0% 0%;
background-size: 200%;
animation: conveyor 4s ease infinite;
}
/*main*/
#main {
margin: auto;
padding: 0 20px;
}
@media (min-width: 768px) {
#main {
width: 100%;
}
}
@media (min-width: 992px) {
#main {
width: 90%;
}
}
@media (min-width: 1200px) {
#main {
width: 80%;
}
}
/*mainContent*/
#mainContent {
float: left;
margin: 0 auto;
padding: 20px;
}
@media (min-width: 768px) {
#mainContent {
width: 100%;
}
}
@media (min-width: 992px) {
#mainContent {
width: 77.5%;
}
}
@media (min-width: 1200px) {
#mainContent {
width: 80%;
}
}
/*article*/
.day,
.commentform,
.entrylistItem,
#sideBar,
#post_detail,
#blog-comments-placeholder,
#myposts {
margin: 0px auto 40px;
padding: 20px;
border-radius: 5px;
background: #333;
background: repeating-linear-gradient(to bottom, transparent, transparent 1px, rgba(0, 0, 0, 0.5) 1px, rgba(0, 0, 0, 0.5) 25px, rgba(0, 0, 0, 0.5) 25px), repeating-linear-gradient(60deg, transparent, transparent 1px, rgba(0, 0, 0, 0.5) 1px, rgba(0, 0, 0, 0.5) 25px, rgba(0, 0, 0, 0.5) 25px), repeating-linear-gradient(-60deg, transparent, transparent 1px, rgba(0, 0, 0, 0.5) 1px, rgba(0, 0, 0, 0.5) 25px, rgba(0, 0, 0, 0.5) 25px);
}
.day:hover,
.commentform:hover,
.entrylistItem:hover,
#sideBar:hover,
#post_detail:hover,
#blog-comments-placeholder:hover,
#myposts:hover {
box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.5);
}
.dayTitle {
float: left;
margin-right: 20px;
}
.postCon,
.entrylistPostSummary {
margin: 10px auto;
}
.postDesc,
.entrylistItemPostDesc {
text-align: right;
}
.dayTitle,
.postTitle {
font-size: 20px;
}
/*option*/
#green_channel {
float: right;
width: auto;
border: none;
margin: 15px 0;
}
#green_channel a {
float: left;
margin: 0 0 0 10px;
background: none;
box-shadow: none;
text-shadow: none;
border-radius: 3px;
vertical-align: middle;
}
#author_profile {
float: left;
width: auto;
margin: 9px 10px;
}
.author_avatar {
margin: 3px 10px;
padding: 0;
border-radius: 5px;
}
.diggword {
display: none;
}
#green_channel #green_channel_weibo,
#green_channel #green_channel_wechat {
padding: 0px 2px;
}
#div_digg {
margin: 14px auto;
padding: 10px 0;
}
.diggit,
.buryit {
color: white;
width: 56px;
height: 24px;
margin: 1px;
padding: 0 6px;
text-align: right;
position: relative;
border-radius: 3px;
}
.diggit {
background: #9C9;
animation: pulse 1s ease-in infinite;
}
.buryit {
background: #99C;
}
.diggit:before,
.buryit:before {
top: 3px;
left: 6px;
position: absolute;
font-weight: bold;
}
.diggit:before {
color: red;
content: "♥";
}
.buryit:before {
color: black;
content: "♠";
}
.diggnum,
.burynum {
color: white;
}
/*comment title*/
.feedback_area_title,
#commentform_title {
font-size: 16px;
font-weight: bold;
}
#commentform_title {
padding: 0;
background-image: none;
}
/*comment*/
.feedbackItem {
margin-top: 20px;
border-top: 1px solid #CC9;
}
.feedbackListSubtitle {
margin: 10px 0;
}
.feedbackManage {
float: right;
}
div.commentform input.author {
color: lightgray;
padding: 0;
font-size: 14px;
border: none;
background-color: transparent;
background-image: none;
}
#comment_nav,
.commentbox_title_right {
float: right;
}
.commentbox_title,
.comment_textarea {
min-width: 100%;
}
/*sideBar*/
#sideBar {
float: left;
margin: 20px auto 0;
display: none !important;
}
@media (min-width: 992px) {
#sideBar {
width: 22.5%;
display: block !important;
}
}
@media (min-width: 1200px) {
#sideBar {
width: 20%;
display: block !important;
}
}
#blog-calendar {
margin: 10px auto;
padding: 10px;
font-size: 12px;
border-radius: 5px;
background: rgba(153, 204, 153, 0.6);
}
.input_my_zzk,
.btn_my_zzk,
.comment_btn,
#commentbox_opt a,
div.commentform textarea {
margin: 2px auto;
padding: 2px 5px;
border: none;
border-radius: 3px;
background: rgba(255, 255, 255, 0.5);
}
.input_my_zzk,
input.btn_my_zzk {
width: 100%;
height: 25px;
}
#commentbox_opt a {
color: black;
font-size: 12px;
padding: 4px 10px;
}
.btn_my_zzk:hover,
.comment_btn:hover,
.input_my_zzk:hover,
.input_my_zzk:focus,
.comment_textarea:hover,
.comment_textarea:focus,
#commentbox_opt a:hover {
outline: 0;
color: white;
background: rgba(153, 153, 204, 0.5);
}
/*footer*/
#footer {
margin-top: 20px;
padding: 10px;
text-align: center;
}
/*AD Kill*/
#under_post_news,
#under_post_kb {
display: none;
}
/*animation*/
@keyframes conveyor {
0% {
background-position: 0% 0%;
}
50% {
background-position: 100% 0%;
}
100% {
background-position: 0% 0%;
}
}
@keyframes pulse {
50% {
outline-color: rgba(136, 187, 136, 0.9);
box-shadow: 0px 0px 1px 4px rgba(136, 187, 136, 0.9), 0px 0px 1px 8px rgba(153, 204, 153, 0.5);
}
}
查看代碼
第一次發博客,寫得不好。皮膚做得不好的地方希望大家指正,謝謝!
小編推薦
熱門推薦
