在css的世界裡,如果我們想讓一個塊級元素水平居中,想必大家都知道利用margin:0 auto;嘛,這樣就可以讓塊級元素在它的父元素中水平居中了。
列如這樣:

<!DOCTYPE html>
<head>
<title>center</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.parent {
width:50%;
height:100px;
border:1px solid black;
position:relative;
}
.child {
margin:0 auto;
width:50px;
height:50px;
background:#22B14C;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
</div>
</div>
</body>
</html>
View Code
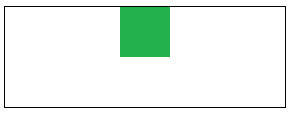
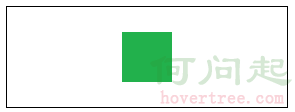
運行效果圖如下,綠色方塊水平居中於它的父元素

咦,那麼問題來了,我們想要綠色方塊垂直居中或者水平垂直居中呢?
是不是只要設置margin:auto 0;或margin:auto;就可以了呢?
曾經我也是這麼以為的,因為設置margin:0 auto;可以水平居中嘛。
但是垂直居中就不是這麼回事啦。
在普通文檔流中,倘若你設置margin:auto,其實浏覽器解析時,會理解為margin:0 auto;
(將margin-top和margin-bottom設置為0,而margin-left和margin-right設置為左右自適應)。

摘自 何問起
如果你心存顧慮,可以將上面demo中的margin:0 auto;換成margin:auto;,運行後的結果是一樣的。
咦,那如果我們現在想讓塊級元素垂直居中呢,如何處理?
方法一:
將元素設置為絕對定位absolute,這樣就可以讓元素脫離普通文檔流,且absolute有一特性:會將元素的display設置為block。
然後,再設置絕對定位的坐標(left,top,right,bottom)為0,這樣會使浏覽器為絕對定位包裹一層新的盒子模型。
再結合margin,就可以你想水平居中(margin:0 auto;)就居中,垂直居中(margin:auto 0;)就居中了,水平垂直居中(margin:auto;)也完美。
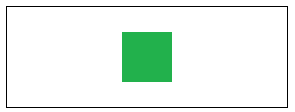
下面列舉的demo為‘水平垂直居中’:

<!DOCTYPE html>
<head>
<title>center</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.parent {
width:50%;
height:100px;
border:1px solid black;
position:relative;
}
.child {
margin: auto;
position: absolute;
top:0;
left:0;
bottom:0;
right:0;
width:50px;
height:50px;
background:#22B14C;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
</div>
</div>
</body>
</html>
View Code

PS:position:fixed也可以脫離文檔流,so它和absolute是一樣兒滴,區別就是fixed是相對於浏覽器窗口進行定位的。
方法二:
方法一是通過改變元素的文檔流,那麼除開改變它的文檔流呢?
那我們就另辟蹊徑,計算元素的寬高嘛。
麼子意思?
以‘垂直居中’舉例,倘若我們有個子元素child,需要垂直居中於它的父元素parent。如下:

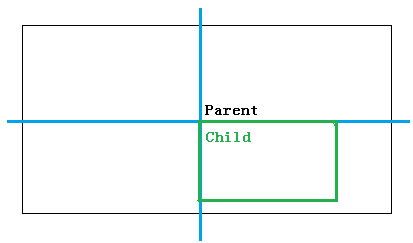
圖一
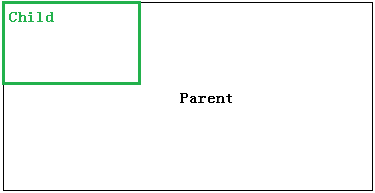
那麼首先我們得將子元素child以父元素的頂點(top,left=0 如上圖所示),往下和右移動父元素寬高的50%;如下圖所示:

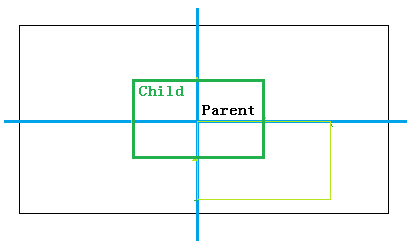
圖二
再將子元素Child以parent中心點,往上和左移動自身元素寬高的50%,就垂直居中啦,如下圖所示:

圖三
好了,這個流程我們是理清楚了,那用CSS應該怎麼實現呢?
列舉2個:
(1)、 margin + absolute
設置child為absolute,將其top、right皆為50%,那麼就使得子元素層顯上圖圖二的情況;
再將元素的margin-top,margin-right設置為-50%,那麼就可以實現垂直居中啦。
示例代碼如下:

<!DOCTYPE html>
<head>
<title>center</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.parent {
width:50%;
height:100px;
border:1px solid black;
position:relative;
}
.child {
position:absolute;
width:50px;
height:50px;
top:50%;
left:50%;
margin-top:-25px;
margin-left:-25px;
background:#22B14C;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
</div>
</div>
</body>
</html>
View Code

(2)、 translate + absolute
設置child為absolute,將其top、right皆為50%,那麼就使得子元素層顯上圖圖二的情況;
再通過translate將元素移動50%,50%,也可以得到圖三,實現垂直居中。
示例代碼如下:

<!DOCTYPE html>
<head>
<title>center</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.parent {
width:50%;
height:100px;
border:1px solid black;
position:relative;
}
.child {
position:absolute;
width:50px;
height:50px;
top:50%;
left:50%;
<!--漸進增強-->
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
background:#22B14C;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
</div>
</div>
</body>
</html>
View Code

方法三:
利用table-cell屬性就可以輕松實現。
將父元素變為table-cell,從而可以使用table的屬性vertical-align:middle,使元素垂直居中,再將子元素margin:0 atuo;就可以實現水平居中咯。
PS:table-cell必須包含在display:table元素中,table-cell是屬於table滴嘛。
示例代碼如下:

<!DOCTYPE html>
<head>
<title>center</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.root {
width:50%;
height:100px;
border:1px solid black;
display:table;
}
.parent {
display:table-cell;
vertical-align:middle;
}
.child {
width:50px;
height:50px;
background:#22B14C;
margin:0 auto;
}
</style>
</head>
<body>
<div class="root">
<div class="parent">
<div class="child"></div>
</div>
</div>
</body>
</html>
View Code

好了,css之垂直水平居中就算完了(彈性布局Flex不在本篇討論范疇)。
晚安,everyone~
- 上一頁:好用的一些CSS樣式
- 下一頁:css格式布局
