CSS(Cascading Style Sheet,疊層樣式表),作用是美化HTML網頁。
/*注釋區域*/ 此為注釋語法
一、樣式表
(一)樣式表的分類
1.內聯樣式表
和HTML聯合顯示,控制精確,但是可重用性差,冗余較多。
例:<p style="font-size:14px;">內聯樣式表</p>
2.內嵌樣式表
作為一個獨立區域內嵌在網頁裡,必須寫在head標簽裡面。
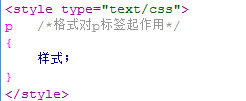
<style type="text/css">
p //格式對p標簽起作用
{
樣式;
}
</style>
3.外部樣式表
新建一個CSS文件,用來放置樣式表。如果要在HTML文件中調用樣式表,需要在HTML文件中點右鍵→CSS樣式表→附加樣式表。一般用link連接方式。
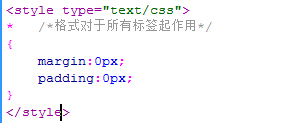
有些標簽有默認的邊距,一般寫樣式表代碼的時候都會先去除(也可以設置其他的樣式),如下:

(二)選擇器
1.標簽選擇器。用標簽名做選擇器。

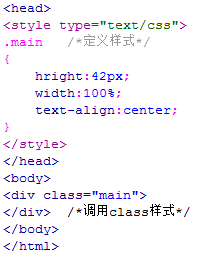
2.class選擇器。都是以“.”開頭。

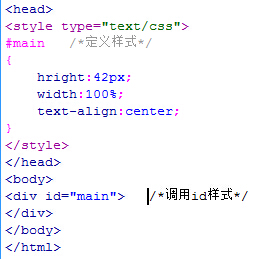
3.ID選擇器。以“#”開頭。
<div id="樣式名">

4.復合選擇器
(1)用“,”隔開,表示並列。

(2)用空格隔開,表示後代。

(3)篩選“.”。

二、樣式屬性
(一)背景與前景
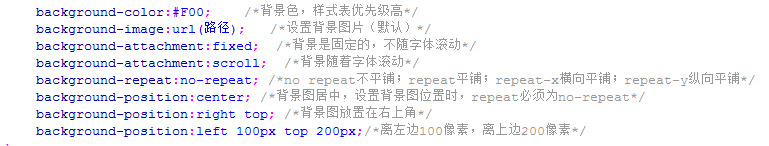
1.背景:

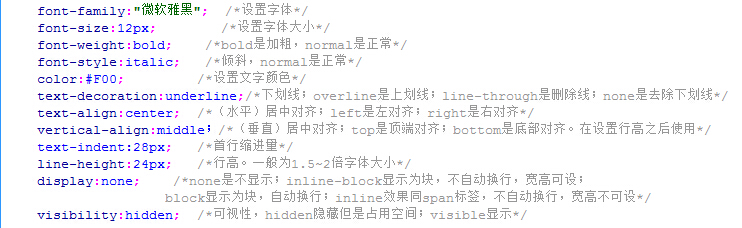
2.前景字體:

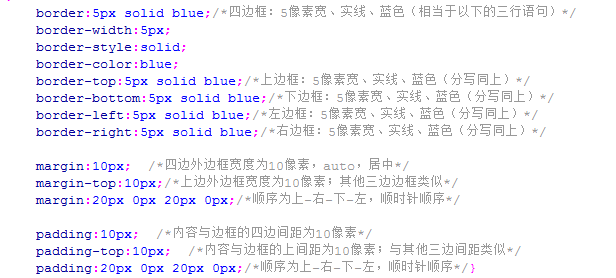
(二)邊界和邊框
border(表格邊框、樣式等)、margin(表外間距)。padding(內容與單元格間距)。

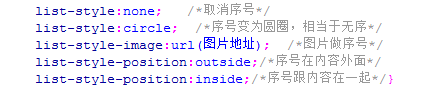
(三)列表與方塊
width、height、(top、bottom、left、right)只有在絕對坐標情況下才有用。

鏈接的style:
a:link 超鏈接被點前狀態
a:visited 超鏈接點擊後狀態
a:hover 懸停在超鏈接時
a:active 點擊超鏈接時
在定義這些狀態時,有一個順序l v h a
- 上一頁:css格式布局
- 下一頁:不用bootstrap,只用CSS創建網格布局