本文譯自【http://j4n.co/blog/Creating-your-own-css-grid-system】,英語好的,可直接查看原網頁,不需要FQ。
翻譯拿不准的地方會有英文原文,方便大家理解。
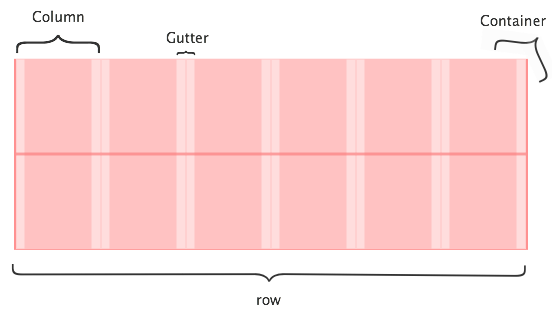
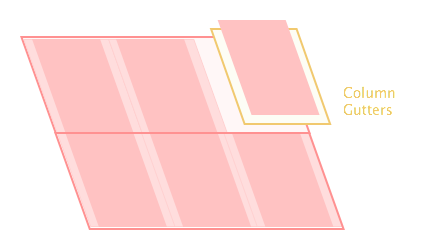
一般的網格布局如下

可以看出主要有以下幾個部分
- a container(容器)
- rows(行)
- columns(列)
- gutters (the space between columns)(列邊距)
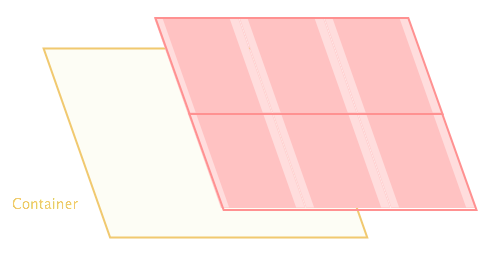
容器

容器的目的就是設置整個網格的寬度,通常設置為100%,但可能要給大屏顯示器設置一個最大寬度。
.grid-container {
width : 100%;
max-width : 1200px;
}
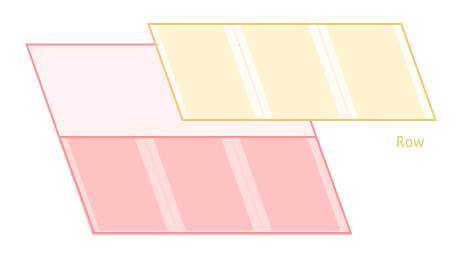
行

行是為了將列放在裡面,並防止其溢出到其他行中。為了實現這個目的,我們采用清楚浮動的hack技術來確保所有的內容都在行中。
/*-- our cleafix hack -- */
.row:before,
.row:after {
content:"";
display: table ;
clear:both;
}
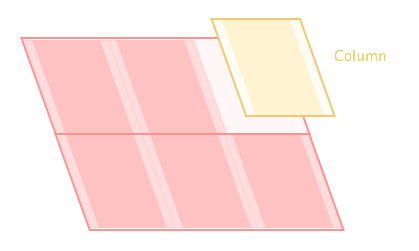
列

毫無疑問,列是網格布局中最復雜的一部分。首先,在CSS當中,有好幾種不同的列的定位方式,而且還要考慮不同的寬度,比如響應式設計。在這裡我們將列設定位置,並給出寬度。下一部分再講響應式設計。
列定位
浮動,行內塊,塊級表格(display-table),flex,有各種各樣的方法。從我個人經驗出發,最不容易出錯和使用最廣泛的就是float了。如果列是空的,將會漂浮在其他元素上面,為了防止這個,我們可以設定一個最小的寬度。
[class*='col-'] {
float: left;
min-height: 1px;
}
列寬
為了確定一列的大小,我們可用容器的寬度來除以總的列數。在這裡,容器的寬度是100%,假設是6列,那麼一列就是100%/6=16.66%。
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
}
當然,這只是開始,如果我們想要其他的寬度,可以這樣設置:
.col-1{
width: 16.66%;
}
.col-2{
width: 33.33%;
}
.col-3{
width: 50%;
}
.col-4{
width: 66.664%;
}
.col-5{
width: 83.33%;
}
.col-6{
width: 100%;
}
我們唯一要注意的就是,不管你最終多少列,各列加起來不能超過容器的寬度。
列邊距

在'border-box' box-sizing模型出現之前,給一個百分比元素一個不可改變的寬度是一件很痛苦的事。幸運的是,用'border-box' box-sizing可以輕易的做到。
Before the 'border-box' box-sizing model, giving percentage-width elements a static padding was a real pain. Luckily, using the 'border-box' model, we can create gutters with ease.
/*-- setting border box on all elements inside the grid --*/
.grid-container *{
box-sizing: border-box;
}
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
/*-- our gutter --*/
padding: 12px;
}
(Personally, I use * {box-sizing: border-box;} in my CSS to apply border-box to everything on the page).
(這句不好翻譯,主要是還不理解box-sizing)
基本網格布局如下:
<div class="grid-container outline">
<div class="row">
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
</div>
<div class="row">
<div class="col-2"><p>col-2</p></div>
<div class="col-2"><p>col-2</p></div>
<div class="col-2"><p>col-2</p></div>
</div>
<div class="row">
<div class="col-3"><p>col-3</p></div>
<div class="col-3"><p>col-3</p></div>
</div>
</div>
CSS
.grid-container{
width: 100%;
max-width: 1200px;
}
/*-- our cleafix hack -- */
.row:before,
.row:after {
content:"";
display: table ;
clear:both;
}
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
/*-- our gutter -- */
padding: 12px;
background-color: #FFDCDC;
}
.col-1{ width: 16.66%; }
.col-2{ width: 33.33%; }
.col-3{ width: 50%; }
.col-4{ width: 66.66%; }
.col-5{ width: 83.33%; }
.col-6{ width: 100%; }
.outline, .outline *{
outline: 1px solid #F6A1A1;
}
/*-- some extra column content styling --*/
[class*='col-'] > p {
background-color: #FFC2C2;
padding: 0;
margin: 0;
text-align: center;
color: white;
}
HTML
<div class="grid-container outline">
<div class="row">
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
</div>
<div class="row">
<div class="col-2"><p>col-2</p></div>
<div class="col-2"><p>col-2</p></div>
<div class="col-2"><p>col-2</p></div>
</div>
<div class="row">
<div class="col-3"><p>col-3</p></div>
<div class="col-3"><p>col-3</p></div>
</div>
</div>
<hr/>
制作網格布局
針對手機,調整我們的網格布局非常簡單,只需要調整列的寬度就夠了。為簡單起見,在屏幕小於800px時,將寬度增大一倍。要注意的就是當.col-2 , .col-1,col-5在一行的時候,這時候我們將.col-2 , .col-1占滿整行。
The only thing to watch out for is a few exceptions where the last column in the row hangs off the end. Such as in the case of the .col-2 columns and the.col-1 beside the .col-5 column.
To counter this, we'll make the last .col-2 and .col-1 in the row 100% wide.
@media all and (max-width:800px){
.col-1{ width: 33.33%; }
.col-2{ width: 50%; }
.col-3{ width: 83.33%; }
.col-4{ width: 100%; }
.col-5{ width: 100%; }
.col-6{ width: 100%; }
.row .col-2:last-of-type{
width: 100%;
}
.row .col-5 ~ .col-1{
width: 100%;
}
}
如果屏幕更小,我們繼續調整。
@media all and (max-width:650px){
.col-1{ width: 50%; }
.col-2{ width: 100%; }
.col-3{ width: 100%; }
.col-4{ width: 100%; }
.col-5{ width: 100%; }
.col-6{ width: 100%; }
}
到這裡,我們就創建害了我們的響應式布局:
<div class="grid-container outline">
<div class="row">
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
<div class="col-1"><p>col-1</p></div>
</div>
<div class="row">
<div class="col-2"><p>col-2</p></div>
<div class="col-2"><p>col-2</p></div>
<div class="col-2"><p>col-2</p></div>
</div>
<div class="row">
<div class="col-3"><p>col-3</p></div>
<div class="col-3"><p>col-3</p></div>
</div>
<div class="row">
<div class="col-4"><p>col-4</p></div>
<div class="col-2"><p>col-2</p></div>
</div>
<div class="row">
<div class="col-5"><p>col-5</p></div>
<div class="col-1"><p>col-1</p></div>
</div>
<div class="row">
<div class="col-6"><p>col-6</p></div>
</div>
</div>
要提醒的是這只是創建網格布局的開始,這還算不上是一個框架或完美的解決方法,但至少讓我們覺得采用CSS創建網格布局的過程並不神秘。


相關文章
- font-weight:bold 設置字體加粗CSS樣式
- padding-bottom css下內邊距 下內補白
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)