CSS Sprite的應用
編輯:CSS特效代碼
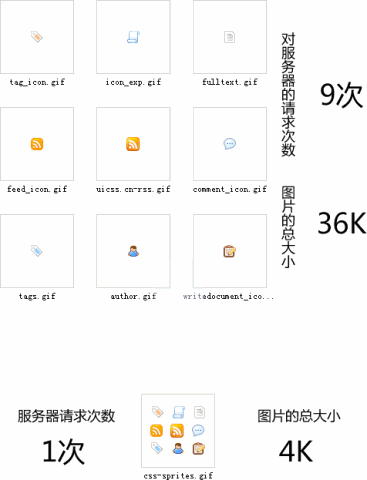
CSS Sprites(圖片整合技術) 的目的就是通過整合圖片,減少對服務器的請求數量,從而加快頁面加載速度。如下圖所示:
 實現方法:
實現方法:
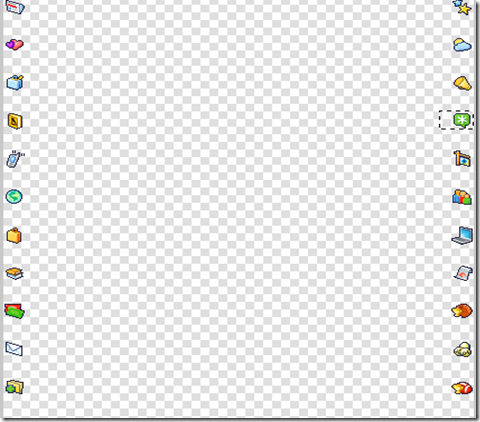
- 首先將小圖片整合到一張大的圖片上
- 然後根據具體圖標在大圖上的位置,給背景定位。background-position:-8px -95px;
一、對於非動畫的GIF更建議使用PNG8因為它同樣能做到一樣的效果,而且能為你節省10%-30%的文件體積。
二、Photoshop相比起Fireworks,導出同等質量的PNG圖片,體積會稍大。而Fireworks雖然做了相應壓縮優化,但沒有達到最優秀的壓縮。
三、我所知的設計軟件,對於PNG圖片的處理都沒做到最優秀的壓縮,圖片體積還有一定的壓縮空間。可以嘗試使用下面介紹的”圖像優化工具” 做無失真的壓縮優化。
四、圖片體積及尺寸方面,建議體積保持在100K以內(較為符合國情最佳請求SIZE),size為800px(最佳尺寸)。
CSS Sprites圖片切割術
三、CSS Sprites圖片中把顏色較近或相同的組合在一起可以降低顏色數,因為少色數的圖片文件體積會相對的小。
四、size相同的CSS Sprites圖片中留有較大空隙,某程度上多數情況會增大了體積,所以CSS Sprites的圖片不要有空隙。
五、在size相同的CSS Sprites圖片中,垂直排列的圖片會比水平排列的文件體積要大。
六、在CSS Sprites圖片中,水平排列的圖片會比垂直排列的文件體積要大。
九、黃金切割位:在CSS Sprites圖片的最右或左邊為最靈活動位置最適宜擺放文本前的icon,因此不會受到其它CSS Sprites圖片干預,也不需要預留一定的行寬。 如下是apple公司的應用

如何來制作?
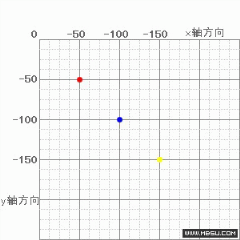
基本的原理,就是利用background-postion的負值來進行調節。 當我們定位於background-position:-50px -50px;時發現圖片向左上,移動了,也就以DIV的左上角為中心,圖向左移動了50PX,向右也移動了50PX. 參考點: 以圖片為(0,0)為原點。
 如下圖片>>>>進行定位
如下圖片>>>>進行定位
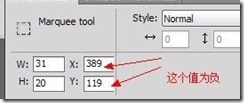
 使用fireworks工具來定位圖片。
使用fireworks工具來定位圖片。
 代碼示例
代碼示例
background-position: -396px -116px;
小編推薦
熱門推薦