吃過晚飯後,開始刷前端筆試題,卻遇到了一道CSS難題——使用CSS實現左部自適應、右部固定寬度為200px的布局。當時第一眼看到題目時,以為只是一道很簡單的題目。不就是定義兩個左浮動的div,右部的寬度固定為200px,左部的寬度為100%,但是真的是那麼簡單嗎?我當時信心十足的以為真的就是這麼簡單的!看來,自信真的是來源於無知啊!於是馬上切換到sublime開始編碼了。當時,寫好的第一個版本大概如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style>
/*reset default style*/
* {
padding: 0;
margin: 0;
}
.left {
border: 2px solid green;
height: 320px;
width: 100%; /*寬度為100%*/
float: left; /*左浮動,使其脫離文檔流*/
}
.right {
border: 2px solid blue;
height: 320px;
width: 200px; /*固定寬度200px*/
float: left; /*左浮動,使其脫離文檔流*/
margin-left: -210px; /*設置margin-left為負數,可以和左部div在一行*/
}
</style>
</head>
<body>
<div class="left">
Hi I on at the left side!
</div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
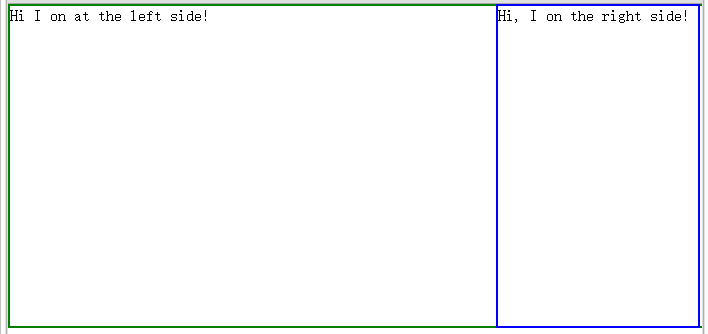
在chrome浏覽了一下,效果如下:

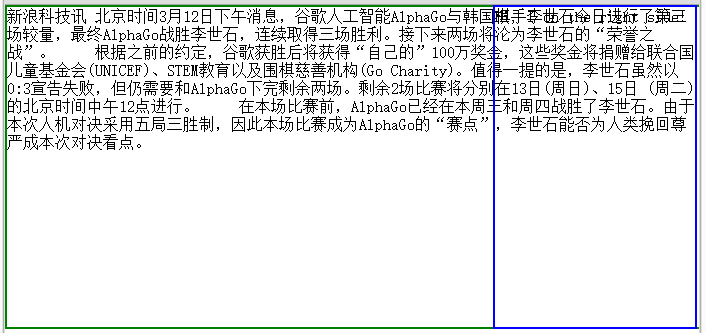
乍一看,上面的效果好像已經達到了我們的題目要求了。但是,接下bug就開始暴露出來了!就在我為自己完成了任務而高興時,就打開新浪新聞放松一下。手賤的我,看完了一條關於谷歌alphago完爆韓國頂級棋手小李的新聞時,然後隨便復制了下來,放到left裡面,這時候,我開始慌了,效果如下:

Oh,我的天吶!左部的內容竟然溢出了而且還跑到了右部去了!本以為自己的布局已經達到了十全十美的了,現在問題卻突然暴露出來了。心好累啊!
然而,心累有個卵用啊。既然bug都已經暴露了,那就老老實實的debug吧!
靜靜的的發呆了數分鐘,總算明白了,bug題的根源在於我給左部的元素設置了寬度為100%了,這個100%並不是整個可視區域減去右部元素之後的100%,而是直接就是整個可視區域的100%了!所以,它就理所當然的會布滿整個可視區域的了!但是,如果,我不用100%的話,那還有什麼辦法啊?
這下,可真的把我難倒了!此刻失落的心情應該和韓國小李有的一比!
但是,我並沒有這樣就認輸了!後來,嘗試試了好久,總算發現了一種可行的解決方案了:在左部元素裡面再添加加一個div,而它才是真正的自適應寬度的div,讓它的margin-right大約等於右部div的寬度(200)加上左右邊框(border)的寬度。代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style>
/*reset default style*/
* {
padding: 0;
margin: 0;
}
.left {
border: 2px solid green;
height: 320px;
width: 100%; /*寬度為100%*/
float: left; /*左浮動,使其脫離文檔流*/
}
.right {
border: 2px solid blue;
height: 320px;
width: 200px; /*固定寬度200px*/
float: left; /*左浮動,使其脫離文檔流*/
margin-left: -210px; /*設置margin-left為負數,可以和左部div在一行*/
}
.content {
/*使這個真正的自適應寬度的div右邊距大約等於右部div的盒模型寬度*/
margin-right: 210px;
}
</style>
</head>
<body>
<div class="left">
<div class="content">
這裡面是一大串的文字......
</div>
</div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
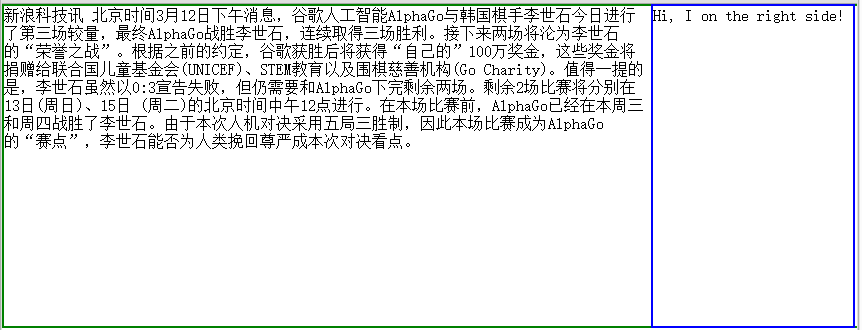
這時候的效果如下:

但是,那個綠色邊框跟藍色邊框連在了一起,不是很好看,所以,應該把邊框設置在.content元素,而不是.left,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style>
/*reset default style*/
* {
padding: 0;
margin: 0;
}
.left {
height: 320px;
width: 100%; /*寬度為100%*/
float: left; /*左浮動,使其脫離文檔流*/
}
.right {
border: 2px solid blue;
height: 320px;
width: 200px; /*固定寬度200px*/
float: left; /*左浮動,使其脫離文檔流*/
margin-left: -210px; /*設置margin-left為負數,可以和左部div在一行*/
}
.content {
/*使這個真正的自適應寬度的div右邊距大約等於右部div的盒模型寬度*/
margin-right: 210px;
border: 2px solid green;
}
</style>
</head>
<body>
<div class="left">
<div class="content">
這裡面是一大串的文字......
</div>
</div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
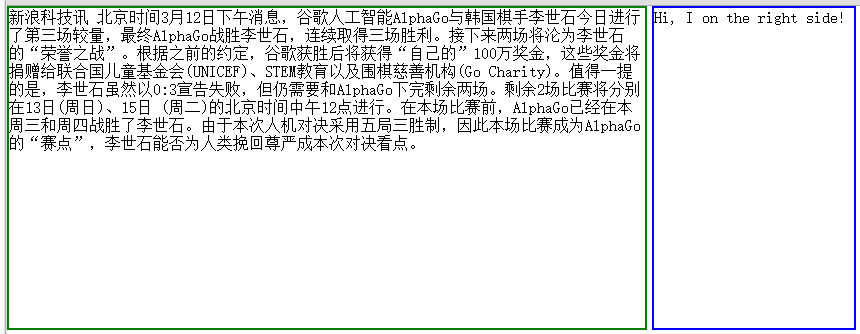
最終效果,如下:

OK,“實現左部自適應寬度,右部固定寬度為200px的布局”這個任務已經完成啦!
這只是我嘗試了N次失敗之後,發現可行的一種方法而已,當然可能還有很多的其他方法可以實現這樣的布局。親,如果你還有什麼idea的話,記得留言交流哦!