理解CSS3中的background-size(對響應性圖片等比例縮放)
閱讀目錄
- background-size的基本屬性
- 給圖片設置固定的寬度和高度的
- 固定寬度400px和高度200px-使用background-size:400px 200px縮放設置
- 固定寬度400px和高度200px-使用background-size:400px;的縮放設置,那麼第二個參數會自動轉換為auto
- 固定寬度400px和高度200px-使用background-size:100% 100%的縮放設置
- 固定寬度400px和高度200px-使用background-size:100%的縮放設置
- 使用屬性cover來設置背景圖片
- 使用屬性contain來設置背景圖片
- 給圖片設置width屬性100%;高度自適應
- 使用另一種方式來解決圖片自適應的問題--圖片自適應問題
- 使用padding-top:(percentage)實現響應式背景圖片
background-size的基本屬性
background-size: 可以設定背景圖像的尺寸,該屬性是css3中的,在移動端使用的地方很多,比如最常見的地方在做響應性布局的時候,比如之前做的項目中有輪播圖片,為了自適應不同大小分辨率的圖片,我門需要使用css3中的媒體查詢來針對不同的分辨率設置寬度和高度,雖然這種方式是可以解決問題,但是解決方式並不是太好,並且很繁瑣,當然我門也想過直接使用百分比設置圖片的大小,比如width(寬度): 100%,height(高度):100%; 但是設置圖片等高度100%的時候並不生效,圖片沒有顯示出來,因為沒有設置具體的高度值,浏覽器渲染的時候並沒有高度,因此當時解決的方法是使用css3中的媒體查詢真對不同的分辨率等比例縮放不同的height(高度);今天我門重新來學習下background-size 這個具體的屬性值,並且使用新的方法來解決針對響應性布局的背景圖片自適應。
浏覽器支持的程度:IE9+, Firefox4+, opera, chrome, safari5+;
基本語法:background-size: length | percentage | cover | contain;
一:length
該屬性值是設置背景圖像的寬度和高度的,第一個值是寬度,第二個值是設置高度的。如果只設置第一個值,那麼第二個值會自動轉換為 “auto”;
二:percentage
該屬性是以父元素的百分比來設置圖片的寬度和高度的,第一個值是寬度,第二個值是高度。如果只設置一個值,那麼第二個值會被設置為 “auto”;
三:cover
把背景圖像擴展至足夠大,以使背景圖像完全覆蓋背景區域。
四:contain
把圖像擴展至最大尺寸,以使寬度和高度 完全適應內容區域。
回到頂部給圖片設置固定的寬度和高度的
下面我門來做一些demo來實現下上面的幾個屬性值的基本使用方法;
基本的原圖的html代碼如下:
<h3>原圖</h3> <div class="images"><img src="http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg" width="100%"/></div>
效果如下圖所示:

給圖片設置固定的寬度和高度的代碼如下:
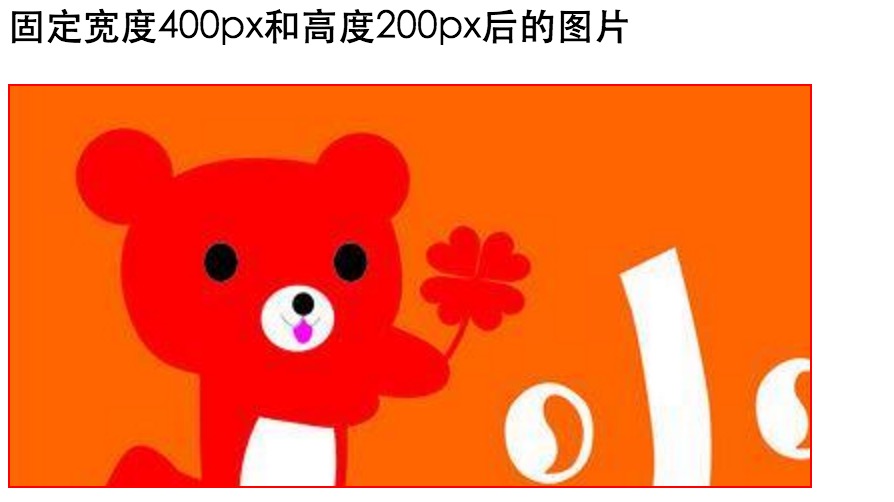
比如設置 固定寬度400px和高度200px後的圖片;
HTML代碼如下:
<h3>固定寬度400px和高度200px後的圖片</h3> <div class="bsize1"></div>
css代碼如下:
.bsize1 {
width:400px;
height:200px;
background: url("http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg") no-repeat;
border:1px solid red;
overflow: hidden;
}
效果如下:

固定寬度400px和高度200px-使用background-size:400px 200px縮放設置
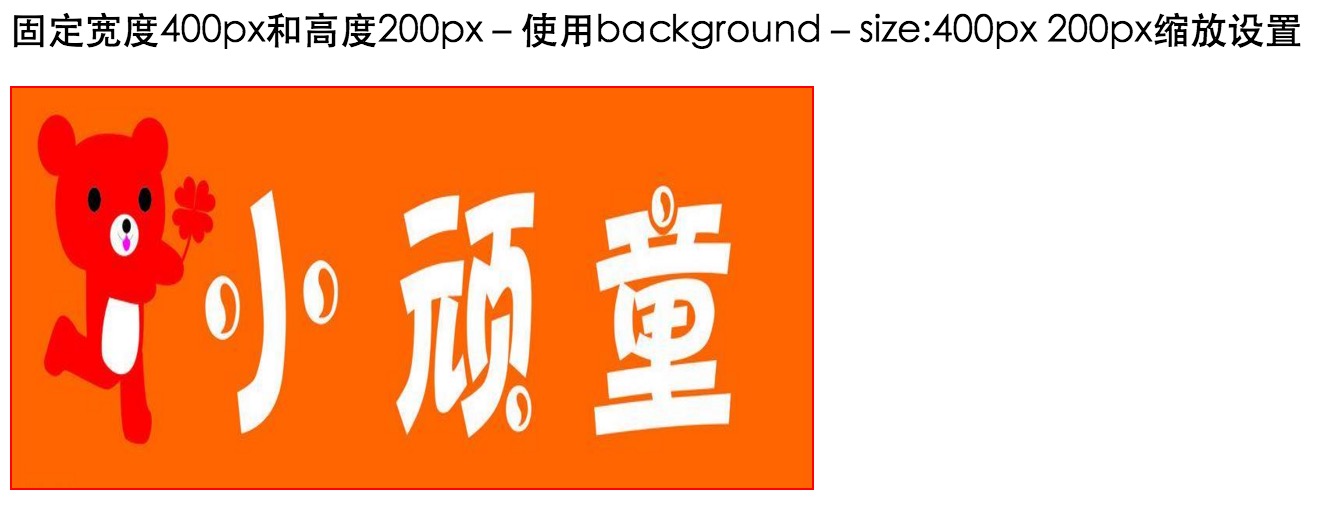
2. 固定寬度400px和高度200px-使用background-size:400px 200px縮放設置;
HTML代碼如下:
<h3>固定寬度400px和高度200px-使用background-size:400px 200px縮放設置</h3> <div class="bsize1 bsize2"></div>
css代碼如下:
.bsize2 {
background-size: 400px 200px;
}
效果如下:

固定寬度400px和高度200px-使用background-size:400px;的縮放設置
3. 固定寬度400px和高度200px-使用background-size:400px;的縮放設置,那麼第二個參數會自動轉換為auto;
HTML代碼如下:
<h3>固定寬度400px和高度200px-使用background-size:400px;的縮放設置</h3> <div class="bsize1 bsize3"></div>
css代碼如下:
.bsize3 {
background-size: 400px;
}
效果如下:

固定寬度400px和高度200px-使用background-size:100% 100%的縮放設置
4. 固定寬度400px和高度200px-使用background-size:100% 100%的縮放設置
HTML代碼如下:
<h3>固定寬度400px和高度200px-使用background-size:100% 100%的縮放設置</h3> <div class="bsize1 bsize4"></div>
css代碼如下:
.bsize4 {
background-size:100% 100%;
}
效果如下:

固定寬度400px和高度200px-使用background-size:100%的縮放設置
5. 固定寬度400px和高度200px-使用background-size:100%的縮放設置。
HTML代碼如下:
<h3>固定寬度400px和高度200px-使用background-size:100%的縮放設置</h3> <div class="bsize1 bsize5"></div>
css代碼如下:
.bsize5 {
background-size: 100%;
}
如下所示:

使用屬性cover來設置背景圖片
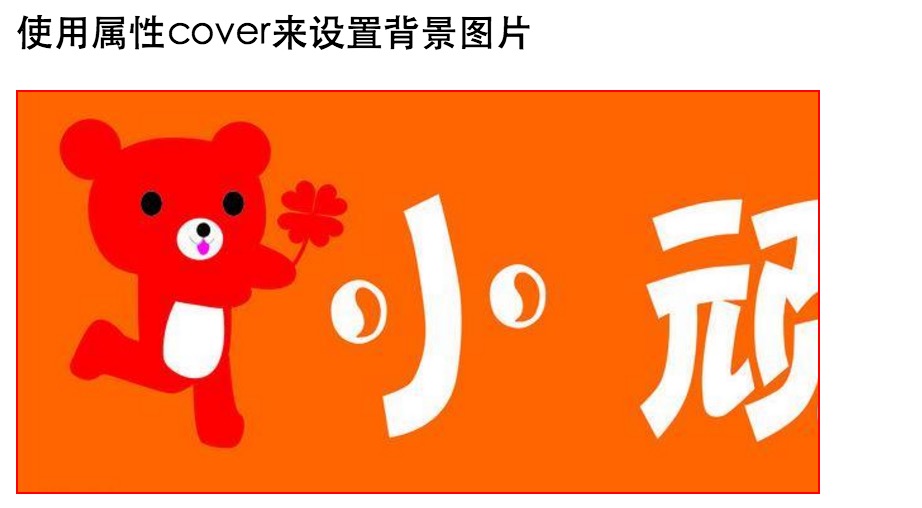
6. 使用屬性cover來設置背景圖片。
HTML代碼如下:
<h3>使用屬性cover來設置背景圖片</h3> <div class="bsize1 cover"></div>
css代碼如下:
.cover {
background-size:cover;
}
效果如下:

使用屬性contain來設置背景圖片
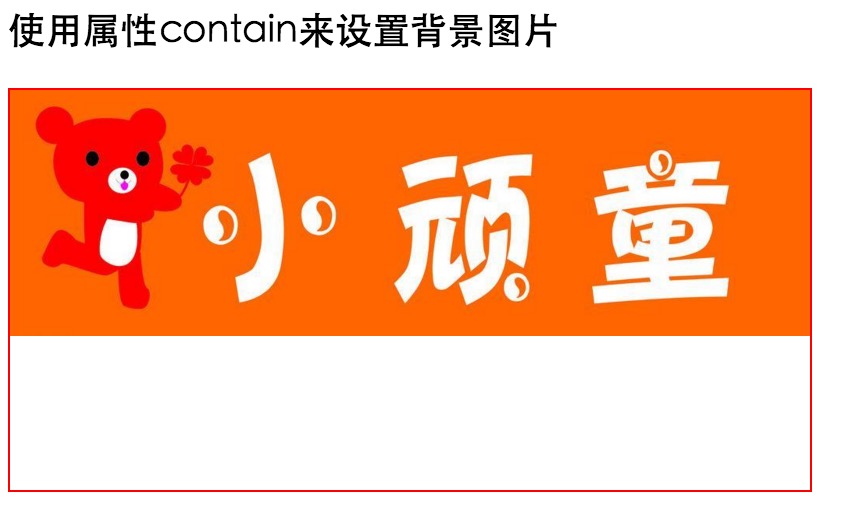
7. 使用屬性contain來設置背景圖片。
HTML代碼如下:
<h3>使用屬性contain來設置背景圖片</h3> <div class="bsize1 contain"></div>
css代碼如下:
.contain {
background-size:contain;
}
效果如下:

給圖片設置width屬性100%;高度自適應
8. 下面我門使用圖片來做,不使用背景圖片等情況下,給圖片設置屬性 width = 100%的話,它的高度會自適應的。如下HTML代碼:
<h3>給圖片設置屬性寬度為100%的情況下,可自適應圖片</h3> <div class="bsize-padding"><img src="http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg" width="100%"/></div>
效果如下:

使用另一種方式來解決圖片自適應的問題--圖片自適應問題
9. 使用另一種方式來解決圖片自適應的問題--圖片自適應問題,圖片寬度設置100%,頁面加載時會存在高度塌陷的問題,可以使用padding-top來設置百分比值來實現自適應 padding-top = (圖片的高度/圖片的寬度)*100;
如下HTML代碼:
<h3>圖片自適應問題,圖片寬度設置100%,頁面加載時會存在高度塌陷的問題</h3>
<p>可以使用padding-top來設置百分比值來實現自適應 padding-top = (圖片的高度/圖片的寬度)*100</p>
<div class="cover-paddingTop">
<img src="http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg"/>
</div>
css代碼如下:
.cover-paddingTop {
position: relative;
padding-top: 50%;
overflow: hidden;
}
.cover-paddingTop img{
width:100%;
position: absolute;
top:0;
}
效果如下:

使用padding-top:(percentage)實現響應式背景圖片
10. 使用padding-top:(percentage)實現響應式背景圖片
我門都知道,處理在響應性布局的時候,背景圖片都是等比例縮放,比如上面的使用圖片的情況,使用<img /> 引入的圖片的話,那麼設置她們的width屬性為100%;<img src=”” width=”100%”/> 的話,高度就會等比例縮放,這是圖片,但是如果是背景圖片呢?我門之前的項目中的常見的做法是根據css3媒體查詢的方法來做的,根據不同手機的分辨率等不同,來等比例縮放背景圖的高度,雖然這種方式是可以解決問題的,但是這種通過人肉的方式來進行設置並不好,也很繁瑣,今天我門來學習使用padding-top這麼一個屬性來設置了;
實現的基本原理:將使用到保持元素的寬高比的技巧,為元素添加垂直方向的padding-top的值,使用百分比的形式,這個值是相對於元素的寬而定的,比如我上面的一張圖片的寬度是1024px,高度為316px;那麼現在的
padding-top = (高度 / 寬度 )* 100% = (316 / 1024)* 100% = 30.85%;
但是僅僅對圖片高度和寬度縮放的放還不夠,我門還必須添加 background-size:cover, 使這個屬性讓背景鋪滿元素的,但是IE8及以下不支持該屬性,因此為了兼容IE下面的浏覽器,我門還需要再加一個屬性 background-position: center ; 同時我門也要保證 圖片的寬度最大等於父容器的寬度;因此下面的HTML代碼如下:
<h3>使用padding-top實現響應性圖片(圖片的寬度是1024px,高度是316px)</h3>
<div class="column">
<div class="figure"></div>
</div>
css代碼如下:
.column{
max-width: 1024px;
}
.figure {
padding-top:30.85%; /* 316 / 1024 */
background: url("http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg") no-repeat;
background-size:cover;
background-position:center;
}
效果如下:

注意:具體的效果可以自己復制代碼到浏覽器運行下即可~