css3出現之前,我們實現一個對象的一組連續動畫需要通過JavaScript或Jquery編寫,腳本代碼較為復雜;
若需要實現傾斜、旋轉之類的動畫難度將更高(我還沒試過用JavaScript或Jquery如何實現),而且即使能實現估計花的時間代價及維護難度是很大的,很多時候只能依靠畫圖工具制作此類動畫文件;
有時候在想如果不用腳本語言,也不用畫圖工作制作動畫文件,就能在網頁上實現傾斜、旋轉之類的動畫效果多好。
最近擠出一些業余時間學習CSS3,其中就包含很多動畫示例,花了點時間學習和整理
今天分享使用html+css3實現skew傾斜、rotate旋轉動畫,我們先看最終效果圖(我這裡為了演示效果,就用QQ屏幕截成多張圖片,然後制作成gif動畫給大家簡單展示下,效果不好請大家多多包涵)

圖1
具體步驟如下:
1、放置兩個div,一個作為容器(圖1中綠色背景部分 id="warp"),另一個作為動畫元素(圖1中黃色背景部分 id="box")
HTML代碼:
<div id="warp">
<div id="box">WEB</div>
</div>
CSS代碼(設置容器及動畫元素默認樣式):
#warp {
width: 320px;
height: 320px;
background: #6FDE82;
margin: 20px auto;
}
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
}
注意:#box{position: relative;}是為該元素接下來做動畫做准備,因為動畫過程中需要改變其位置,故這裡使用相對定位
上述代碼為基本的html css,大家應該沒問題吧
此時效果如下:

2、使用CSS3 @keyframes自定義動畫
CSS代碼:
@keyframes move {
0% {
top: 280px;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
20% {
top: 0;
left: 0;
transform: skewX(50deg);
width: 60px;
height: 20px;
background: red;
}
22% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
30% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 320px;
height: 40px;
}
40% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: green;
}
50% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 20px;
height: 320px;
}
55% {
top: 280px;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: blue;
}
60% {
transform: rotate(-90deg);
transform-origin: left bottom;
}
65% {
transform: rotate(-180deg);
transform-origin: left top;
}
}
代碼解析:
-
css3自定義動畫需要使用@keyframes規則,具體請看CSS3 @keyframes 規則
-
設置動畫執行進度
本示例中定義了 0% 20% 22% 30% 40% 50% 55% 60% 65%幾個動畫進度,
百分比到底代表什麼意思?
舉例說明:如果整個動畫執行10秒,那麼20%就代表當動畫執行到2秒時的效果。所以整個自定義動畫翻譯過來就是在每個執行進度中定義css樣式(比如 width,height,color等),這樣就形成了連貫的動畫效果。執行進度百分比根據實際情況可自行調整。
注意:該執行進度並非一定要設置100%,如本示例中僅設置到65%,這就意味著剩下的35%就由css3自行完成動畫回歸到原始狀態(大家可以試試)
-
元素傾斜(元素變形)、旋轉(元素不變形)
本示例中用到傾斜及旋轉動畫,傾斜使用skew(),參數為傾斜度數;旋轉使用rotate(),參數為旋轉度數;
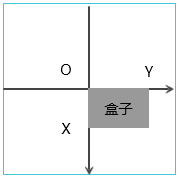
傾斜原理示意圖如下:

X軸逆時針轉為正;Y軸順時針轉為正;
舉例:
skew(30deg),在本示例中效果將成這樣

skew(-30deg),在本示例中效果將成這樣

Y軸的這裡就不舉例了,根據上述提示大家可自行測試效果
transform-origin,元素傾斜或轉動中心點,具體屬性值可看CSS3 transform-origin 屬性
這裡的中心點,指的是動畫元素的中心點,元素圍繞該點轉動或傾斜,該點坐標是不會改變的;個人覺得這裡需要頭腦中產生一些幾何圖形以便於理解,或者用一張紙(手機之類的物品)放在桌子上,用手固定該物品的某個點演示一下轉動效果,就明白了
3、執行自定義動畫
CSS代碼:
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
animation: move 5s infinite;
}
代碼解析:
animation: move 5s infinite;
代表該自定義動畫完成耗時5秒,並且無限循環執行
animation屬性的詳細說明請看這裡CSS3 animation(動畫) 屬性
OK,上述步驟及原理大家都清楚了吧。本示例完整代碼如下,各位可以直接復制去執行看看效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5+CSS3 skew傾斜、rotate旋轉動畫</title>
<style type="text/css">
#warp {
width: 320px;
height: 320px;
background: #6FDE82;
margin: 20px auto;
}
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
animation: move 5s infinite;
}
@keyframes move {
0% {
top: 280px;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
20% {
top: 0;
left: 0;
transform: skewX(50deg);
width: 60px;
height: 20px;
background: red;
}
22% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
30% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 320px;
height: 40px;
}
40% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: green;
}
50% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 20px;
height: 320px;
}
55% {
top: 280px;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: blue;
}
60% {
transform: rotate(-90deg);
transform-origin: left bottom;
}
65% {
transform: rotate(-180deg);
transform-origin: left top;
}
}
</style>
</head>
<body>
<div id="warp">
<div id="box">WEB</div>
</div>
</body>
</html>
好了,今天分享就到這裡,以後還有更多喲,請大家一起來交流下,有興趣的朋友給我的文章評論下嘛