CSS實現垂直居中的詳細步驟
編輯:CSS特效代碼
在前端開發過程中,盒子居中是常常用到的。其中 ,居中又可以分為水平居中和垂直居中。水平居中是比較容易的,直接設置元素的margin: 0 auto就可以實現。但是垂直居中相對來說是比較復雜一些的。下面我們一起來討論一下實現垂直居中的方法。
首先,定義一個需要垂直居中的div元素,他的寬度和高度均為300px,背景色為橙色。代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
.content {
width: 300px;
height: 300px;
background: orange;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
效果如下:
 我們需要使得這個橙色的div居中,到底該怎麼辦呢?首先我們讓實現水平居中,上面已經提到過了,可以通過設置margin: 0 auto實現水平居中,代碼如下:
我們需要使得這個橙色的div居中,到底該怎麼辦呢?首先我們讓實現水平居中,上面已經提到過了,可以通過設置margin: 0 auto實現水平居中,代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
.content {
width: 300px;
height: 300px;
background: orange;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
效果如下:
 很好,已經實現水平居中了!接下來該打大boss了——實現垂直居中。不過,在這之前,我們先要設置div元素的祖先元素html和body的高度為100%(因為他們默認是為0的),並且清除默認樣式,即把margin和padding設置為0(如果不清除默認樣式的話,浏覽器就會出現滾動條,聰明的親,自己想想問什麼)。
很好,已經實現水平居中了!接下來該打大boss了——實現垂直居中。不過,在這之前,我們先要設置div元素的祖先元素html和body的高度為100%(因為他們默認是為0的),並且清除默認樣式,即把margin和padding設置為0(如果不清除默認樣式的話,浏覽器就會出現滾動條,聰明的親,自己想想問什麼)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.content {
width: 300px;
height: 300px;
background: orange;
margin: 0 auto; /*水平居中*/
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
接下來,我們需要做的事情就是要讓div往下移動了。我們都知道top屬性可以使得元素向下偏移的。但是,由於默認情況下,元素在文檔流裡是從上往下、從左到右布局的,我們是不可以直接通過top屬性改變他的垂直偏移的。這就就需要使用position屬性使它脫離文檔流流了。這很簡單,只要設置它的值為relative就行了。對於position屬性不熟悉的,可以自己去w3c看一下。下面我們就讓div脫離文檔流:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.content {
width: 300px;
height: 300px;
background: orange;
margin: 0 auto; /*水平居中*/
position: relative; /*脫離文檔流*/
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
我們刷新一下頁面,發現跟之前是沒有任何變化的,因為,我們僅僅是使div脫離了文檔流,但是還沒開始移動他的垂直偏移。好,下面我們就讓它偏移吧!垂直偏移需要用到top屬性,它的值可以是具體的像素,也可以是百分數。因為我們現在不知道父元素(即body)的具體高度,所以,是不可以通過具體像素來偏移的,而應該用百分數。既然是要讓它居中嘛!好,那麼我們就讓它的值為50%不就行了嗎?問題真的那麼簡單,我們來試一下,就設置50%試一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.content {
width: 300px;
height: 300px;
background: orange;
margin: 0 auto; /*水平居中*/
position: relative; /*脫離文檔流*/
top: 50%; /*偏移*/
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
效果如下圖所示:
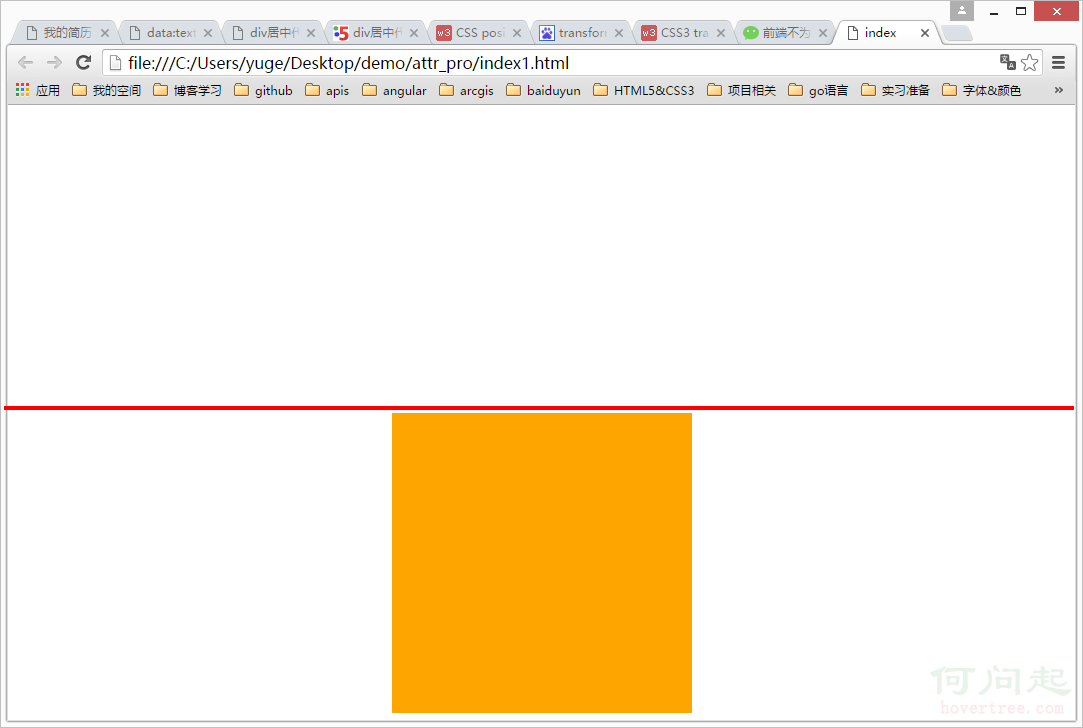
 div垂直方向上面並沒有居中。明顯是偏下了。下面,我們在浏覽器中間畫一條紅線用來參考,如下圖:
div垂直方向上面並沒有居中。明顯是偏下了。下面,我們在浏覽器中間畫一條紅線用來參考,如下圖:
 通過觀察上圖,只要讓div的中心移動到紅線的位置,那麼整個div就居中了。那怎麼讓它中心移動到紅線處呢?從圖中可以觀察到,從div的中心到紅線的距離是div自身高度的一半。這時候,我們可以使用通過margin-top屬性來設置,因為div的自身高度是300,所以,需要設置他的margin-top值為-150。為什麼是要設置成負數的呢?因為正數是向下偏移,我們是希望div向上偏移,所以應該是負數,如下:
通過觀察上圖,只要讓div的中心移動到紅線的位置,那麼整個div就居中了。那怎麼讓它中心移動到紅線處呢?從圖中可以觀察到,從div的中心到紅線的距離是div自身高度的一半。這時候,我們可以使用通過margin-top屬性來設置,因為div的自身高度是300,所以,需要設置他的margin-top值為-150。為什麼是要設置成負數的呢?因為正數是向下偏移,我們是希望div向上偏移,所以應該是負數,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.content {
width: 300px;
height: 300px;
background: orange;
margin: 0 auto; /*水平居中*/
position: relative; /*脫離文檔流*/
top: 50%; /*偏移*/
margin-top: -150px;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
效果如下:
 確實已經居中了。好興奮!有木有?!
除了可以使用margin-top把div往上偏移之外,CSS3的transform屬性也可以實現這個功能,通過設置div的transform: translateY(-50%),意思是使得div向上平移(translate)自身高度的一半(50%)。如下:
確實已經居中了。好興奮!有木有?!
除了可以使用margin-top把div往上偏移之外,CSS3的transform屬性也可以實現這個功能,通過設置div的transform: translateY(-50%),意思是使得div向上平移(translate)自身高度的一半(50%)。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.content {
width: 300px;
height: 300px;
background: orange;
margin: 0 auto; /*水平居中*/
position: relative; /*脫離文檔流*/
top: 50%; /*偏移*/
transform: translateY(-50%);
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
效果如下:
 上面的兩種方法,我們都是基於設置div的top值為50%之後,再進行調整垂偏移量來實現居中的。如果使用CSS3的彈性布局(flex)的話,問題就會變得容易多了。使用CSS3的彈性布局很簡單,只要設置父元素(這裡是指body)的display的值為flex即可。具體代碼如下,對代碼不做過多的解釋,如果想了解彈性布局的可以看阮一峰老師的博客http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html:
上面的兩種方法,我們都是基於設置div的top值為50%之後,再進行調整垂偏移量來實現居中的。如果使用CSS3的彈性布局(flex)的話,問題就會變得容易多了。使用CSS3的彈性布局很簡單,只要設置父元素(這裡是指body)的display的值為flex即可。具體代碼如下,對代碼不做過多的解釋,如果想了解彈性布局的可以看阮一峰老師的博客http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
display: flex;
align-items: center; /*定義body的元素垂直居中*/
justify-content: center; /*定義body的裡的元素水平居中*/
}
.content {
width: 300px;
height: 300px;
background: orange;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
效果:
 除了上面3中方法之外,當然可能還存在許多的可以實現垂直居中的方法。比如可以將父容器設置為display:table ,然後將子元素也就是要垂直居中顯示的元素設置為 display:table-cell 。但是,這是不值得推薦的,因為會破壞整體的布局。如果用table布局,那麼為什麼不直接使用table標簽了?那不更加方便嗎?
關於CSS實現垂直居中的方法,就寫這麼多了。如果,發現哪裡寫的不對的或者有更好的方法的,請在評論提出來,這樣大家可以一起討論、共同進步!
除了上面3中方法之外,當然可能還存在許多的可以實現垂直居中的方法。比如可以將父容器設置為display:table ,然後將子元素也就是要垂直居中顯示的元素設置為 display:table-cell 。但是,這是不值得推薦的,因為會破壞整體的布局。如果用table布局,那麼為什麼不直接使用table標簽了?那不更加方便嗎?
關於CSS實現垂直居中的方法,就寫這麼多了。如果,發現哪裡寫的不對的或者有更好的方法的,請在評論提出來,這樣大家可以一起討論、共同進步!
- 上一頁:使用CSS3伸縮盒實現圖片垂直居中
- 下一頁:CSS選擇器的優先級
小編推薦
熱門推薦