第三章 深入理解盒子模型
盒子模型是CSS控制頁面的基礎。需要清楚“盒子”的含義是什麼,以及盒子的組成。此外,應該理解DOM的基本概念,以及DOM樹是如何與一個HTML文檔對應的,在此基礎上充分理解“標准流”的概念。
3.1 盒子的內部結構
padding-border-margin模型是一個極其通用的描述矩形對象布局形式的方法。這些矩形對象被統稱為”盒子“,英文為”Box“。 模型 就是對某種事物的本質特性的抽象。
在CSS中,一個獨立的盒子模型由content(內容)、border(邊框)、padding(內邊距)和margin(外邊距)4個部分組成。
一個盒子實際所占有的寬度(或高度)是由”內容+內邊距+邊框+外邊距“組成的。在CSS中可以通過設定width和height的值來控制內容所占的矩形的大小。
3.2 邊框(border)
border一般用於分隔不同元素,border的外圍即為元素的最外圍,因此計算元素實際的寬和高時,就要將border納入。
border的屬性主要有3個,分別是 color(顏色)、width(粗細)和style(樣式)。在使用CSS設置邊框的時候,可以分別使用 border-color、border-width、border-style設置它們。
border-color指定border的顏色。通常設置為十六進制的值,如#336699,可以縮寫為 #369
border-width指定border的粗細程度,可以設為thin、medium、thick和<length>(指具體的數值)。 默認值為”medium“,一般浏覽器解析為2px寬。
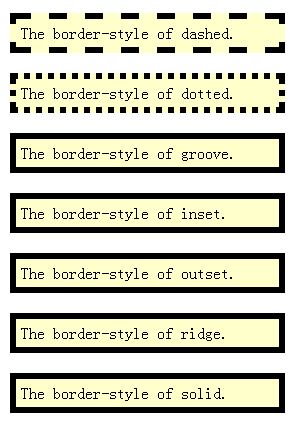
border-style,可以設為 none、hidden、dotted、dashed、solid、double、groove、ridge、inset和outset等。其中none和hidden都不顯示border,在運用表格中時,hidden可以用來解決邊框沖突的問題。
3.2.1 實驗1-border-style

3.2.2 屬性值的簡寫形式
1. 對不同的邊框設置不同的屬性值
設別設置border-color,border-width,border-style這3個屬性,是對上下左右4個邊框同時產生作用。還可以設置不同屬性值:
A. 如果給出2個屬性值,前者表示 上下邊框的屬性,後者表示 左右邊框;
B. 如果給出3個屬性值,前者表示上邊框的屬性,中間數值表示左右邊框的屬性,後者表示下邊框的屬性;
C. 如果給出4個屬性值,依次表示:上、右、下、左邊框的屬性,即順時針排序。
2. 對一條邊框設置與其他邊框不同的屬性。如設置左邊框的顏色為紅色,可寫作:border-left-color:red;
當有多條規則作用於同一個邊框時,會產生沖突,後面的設置會覆蓋前面的設置。
3.2.3 實驗2-屬性的縮寫形式
3.2.4 實驗3-邊框與背景
在給元素設置background-color背景色時,IE作用的區域為 content+padding,而Firefox則是 content+padding+border。
3.3 內邊距(padding)
padding 又稱為內邊距,用於控制內容與邊框之間的距離。
當一個盒子設置了背景圖像後,默認情況下背景圖像覆蓋的范圍是padding和內容組成的范圍,並以padding的左上角為基准點平鋪背景圖像。
IE浏覽器: 背景色覆蓋 padding+內容; 火狐浏覽器 border+padding+內容。
3.4 外邊距 (margin)
margin指的是元素與元素之間的距離。
從直觀上而言,margin用於控制塊與塊之間的距離。倘若將盒子模型比作展覽館裡展出的一幅幅畫,那麼content就是畫面本身,padding就是畫面與畫框之間的留白,border就是畫框,而margin就是畫與畫之間的距離。
3.5 盒子之間的關系
CSS規范的思路是:首先確定確定一種標准的排版模式,這樣可以保證設置的簡單化,各種網頁元素構成的盒子按照這種標准的方式排列布局。這種方式就是”標准流"方式.
3.5.1 HTML和DOM
DOM是 Document Object Model的縮寫,即“文檔對象模型”。一個網頁的所有元素組織在一起,就構成了一個棵“DOM”樹。
一個HTML文檔並不是一個簡單的文本文件,而是一個具有層次結構的邏輯文檔,每一個HTML元素都作為這個層次結構中的一個節點存在。每個節點反應在浏覽器上回具有不同的表現形式,具體的表現形式是由CSS來決定的。
CSS的目的是使網頁的表現形式與內容結構分離,CSS控制網頁的表現形式,HTML控制網頁的內容結構。
3.5.2 標准文檔流
“標准文檔流”簡稱“標准流”。指在不適用其他的與排版和定位相關的特殊CSS規則是,各種元素的排列規則。
1. 塊級元素(block level)
總是以一個塊的形式表現出來,並且跟同級的兄弟塊依次豎直排列,左右撐滿。
2. 行內元素(inline)
標記本身不占有獨立的區域,僅僅實在其他元素的基礎上指出了一定的范圍。
行內元素在DOM樹種同樣是一個節點。從DOM的角度來看,塊級元素和行內元素是沒有區別的,都是樹上的一個節點;而從CSS的角度來看,二者有很大的區別,塊級元素擁有自己的區域,行內元素則沒有。
標准流就是CSS規定的默認的塊級元素和行內元素的排列方式。
3.5.3 <div>標記和<span>標記
<div>是一個塊級元素,他保衛的元素會自動換行。而<span>僅僅是一個行內元素,在它的前後不會換行。
3.6 盒子在標准流中的定位原則
3.6.1 實驗1-行內元素之間的水平margin
當兩個行內元素緊鄰時,他們之間的距離為 第一個元素的 margin-right 加上第2個元素的margin-left。
3.6.2 實驗2-塊級元素之間的豎直margin
兩個豎直塊級元素之間的距離不是margin-bottom與margin-top的總和,而是兩者中的較大者。這個現象稱為 margin 的“塌陷”現象。
3.6.3 實驗3-嵌套盒子之間的margin
如果父div的高度值小於子塊div的高度加上margin的值,此時IE浏覽器會自動擴大,保持子元素的margin-bottom的空間以及父元素自身的padding-bottom。而firefox會保證父元素的高度完全吻合,子元素會超出父元素的范圍。
CSS規范中有四個寬度和高度的相關屬性,為:min-height、max-height、min-width、max-width。 IE浏覽器不支持。
3.6.4 實驗4- 將margin設置為負值
當margin設為負數時,會使被設為負數的塊向相反的方向移動,甚至覆蓋在另外的塊上。
3.7 CSS中的幾何題
盒子實際占據的寬度是 width+padding+border+margin的總寬度。