一、CSS中的盒子模型
標准模式和混雜模式(IE)。在標准模式下浏覽器按照規范呈現頁面;在混雜模式下,頁面以一種比較寬松的向後兼容的方式顯示。混雜模式通常模擬老式浏覽器的行為以防止老站點無法工作。


html元素一般分為塊級元素和行內元素
塊級元素:塊級元素排斥其他元素與其位於同一行,可以設定寬(width)和高(height),塊級元素一般是其他元素的容器,可容納塊級元素和行內元素,
常見的塊級元素有div, p ,h1~h6,ul,table,form,hr等。
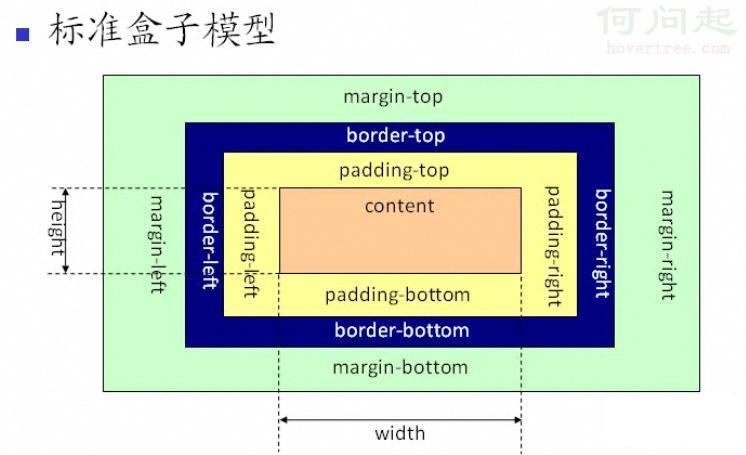
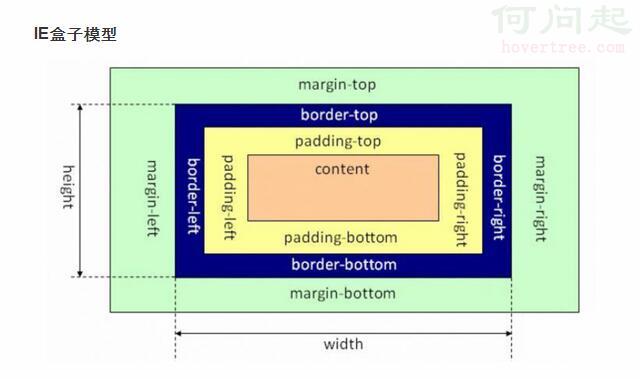
每一個塊元素都可以分為context、padding、boder和margin幾個部分,我們常說的寬和高,通常指的是context的寬和高(也有可能是context+padding,具體跟浏覽器有關),
padding代表內容和邊框之間的填充,margin代表邊框之外的空白,如上圖:
行內元素:行內元素設置width無效,height無效(可以設置line-height),margin上下無效,padding上下無效,但可以與其他行內元素位於同一行,行內元素內一般不可以包含塊級元素。
行內元素的高度一般由元素內部的字體大小決定,寬度由內容的長度控制。常見的行內元素有a, em ,strong,span,i,img,lable,button,select等。
塊級元素和行內元素區別
- 行內元素同一行水平排列。
- 塊級元素各占據一行,垂直方向排列。
- 塊級元素可以包含行內元素和塊級元素。但行內元素不能包含塊級元素。
- 行內元素與塊級元素屬性的不同,主要是盒模型屬性上。
可以通過修改樣式display屬性改變元素是以塊級還是行內元素呈現,當display的值設為block時,元素將以塊級方式呈現;當display值設為inline時,元素將以行內形式呈現。
如果想讓一個元素可以設置寬度高度,又讓它以行內形式顯示,我們可以設置display的值為inline-block。
例子:
a{display:inline-block; width:100px; height:100px;}
二、CSS中的文檔流模型
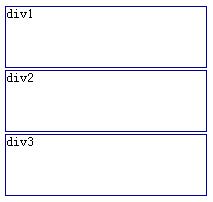
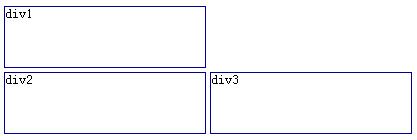
所有的塊元素在html文檔中是按照它們出現在文檔中的先後順序排列的(當然,嵌套不在此列),每一個塊都會另起一行。如下圖
他們對應的html如下:
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
為了定義他們的寬度、高度還有邊框,我們定義如下的CSS:
#div1 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
}
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
}
#div3 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
}
三、CSS中的相對定位和絕對定位模型
在文檔流中,每個塊元素都會被安排到流中的一個位置,我們可以通過CSS中的定位屬性來重新安排它的位置。定位分為相對定位和絕對定位, 相對定位是相對於該塊元素在文檔流中的位置的,比如,我們可以使用相對定位把div2放到div1的右側,CSS代碼如下:
#div1 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
}
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
position: relative;
top: -64px;
left: 204px;
}
#div3 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
}
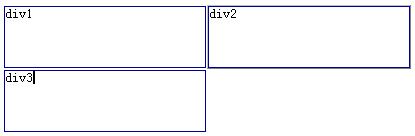
下面是效果:
可以看到一個有趣的現象,那就是雖然我們把div2移走了,但是div1和div3中間還是有一個空間,說明相對定位的元素是會占據文檔流空間的,這裡的div2就是典型的“站著茅坑不拉屎”。
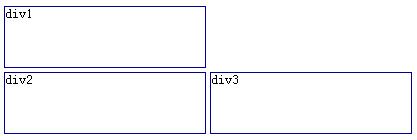
使用絕對定位也是可以把div2擺到div1的右邊的,而且絕對定位是不會占據文檔流空間的,如下圖,div1和div3之間沒有空白:
div2的CSS代碼:
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
position: absolute;
top: 15px;
left: 214px;
}
絕對定位是個好東西,可以把內容顯示到頁面上的任何位置,但是對於我們程序員來說,卻不能使用太多的絕對定位,因為使用程序動態向div中添加內容,div的大小是不可知的,無法將每一個div的位置都定死。
四、CSS中的浮動和清除模型
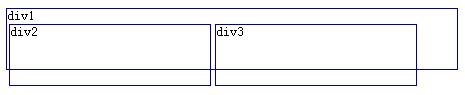
在CSS中,最讓人不好理解的應該算是float和clear意義了。float可以達到這樣一個效果,就是本來應該一行一個的塊元素,如果定義了float屬性,則只要行的空間足夠,它會跑別的float元素的屁股後面,而不再會單獨占用一行,如下圖:
這裡把div2和div3都定義了為浮動,代碼如下:
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
float:left;
}
#div3 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
float:left;
}
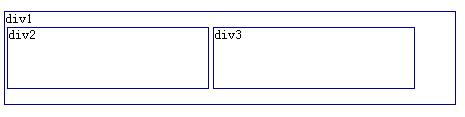
那什麼情況下需要clear呢?這是因為float的元素和絕對定位的元素一樣,也是不占用文檔空間的,因此,如果我們把div2和div3都嵌套在div1中,並且把div2和div3都定義為浮動,那麼由於它們不占用文檔空間,設置為浮動後div2和div3都不屬於div1的內容了,所以作為父元素的div1沒有內容填充,不知道自動擴展大小,以至於顯示出來div2和div3會跑到div1的外面,如下圖
下面是它們的html代碼:
<div id="div1">div1
<div id="div2">div2</div>
<div id="div3">div3</div>
</div>
下面是它們的css代碼:
#div1 {
border: 1px solid #000099;
height: 60px;
width: 450px;
margin:2px;
}
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
float:left;
}
#div3 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
float:left;
}
因為float的元素不占用文檔流空間,有時候元素還會重疊到float元素上,這裡我就不舉例了。
為了解決上面的問題,就需要在float之後的元素上面使用clear,在此例中,我們在div3後面加入一個空段落,並設置其為clear,如下:
<div id="div1">div1
<div id="div2">div2</div>
<div id="div3">div3</div>
<p class="clear"></p>
</div>
clear 屬性定義了元素的哪邊上不允許出現浮動元素。下面是新增加的空段落的CSS代碼:
.clear{
clear:left;
}
這時div1有了p這塊內容(盡管p裡面是空的),並且clear:為left, 使得p的上外邊框邊界剛好在其上浮動元素的下外邊距邊界之下
效果圖;