Html5和CSS3相信大家現在都已不陌生了吧,但CSS3哪些新特性值得我們去稱贊呢?
首先還是讓大家來看幾張效果圖,相信大家看到這些效果圖,肯定會說這些效果只用CSS是如何實現的呢?
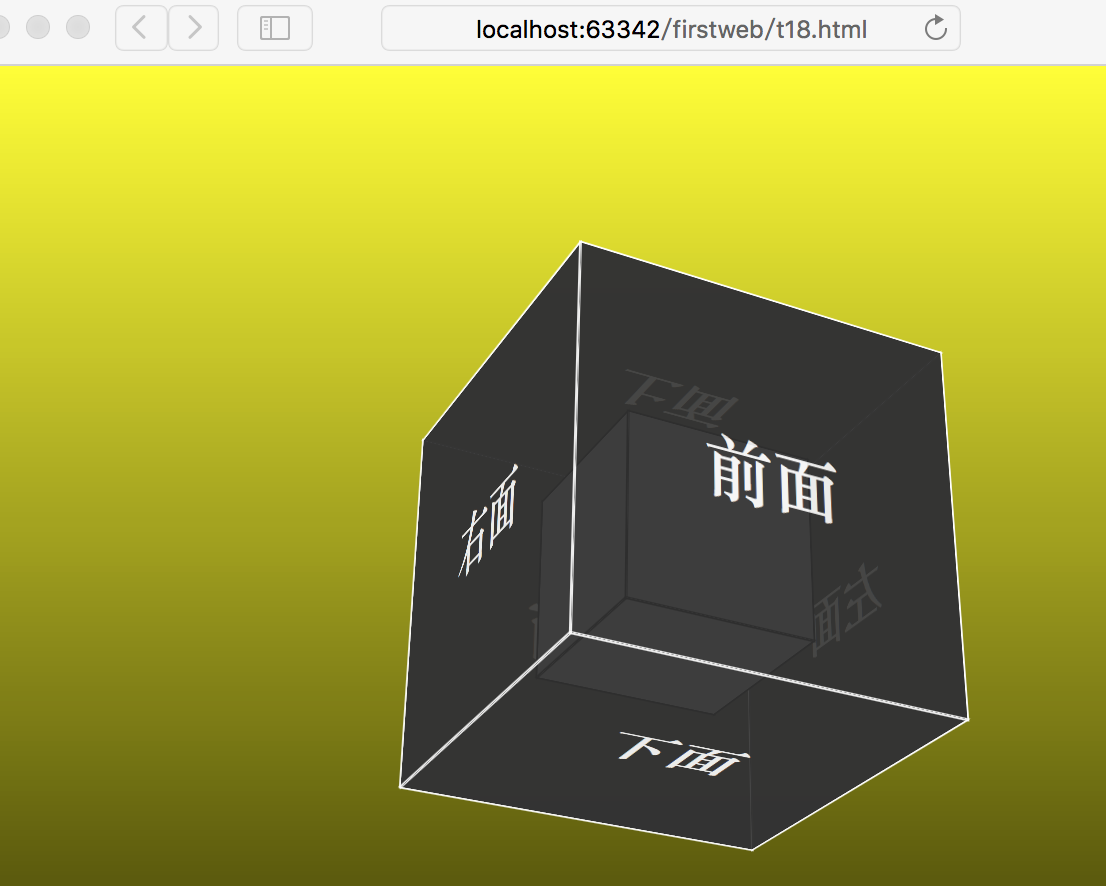
1、3D正方形及動畫(如果大家用過webpack的話,一定看過webpack的動畫logo吧。聽老婆大人說現在流行動畫的logo,再也不是那些靜止不動的喽 :》。)

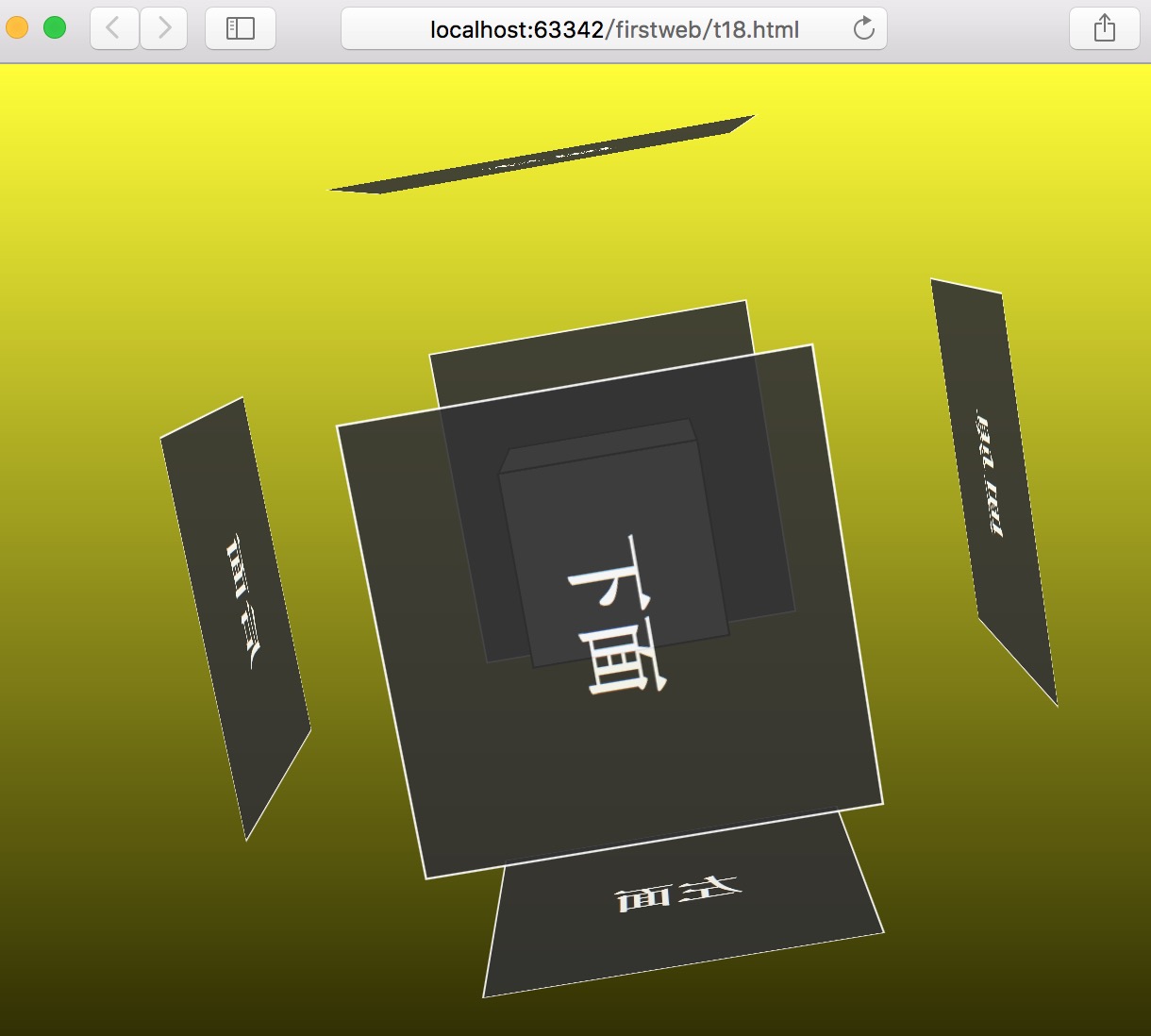
2、3D正方形邊框移動

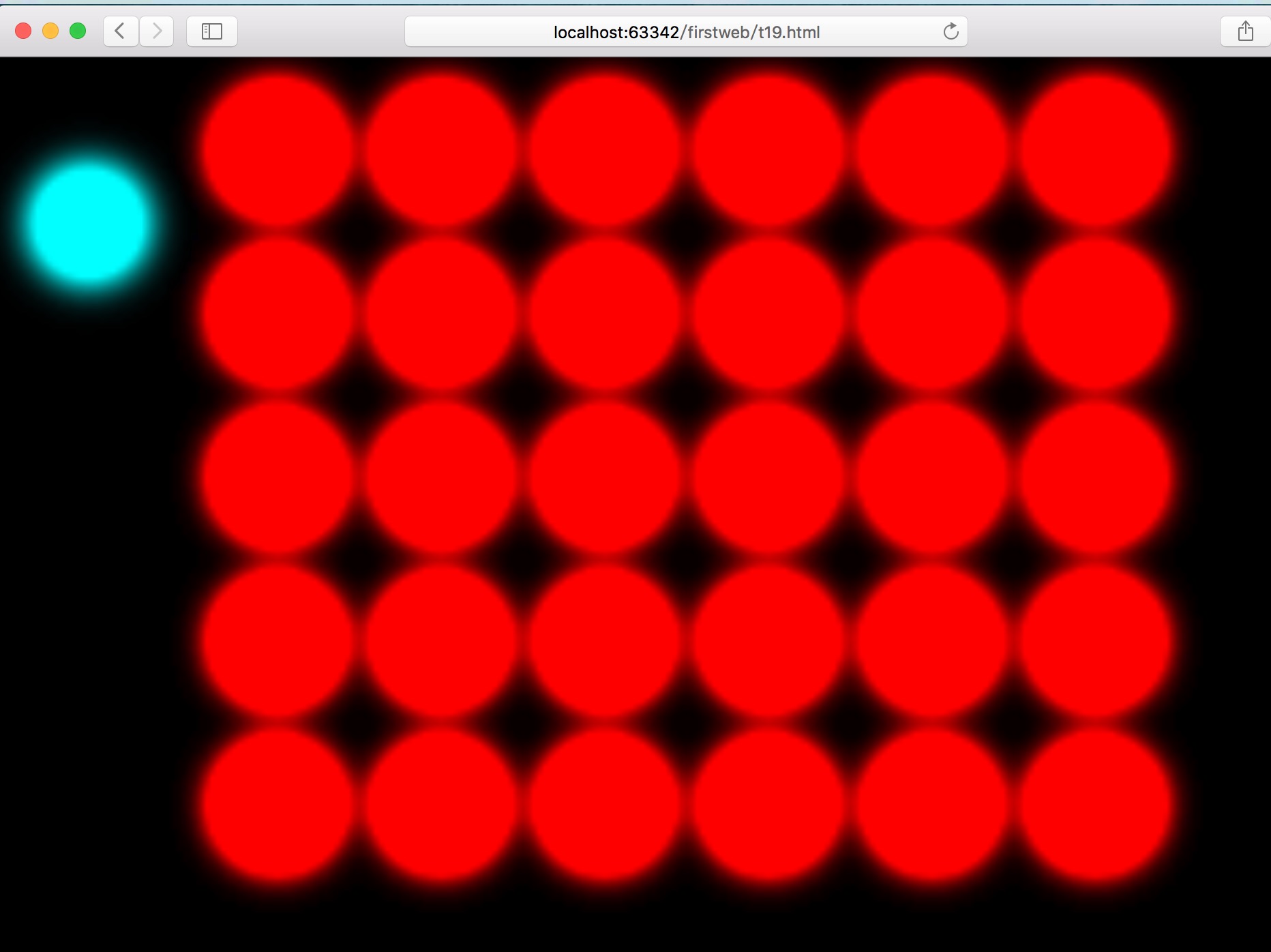
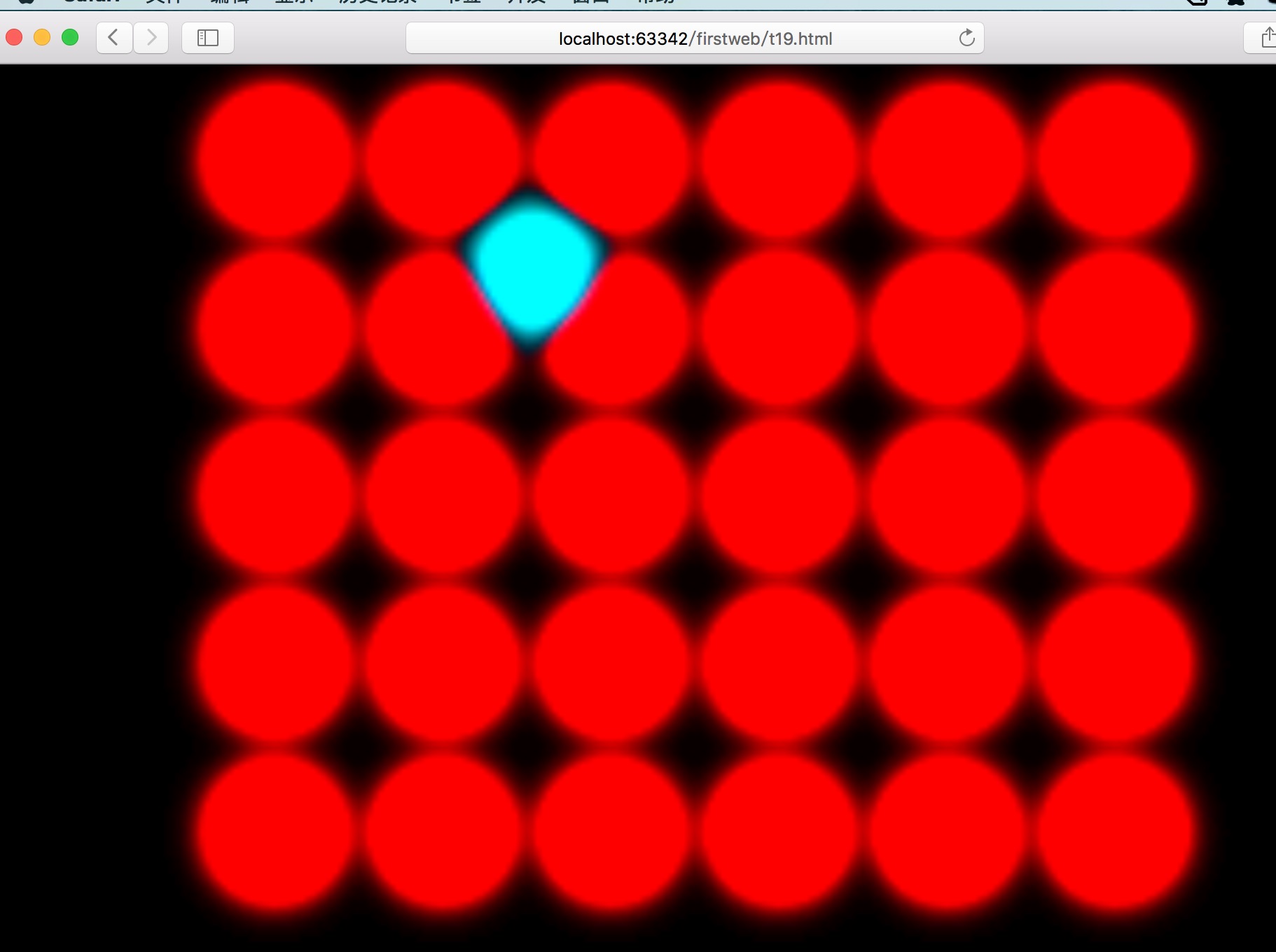
3、CSS擠壓效果


在以上的效果中值得一提的特性如:
1、CSS進行漸變背影的設置,在background中添加了linear-gradient線性漸變,
background: linear-gradient(yellow 0%, #000 80%); /*從0%黃色到80%黑色的漸變*/
2、CSS 3D
perspective:查看視圖的位置,如拍照時的鏡頭位置一樣。
transform-style中preserve-3d,設置了此屬性時,將子元素包裹在一個3D視圖裡。
3、CSS animation
說到動畫就不得不說jQuery的animation。但有了CSS3後就再也不用JS進行制作動畫了。
keyframes定義幀動畫,可根據百分比進行設置,也可利用from和to的方式進行設置。
利用animation引用定義好的keyframes幀動畫。animation:rotate 20s infinite linear; /*設置引用的動畫,動畫時間,動畫的timing-function,動畫方式*/
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
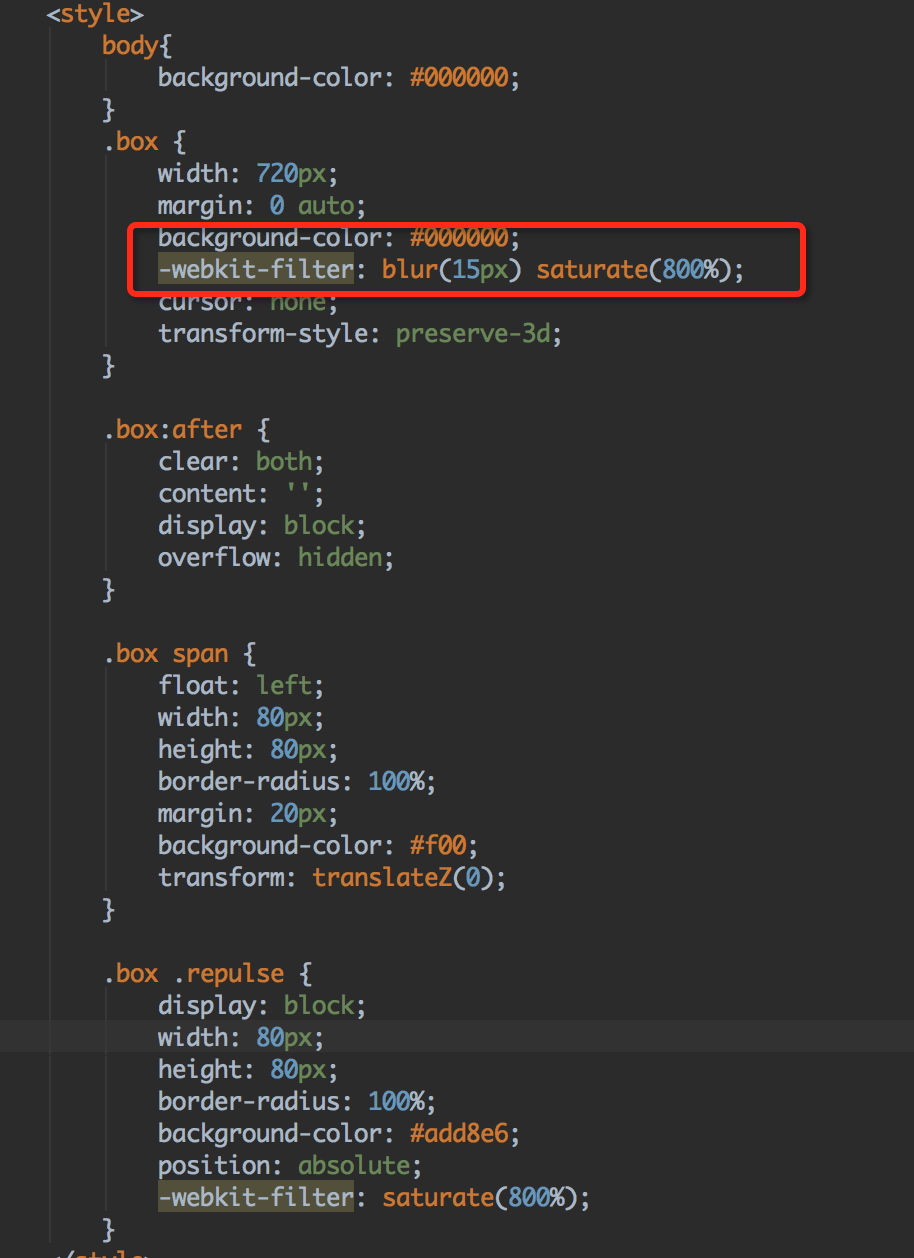
4、CSS filter
fileter並非IE的過濾器,是CSS3中新添加的屬性。
包含效果有:grayscale灰度,sepia褐色,saturate飽和度,hue-rotate色相旋轉,invert反色,opacity透明度,brightness亮度,contrast對比度,blur模糊,drop-shadow陰影.
擠壓效果就是利用filter中的blur加saturate混合而來。

- 上一頁:CSS3文本溢出顯示省略號
- 下一頁:深入理解CSS網頁布局-理論篇