這是一種全新的布局,在移動端非常實用,IE對此布局的相關的兼容不是很好,Firefox、Chrome、Safrai等需要加浏覽器前綴。
先說說這種布局的特點:
1)移動端由於屏幕寬度都不一樣,在布局的時候為了適配,如果用百分比,就得精確計算,而且如果有1px邊框,計算會更加復雜難控制
2)如果有多列,要讓所有列的高度一樣,以前的話需要用各種計算或用子元素撐高等
3)上下居中,如果是在以前,那麼用line-height或top絕對定位等計算
4)表單布局的時候,經常是左邊和右邊在一行上,以往是設置float或position與margin-left組合布局
5)網頁有時候要有個底部,放些聯系方式友情鏈接等,這個底部應該永遠在下面,即使中間沒內容,也不要移上來,以往的話是給中間賦個高等
而現在,用Flexible Box的幾個屬性就能完成上面的高難度動作。
一、新舊語法
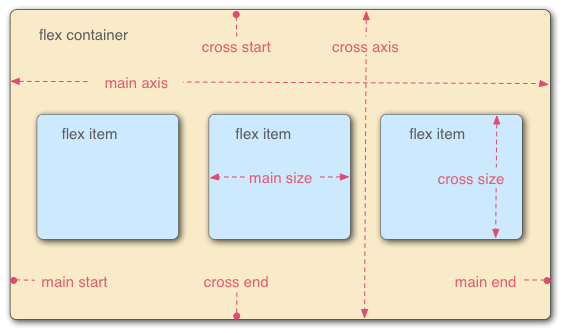
1)幾個基礎概念

1. flex container(彈性容器),主要設置display為flex或-webkit-flex,那麼這個容器中的子元素就是彈性的。
2. flex item(彈性子元素),尺寸可通過普通的width或height,或者使用高級的flex屬性,自定義分配空間設置尺寸。
3. main axis(主軸或橫軸)和cross axis(側軸或縱軸),其中屬性flex-direction、justify-content、align-items、align-self控制著軸的方向或對齊方式。
4. flex-wrap屬性可以控制彈性子元素的換行。
5. 有個order屬性,用整數值來定義排列順序,數值小的排在前面。
2)新舊屬性對比
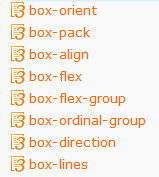
舊語法
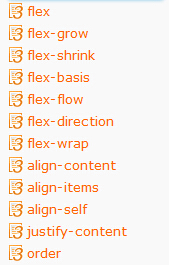
新語法

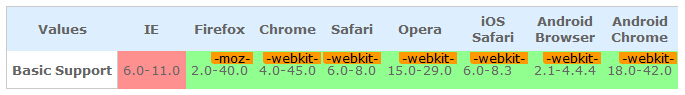
舊版部分屬性兼容性:


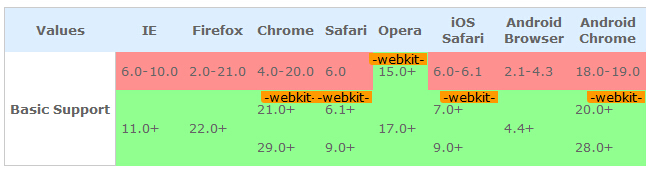
新版部分屬性兼容性:

3)新舊屬性對應
舊屬性
新屬性 定義或對比box-orient
box-direction
flex-direction
box-orient:horizontal + box-direction:normal = flex-direction:row
box-orient:horizontal + box-direction:reverse = flex-direction:row-reverse
box-orient:vertical + box-direction:normal = flex-direction:column
box-orient:horizontal + box-direction:reverse = flex-direction:column-reverse
box-flexflex
flex有3個子屬性,而box-flex只能設置一個數字 box-alignalign-items
align-content
下面會分析align-items和align-content的區別
box-packjustify-content
效果相同box-ordinal-group
order
效果相同box-lines
(實驗屬性)
flex-wrap
效果相同(Android的UC和微信浏覽器沒有換行效果) box-flex-group設置或檢索伸縮盒對象的子元素的所屬組
flex-growflex子屬性,設置或檢索彈性盒的擴展比率
flex-shrink
flex子屬性,設置或檢索彈性盒的收縮比率flex-basis
flex子屬性,設置或檢索彈性盒伸縮基准值flex-flow
flex-direction與flex-wrap的復合屬性,設置或檢索彈性盒模型對象的子元素排列方式align-self
定義flex子項單獨在側軸(縱軸)方向上的對齊方式
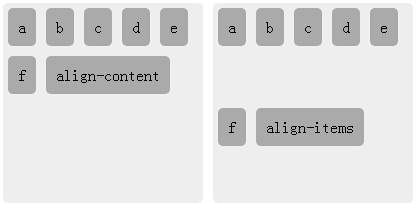
4)align-content與align-items的區別
先看下面的對比圖片,左邊是align-content,右邊是align-items(在線代碼請點擊這裡,用Chrome打開)
align-content只有在多行的時候才會出現效果,如果只有一行就不會有效果,可以修改在線的代碼看效果。此屬性與在主軸上對齊方式的justify-content屬性類似(Android上的UC和微信浏覽器不顯示flex-wrap效果)
align-items在多行的時候,兩列不是被當成了一個整體,但在一行的時候,效果很好。align-self修改的是父級align-items的效果。

5)子元素空間計算方式
新語法flex,裡面包括flex-grow擴展比率、flex-shrink收縮比率和flex-basis起始數值。分兩種情況:
1. 容器的寬度 > 子元素寬度總和,查看在線源碼。
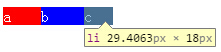
容器的寬度設置為500px,flex-basis子元素起始寬度分別50px、80px、100px。
.flex li:nth-child(1) {
flex: 1 1 50px;
background:red;
}
.flex li:nth-child(2) {
flex: 2 2 80px;
background:blue;
}
.flex li:nth-child(3) {
flex: 3 3 100px;
background:black;
}
先算出剩余空間為270px,用flex-grow來計算。
最終寬度 = flex-grow / flex-grow總和 * 剩余空間 + flex-basis
子元素1 = (1 / (1+2+3)) * 270 + 50= 95
子元素2 = (2 / (1+2+3)) * 270 + 80= 170
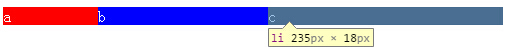
子元素3 = (3 / (1+2+3)) * 270 + 100= 235

2. 容器的寬度 < 子元素寬度總和,查看在線源碼。
容器的寬度設置為110px,flex-basis子元素的屬性和上面相同。
先算出溢出值120px,再根據收縮比率,計算出收縮總和 1*50 + 2*80 + 3*100 = 510px。
最終寬度 ≈ flex-basis - (收縮比率 * flex-basis) / 收縮總和 * 溢出值
子元素1 = 50 - (1*50 / 510) * 120 ≈ 38.23
子元素2 = 80 - (2*80 / 510) * 120 ≈ 42.35
子元素3 = 100 - (3*100 / 510) * 120 ≈ 29.40

三、實際應用
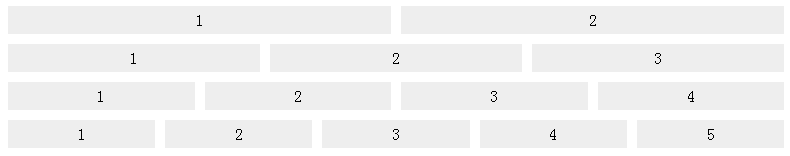
1)簡單的網格系統
bootstrap2.3.2中有個柵格系統,通過百分比或px與float結合產生柵格效果,並且是響應式的,CSS代碼要300多行。
flex布局本來就是響應式的,這樣會省掉不少代碼,查看在線代碼。

2)多列等高
等高的問題在國外叫《Holy Grail Layout》,名稱挺高大上的,內容一大堆。
關於等高的技巧,有很多種,可以查看這篇《八種創建等高列布局》,方法各有優缺點,無論哪種但實現起來都需要些代碼。
而flex布局,設置display=flex,各個子元素再個設置空間,他們的高度能夠自動調整到相同,查看在線源碼。

3)絕對底部
在網頁上面,有時候底部那欄需要一直貼在下面,例如友情鏈接這些信息,而如果中間內容沒有,就會塌陷上去。
下圖中就是在沒有內容的時候上來了,雖然可以在內容區域默認設置個高度,但是底部不會正正好貼到屏幕的最下面,除非精確計算。

國外管這個叫《Sticky Footer》
flex布局中只要設置下flex-direction: column方向,再設置下容器的高度與屏幕一樣或更高,這樣底部的子元素就會一直貼在下面。
查看在線代碼。更多的信息可以參考《Solved by Flexbox》,Github地址在這裡。還有個flexbugs可以參考參考。
四、注意點
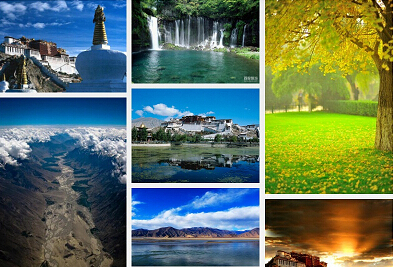
1)多列布局中的column-*屬性對彈性子元素無效,這也是一種彈性布局,但是有效的場景比較簡單
例如瀑布式照片牆(下圖所示),需要彈性的內容只有一個img標簽

2)曾經有一個場景(下圖所示),Flex布局能夠等高,但是當用::after設置了個鉤後,會出現::after內容的高度還是原先的,導致了錯位。
具體內容可以點擊這裡查看。

3)float 和 clear 對彈性子元素無效。
4)vertical-align 對彈性子元素的對齊無效
參考資料:
使用 CSS 彈性盒
Flex 布局教程:語法篇
css3 flex流動自適應響應式布局樣式類
Flexbox——快速布局神器
解決Flexbox跨浏覽器兼容Bug
flexbox布局的兼容性