引子:
女孩子都喜歡買衣服,而我也不例外,奈何錢包太瘦,買不起高大上的定制,只能買撞衫率極高的休閒衣,不過對於我來說,我還是開心的,畢竟買衣服買的不僅是衣服,更是一種心情。在web前端的世界裡,css裡也充滿了生活的藝術,都說,藝術源於生活,卻高於生活,是對生活的一種升華,那麼在css裡,是個性化的定制好,還是模塊化的量產好呢?這就要看各個項目了,這是一種權衡,一切離不開一個度,這世上沒有最好的,只有最適合自己的,在web前端的世界裡亦是如此。
假如你現在只是做自己的一個小博客,那麼就需要你有自己的個性,因為博客相當於你個人的代言,那麼很多都是個性化的,而且需要你獨自一人慢慢打造出適合自己的風格。不過,大多數的時候是在工作中,對於工作中,就要考慮兩個字--合作,面對一個需要大家合作才能盡快完成的項目,這就需要模塊化的思想了,大家需要一個共同的標准,有一個共享庫,不在是個性化的代碼,而是便於團隊成員閱讀和維護的優雅代碼。由於css模塊化涉及方方面面,所以,我就一點點揭開它的神秘面紗吧!這一篇就先聊聊命名好了。
正篇:
什麼是css模塊化思想?(what)
為了理解css模塊化思想,我們首先了解下,什麼是模塊化,在百度百科上的解釋是,在系統的結構中,模塊是可組合、分解和更換的單元。模塊化是一種處理復雜系統分解成為更好的可管理模塊的方式。它可以通過在不同組件設定不同的功能,把一個問題分解成多個小的獨立、互相作用的組件,來處理復雜、大型的軟件。看完模塊化,是不是有種拼圖的即視感,可以把大圖分成各個小圖,然後把小圖拼成大圖,分與合的藝術感。那麼css模塊化思想,也就是在css編寫環境中,用上模塊化的思想,把一個大的項目,分解成獨立的組件,不同的組件負責不同的功能,最後把模塊組裝,就成了我們要完成的項目了。
為什麼需要css模塊化?(why)
當做一個大項目,幾個人團隊合作開發,結果看不懂彼此的代碼,怎麼辦,當面對前人已經寫好代碼,需要修改,可是無處下手,怎麼辦.當代碼耦合,修改費時費力,怎麼辦,當需要迭代,面對龐大的代碼,牽一發動全身的悲催時刻,怎麼辦,這個時候,模塊化思想就是救星了。css寫法特別的靈活,也因為靈活,所以容易耦合在一起,這時候就需要進行模塊化的分離。那麼css模塊化的好處多多,列舉了一些如下:
提高代碼重用率
提高開發效率、減少溝通成本
提高頁面容錯
降低耦合
降低發布風險
減少Bug定位時間和Fix成本
更好的實現快速迭代
便於代碼維護
。。。。。。
怎樣實現css模塊化?(how)
要實現css模塊化需要很多步,今天我們就說說第一步,命名。
看別人的代碼,就好像進入對方的軍事基地一樣,要想裡面的武器用的得心應手,首先得知道每個武器的名字,假如你的武器都是取的不三不四,那麼就算來到了基地,估計也不敢動你的武器了,更別提戰斗了,所以,要規范我們在css中的命名,盡量做到團隊成員能一看就懂。
css命名上的優化可以分為css文件名的命名,以及css選擇器的命名。
css樣式文件名:
1)
主要的 master.css
布局,版面 layout.css
專欄 columns.css
文字 font.css
打印樣式 print.css
主題 themes.css
2)
reset.css // 對浏覽器的默認樣式進行重設
layout.css // 管理頁面的布局
typeset.css // 圖文的編排
color.css // 統一管理顏色的搭配
print.css // 打印效果樣式
ie.css // 把對ie的hack單獨分開
3)
reset.css
header.css // 頭部的所有樣式
container.css // 除頭部/底部外的中間區域樣式
footer.css // 底部樣式
print.css
ie.css
4)
reset.css /*頁面樣式充值*/
header.css /*全站頭部樣式*/
footer.css /*全站尾部樣式*/
public.css /*全站公共模塊樣式*/
index.css /*首頁特有樣式*/
container.css /*二級及以下主體樣式*/
print.css /*打印樣式*/
ie.css /*IE hack*/
等等
還是那句話,沒有最好的命名方式,只有最合適的命名方式。主要就是從html結構和bug的快速定位和便於其他成員的修改上去考慮。
假如你的網站是新聞類的門戶網站,然後html的結構就主要是布局,版面 layout.css ,專欄 columns.css ,文字 font.css ,打印樣式 print.css 就比較適合,因為跟html很一致,也很契合。
假如是企業官網的話,一般html結構都是頭和尾都有標准的,所以與html結構最契合的就是第三種了,同時我們可以優化第三種,在container裡面再分類,分成common,layout,就方便進一步的修改,至於common裡就可以放入font,color一些公用的樣式。
沒有完美的生活,也沒有完美的人,所以也沒有完美的文件命名,只有盡量做到與html布局契合,然後重在從每次的項目中反省,總結,條條大路通羅馬,能抓住老鼠的就是好貓。
css選擇器的命名:
規范css選擇器的命名,是個老生常談的問題,對它的規范,不僅是模塊化實現的一環,便於團隊開發,同時也規避了一些兼容性的麻煩。因為各個浏覽器,IE,火狐,谷歌,safari
,每個浏覽器,IE產品,火狐,safari,coogle Chrome,都會因為命名不規范會產生不同樣式..
所有的CSS語法是不區分大小寫的ASCII范圍(即,i.e., [a-z] and [A-Z]是等價的)中,除了部分不屬於CSS的控制之下。例如,在HTML中值的區分大小寫屬性“ID”的字體名稱和“class”,和URI就在於本規范的范圍之內。請特別注意,元素名稱是不區分大小寫的HTML,但區分大小寫的XML。
在CSS中,標識符(包括元素名稱,類別,並在選擇的ID)只能包含字符[A-ZA-Z0-9]和ISO 10646字符U + 00A0高,加上連字符( - )和下劃線( _);他們不能以數字開頭,兩個連字符,或一個連字符後跟數字。標識符也可以包含轉義字符和任何ISO 10646字符作為一個數字代碼(見下項)。例如,識別符“B&W?”可被寫為“B \&W \?”或“B \ 26W¯¯\ 3F”。請參考W3C CSS2.1的4.1.3節,鏈接地址:http://www.w3.org/TR/CSS21/syndata.html#characters
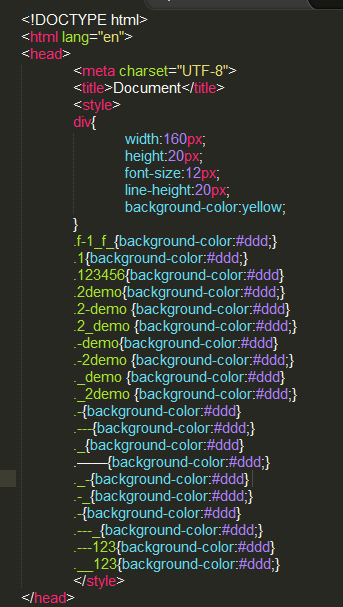
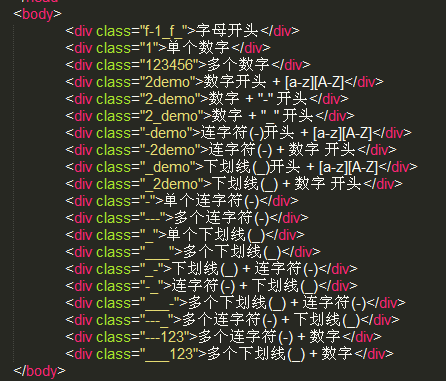
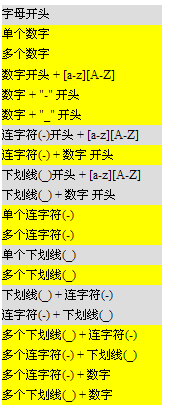
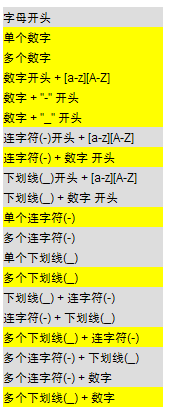
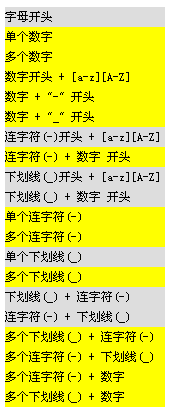
通過如下代碼:


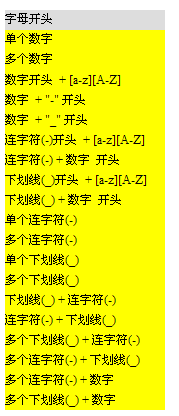
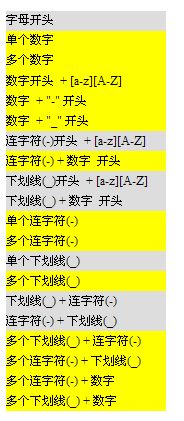
在各浏覽器的結果如下:
ie6:

ie7

ie8

Firefox38.0.1

360結果,Google Chrome,safari,opera結果一致如下:

從上面直觀的了解到選擇器的命名在各浏覽器下的支持情況有所不同。因此,如果選擇器的命名不規范,將影響各浏覽器下的渲染效果。為了兼容以上的浏覽器,省麻煩,我們盡量命名以字母開頭。可以保證都兼容。
常用的css命名規則
頭:header
內容:content/container
尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體布局寬度:wrapper
左右中:left right center
登錄條:loginbar
標志:logo
廣告:banner
頁面主體:main
熱點:hot
新聞:news
下載:download
子導航:subnav
菜單:menu
子菜單:submenu
搜索:search
友情鏈接:friendlink
頁腳:footer
版權:copyright
滾動:scroll
內容:content
標簽頁:tab
文章列表:list
提示信息:msg
小技巧:tips
欄目標題:title
加入:joinus
指南:guide
服務:service
注冊:register
狀態:status
投票:vote
合作伙伴:partner
(二)注釋的寫法:
/* Header */
內容區
/* End Header */
(三)id的命名:
(1)頁面結構
容器: container
頁頭:header
內容:content/container
頁面主體:main
頁尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體布局寬度:wrapper
左右中:left right center
(2)導航
導航:nav
主導航:mainbav
子導航:subnav
頂導航:topnav
邊導航:sidebar
左導航:leftsidebar
右導航:rightsidebar
菜單:menu
子菜單:submenu
標題: title
摘要: summary
(3)功能
標志:logo
廣告:banner
登陸:login
登錄條:loginbar
注冊:register
搜索:search
功能區:shop(如購物車)
標題:title
加入:joinus
狀態:status
按鈕:btn
滾動:scroll
標簽頁:tab
文章列表:list
提示信息:msg
當前的: current
小技巧:tips
圖標: icon
注釋:note
指南:guide
服務:service
熱點:hot
新聞:news
下載:download
投票:vote
合作伙伴:partner
友情鏈接:link
版權:copyright
(四)class的命名:
(1)顏色:使用顏色的名稱或者16進制代碼,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字體大小,直接使用”font+字體大小”作為名稱,如
.font10px { font-size: 10px; }
.font6pt {font-size: 6pt; }
(3)對齊樣式,使用對齊目標的英文名稱,如
.left { float:left; }
.bottom { float:bottom; }
(4)標題欄樣式,使用”類別+功能”的方式命名,如
.barnews { }
.barproduct { }
注意事項::
- 一律小寫;
- 盡量用英文;
- 不加中槓和下劃線;
- 盡量不縮寫;
我比較喜歡bootstrap的簡潔優雅的風格。所以css命名也可以參考一下。
特別是class命名:
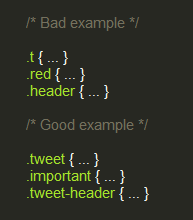
- class 名稱中只能出現小寫字符和連字符(不是下劃線,也不是駝峰命名法)。連字符應當用於相關 class 的命名(類似於命名空間)(例如,
.btn和.btn-danger)。 - 避免過度任意的簡寫。
.btn代表 button,但是.s不能表達任何意思。 - class 名稱應當盡可能短,並且意義明確。
- 使用有意義的名稱。使用有組織的或目的明確的名稱,不要使用表現形式(presentational)的名稱。
- 基於最近的父 class 或基本(base) class 作為新 class 的前綴。
- 使用
.js-*class 來標識行為(與樣式相對),並且不要將這些 class 包含到 CSS 文件中。

選擇器
- 對於通用元素使用 class ,這樣利於渲染性能的優化。
- 對於經常出現的組件,避免使用屬性選擇器(例如,
[class^="..."])。浏覽器的性能會受到這些因素的影響。 - 選擇器要盡可能短,並且盡量限制組成選擇器的元素個數,建議不要超過 3 。
- 只有在必要的時候才將 class 限制在最近的父元素內(也就是後代選擇器)(例如,不使用帶前綴的 class 時 -- 前綴類似於命名空間)。

css編碼規范可以參考http://codeguide.bootcss.com/
非常高興能跟大家一起分享,一起學習,今天就寫到這裡了,因為本人水平有限,有錯誤的地方,歡迎指正,謝謝啦!---妙瞳。
- 上一頁:使用css樣式畫各種圖形
- 下一頁:了解HTML CSS布局(層疊樣式表)