1.任何一個容器都可以指定為flex布局,
塊級元素:eg:.box{
display:flex
}
行內元素:eg:.box{
dlsplay:inline-flex
}
webkit內核的浏覽器,必須加-webkit前綴。。。。。(safari浏覽器)
*設置flex布局以後,子元素的float、clear、vertical-align屬性失效。。。。
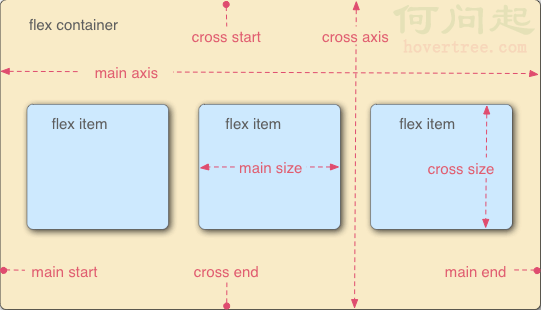
2.采用Flex布局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱"項目"。

3.容器屬性:
(1)flex-direction:主軸方向(項目的排列方向)
值:row | row-reverse | column | column-reverse
row(默認值):主軸為水平方向,起點在左端。row-reverse:主軸為水平方向,起點在右端。column:主軸為垂直方向,起點在上沿。column-reverse:主軸為垂直方向,起點在下沿。
(2)flex-wrap:
值:nowrap(默認,不換行) | wrap(換行,第一行在上方)|wrap-reverse(換行,第一行在下方)
(3)flex-flow:(是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap)
(4)justify-content:(定義了項目在主軸上的對齊方式)
值:flex-start | flex-end | center | space-between |space-around
它可能取5個值,具體對齊方式與軸的方向有關。下面假設主軸為從左到右。
flex-start(默認值):左對齊flex-end:右對齊center: 居中space-between:兩端對齊,項目之間的間隔都相等。space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。
(5)align-items:(定義項目在交叉軸上如何對齊)
值:flex-start | flex-end |center | baseline | stretch
它可能取5個值。具體的對齊方式與交叉軸的方向有關,下面假設交叉軸從上到下。
flex-start:交叉軸的起點對齊。flex-end:交叉軸的終點對齊。center:交叉軸的中點對齊。baseline: 項目的第一行文字的基線對齊。stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
(6)align-content:(定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。)
值:flex-start | flex-end | center | space-between | space-around |stretch
flex-start:與交叉軸的起點對齊。flex-end:與交叉軸的終點對齊。center:與交叉軸的中點對齊。space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。stretch(默認值):軸線占滿整個交叉軸。
4.項目的屬性:
(1)order(定義項目的排列順序。數值越小,排列越靠前,默認為0)
(2)flex-grow(定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大)
如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩余空間將比其他項多一倍。
(3)flex-shrink(定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小)
如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
(4)flex-basis(定義了在分配多余空間之前,項目占據的主軸空間(main size)。浏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小)
它可以設為跟width或height屬性一樣的值(比如350px),則項目將占據固定空間。
(5)flex(flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。後兩個屬性可選)
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為浏覽器會推算相關值。
(6)align-self屬性
允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
- 上一頁:通過css設置塊元素位置
- 下一頁:css圖片熱點鏈接的設置