-
 css3新屬性的總結
今天繼續總結css3的一些css3新樣式,先列一個簡單的提綱,重要的還是圓角、陰影、漸變、文字縮略,最最重要的是過度transition,變換transform和anim
css3新屬性的總結
今天繼續總結css3的一些css3新樣式,先列一個簡單的提綱,重要的還是圓角、陰影、漸變、文字縮略,最最重要的是過度transition,變換transform和anim
-
 淺談css中浮動和清除浮動帶來的影響
有很多時候,我們都會用到浮動,而我們有時候對浮動只是一知半解,卻不是太清楚它到底是怎麼回事,不知道各位有沒有和我一樣的感覺,只知道用它,卻不知道它到底是怎麼回
淺談css中浮動和清除浮動帶來的影響
有很多時候,我們都會用到浮動,而我們有時候對浮動只是一知半解,卻不是太清楚它到底是怎麼回事,不知道各位有沒有和我一樣的感覺,只知道用它,卻不知道它到底是怎麼回
-
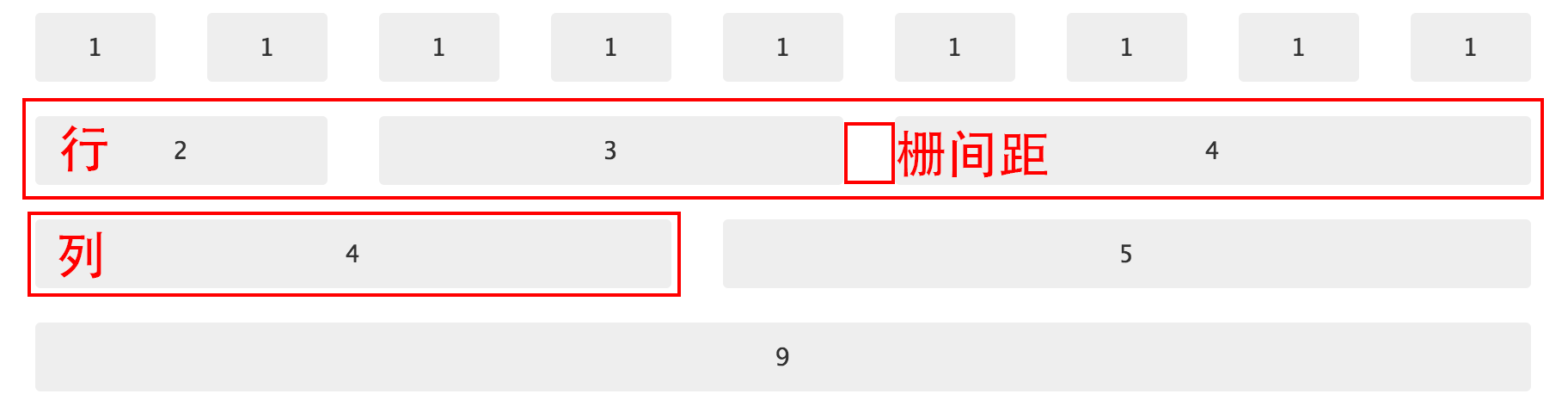
 淺談css的柵格布局
柵格布局想必大家都很了解,我們做頁面開發的時候,往往對頁面板式的要求很高,如何對各個區域的內容排版,並使之對齊是我們的一大難題。而柵格系統就是我們排版的利器,他支持自動對
淺談css的柵格布局
柵格布局想必大家都很了解,我們做頁面開發的時候,往往對頁面板式的要求很高,如何對各個區域的內容排版,並使之對齊是我們的一大難題。而柵格系統就是我們排版的利器,他支持自動對
-
 css 強制 中文、英文 換行
.livechat-text a { display: block; word-break:break-all; /* 英文換行 */ white-space:norma
css 強制 中文、英文 換行
.livechat-text a { display: block; word-break:break-all; /* 英文換行 */ white-space:norma
-
 CSS3新增的偽類選擇器
:first-of-type p:first-of-type 選擇屬於其父元素的首個 <p> 元素的每個 <p> 元素。 :l
CSS3新增的偽類選擇器
:first-of-type p:first-of-type 選擇屬於其父元素的首個 <p> 元素的每個 <p> 元素。 :l
-
 CSS3- px、em、rem區別介紹
PXpx像素(Pixel)。相對長度單位。像素px是相對於顯示器屏幕分辨率而言的。PX特點1. IE無法調整那些使用px作為單位的字體大小;2. 國外的大部分網站能夠調整
CSS3- px、em、rem區別介紹
PXpx像素(Pixel)。相對長度單位。像素px是相對於顯示器屏幕分辨率而言的。PX特點1. IE無法調整那些使用px作為單位的字體大小;2. 國外的大部分網站能夠調整
-
 常用十六進制顏色對照表代碼查詢
16位進制代碼顏色效果 #FFFFFF #FFFFCC #FFFF99 #FFFF66 #FFFF33&nb
常用十六進制顏色對照表代碼查詢
16位進制代碼顏色效果 #FFFFFF #FFFFCC #FFFF99 #FFFF66 #FFFF33&nb
-
 CSS的一些零碎總結
1、CSS 偽元素用於向某些選擇器設置特殊效果(用來當作一個東西的,跟一個元素差不多,但不是元素)。① :frist-line偽元素:用於向文本首行設置特殊樣式,但是只能
CSS的一些零碎總結
1、CSS 偽元素用於向某些選擇器設置特殊效果(用來當作一個東西的,跟一個元素差不多,但不是元素)。① :frist-line偽元素:用於向文本首行設置特殊樣式,但是只能
-
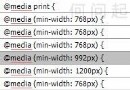
 css3寬度大於或小於@media max-width min-width
經常為不同分辨率設備或不同窗口大小下布局錯位而頭疼,可以利用@media screen實現網頁布局的自適應,但是怎樣兼容所有主流設備就成了問題。到底分辨率是多少的時候設置
css3寬度大於或小於@media max-width min-width
經常為不同分辨率設備或不同窗口大小下布局錯位而頭疼,可以利用@media screen實現網頁布局的自適應,但是怎樣兼容所有主流設備就成了問題。到底分辨率是多少的時候設置
-
 CSS 基本知識
1、CSS 簡介 CSS 指層疊樣式表 (Cascading Style Sheets),是一種用來表現 HTML 文檔樣式的語言,樣式定義如何顯示 HTML 元素,是
CSS 基本知識
1、CSS 簡介 CSS 指層疊樣式表 (Cascading Style Sheets),是一種用來表現 HTML 文檔樣式的語言,樣式定義如何顯示 HTML 元素,是
-
 css之padding和margin
先看一個圖:padding就是content內容到邊框的距離,有四個值可以取,分別設置上右下左:padding-top,padding-right,padding-bot
css之padding和margin
先看一個圖:padding就是content內容到邊框的距離,有四個值可以取,分別設置上右下左:padding-top,padding-right,padding-bot
-
 變形屬性 transform
transform功能可以實現文字或圖像的旋轉、綻放、傾斜、與移動; 注意點:1、其移動、旋轉、傾斜、與綻放這4種效果的使用先後順序不同,頁面會顯示不同的結果;
變形屬性 transform
transform功能可以實現文字或圖像的旋轉、綻放、傾斜、與移動; 注意點:1、其移動、旋轉、傾斜、與綻放這4種效果的使用先後順序不同,頁面會顯示不同的結果;
-
 用css畫出三角形
看到有面試題裡會有問到如何用css畫出三角形眾所周知好多圖形都可以拆分成三角形,所以說會了畫三角形就可以畫出很多有意思的形狀 畫出三角形的原理是調整border
用css畫出三角形
看到有面試題裡會有問到如何用css畫出三角形眾所周知好多圖形都可以拆分成三角形,所以說會了畫三角形就可以畫出很多有意思的形狀 畫出三角形的原理是調整border
-
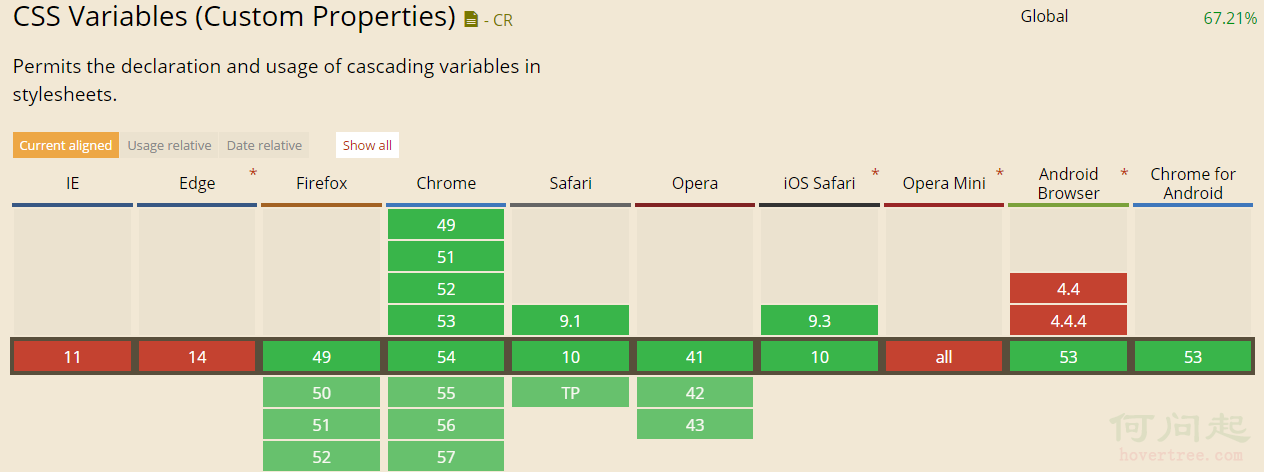
 引人矚目的 CSS 變量(CSS Variable)
這是一個令人激動的革新。CSS 變量,顧名思義,也就是由網頁的作者或用戶定義的實體,用來指定文檔中的特定變量。更准確的說法,應該稱之為 CSS 自定義屬性 ,不過下文為了
引人矚目的 CSS 變量(CSS Variable)
這是一個令人激動的革新。CSS 變量,顧名思義,也就是由網頁的作者或用戶定義的實體,用來指定文檔中的特定變量。更准確的說法,應該稱之為 CSS 自定義屬性 ,不過下文為了
-
 對CSS尺寸單位em的長期誤解
一直以來認為em是相對於父元素的字體大小. 直到今天學習移動WEB開發,重新復習css的尺寸大小時,驚奇發現:對em深深的誤解了!!! 在CSS官網對em的解釋實例是
對CSS尺寸單位em的長期誤解
一直以來認為em是相對於父元素的字體大小. 直到今天學習移動WEB開發,重新復習css的尺寸大小時,驚奇發現:對em深深的誤解了!!! 在CSS官網對em的解釋實例是
-
 【CSS3動畫】transform對文字及圖片的旋轉、縮放、傾斜和移動
前言:之前我有寫過CSS3的transform這一這特性,對於它的用法,還不是很透徹,今天補充補充,呵呵 你懂的,小司機准備開車了。a)再提一提transform的四個屬
【CSS3動畫】transform對文字及圖片的旋轉、縮放、傾斜和移動
前言:之前我有寫過CSS3的transform這一這特性,對於它的用法,還不是很透徹,今天補充補充,呵呵 你懂的,小司機准備開車了。a)再提一提transform的四個屬
-
 nth-child和:nth-of-type的區別
:nth-of-type為什麼要叫:nth-of-type?因為它是以type來區分的。也就是說:ele:nth-of-type(n)是指父元素下第n個ele元素,&nb
nth-child和:nth-of-type的區別
:nth-of-type為什麼要叫:nth-of-type?因為它是以type來區分的。也就是說:ele:nth-of-type(n)是指父元素下第n個ele元素,&nb
-
 CSS樣式中的大於號(>)
div p 是上下文選擇符,表示選擇div裡面的所有p ,注意是所有的,無論是不是直接承下關系。是子代選擇符,它表示的是選擇div的子代p。請看以下代碼段:<div
CSS樣式中的大於號(>)
div p 是上下文選擇符,表示選擇div裡面的所有p ,注意是所有的,無論是不是直接承下關系。是子代選擇符,它表示的是選擇div的子代p。請看以下代碼段:<div
-
 CSS3之過渡及2D變換
transition過渡 transition-duration:; 運動時間 transition-delay:; 延遲時間 transition-timing-
CSS3之過渡及2D變換
transition過渡 transition-duration:; 運動時間 transition-delay:; 延遲時間 transition-timing-
-
 深入理解css3中nth-child和 nth-of-type的區別
在css3中有兩個新的選擇器可以選擇父元素下對應的子元素,一個是:nth-child 另一個是:nth-of-type。 但是它們到底有什麼區別呢? 其實區別很簡單::n
深入理解css3中nth-child和 nth-of-type的區別
在css3中有兩個新的選擇器可以選擇父元素下對應的子元素,一個是:nth-child 另一個是:nth-of-type。 但是它們到底有什麼區別呢? 其實區別很簡單::n
小編推薦
熱門推薦