-
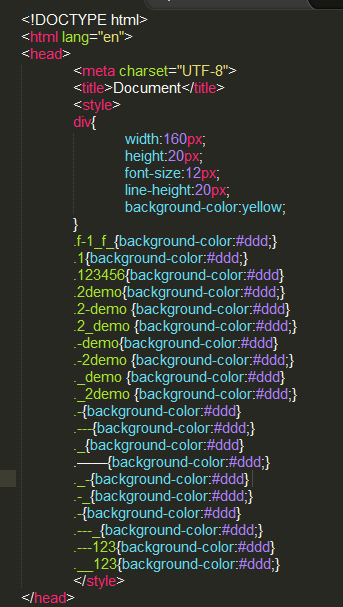
 井號後帶三位數字或者字母表示的顏色
css的#後面帶著三位數字或者字母,例如#fff表示白色,相當於寫作#ffffff,即六位字母或者數字表示。當然就已用六位的更好,畢竟6為是通用的。參考:http://h
井號後帶三位數字或者字母表示的顏色
css的#後面帶著三位數字或者字母,例如#fff表示白色,相當於寫作#ffffff,即六位字母或者數字表示。當然就已用六位的更好,畢竟6為是通用的。參考:http://h
-
 CSS熱門知識點總結
1.清除浮動老生常談的話題,面試經常問的問題 解決方法有很多種,這裡講幾種1.1 子元素加clear<div class=news> <p>
CSS熱門知識點總結
1.清除浮動老生常談的話題,面試經常問的問題 解決方法有很多種,這裡講幾種1.1 子元素加clear<div class=news> <p>
-
 純CSS3郵件、旗幟、音樂、文件和眼睛的圖標
全部圖標:http://hovertree.com/texiao/css/19/先看效果: 或者點這裡:h
純CSS3郵件、旗幟、音樂、文件和眼睛的圖標
全部圖標:http://hovertree.com/texiao/css/19/先看效果: 或者點這裡:h
-
 你需要知道的三個CSS技巧
各種浏覽器之間的競爭的白熱化意味著越來越多的人現在開始使用那些支持最新、最先進的W3C Web標准的設備,以一種更具交互性的方式來訪問互聯網。這意味著我們終於能夠利用更強
你需要知道的三個CSS技巧
各種浏覽器之間的競爭的白熱化意味著越來越多的人現在開始使用那些支持最新、最先進的W3C Web標准的設備,以一種更具交互性的方式來訪問互聯網。這意味著我們終於能夠利用更強
-
 純css3藝術文字樣式效果代碼
效果:http://hovertree.com/texiao/css3/1/本效果主要使用text-shadow實現.參考:http://hovertree.com/h/
純css3藝術文字樣式效果代碼
效果:http://hovertree.com/texiao/css3/1/本效果主要使用text-shadow實現.參考:http://hovertree.com/h/
-
 CSS 設置placeholder屬性值和樣式
#iInput::-webkit-input-placeholder {color: blue;}#iInput:-moz-placeholder {color: blu
CSS 設置placeholder屬性值和樣式
#iInput::-webkit-input-placeholder {color: blue;}#iInput:-moz-placeholder {color: blu
-
 css偽類和偽元素
偽類用冒號:表示, 並且不能單獨存在偽類和偽元素也不是任意定義的, 通常是特指的那幾個,如: :link, :isited, :before :first-child等實
css偽類和偽元素
偽類用冒號:表示, 並且不能單獨存在偽類和偽元素也不是任意定義的, 通常是特指的那幾個,如: :link, :isited, :before :first-child等實
-
 使用CSS3制作響應式(自適應)網頁
隨著網絡的快熟發展,越來越多的人使用手機上網。移動設備正超過桌面設備,成為訪問互聯網的最常見終端。於是,網頁設計師不得不面對一個難題:如何才能在不同大小的設備上呈現同樣的
使用CSS3制作響應式(自適應)網頁
隨著網絡的快熟發展,越來越多的人使用手機上網。移動設備正超過桌面設備,成為訪問互聯網的最常見終端。於是,網頁設計師不得不面對一個難題:如何才能在不同大小的設備上呈現同樣的
-
 HTML單選按鈕漂亮樣式
<!DOCTYPE html ><html lang="en"><head> <meta http-e
HTML單選按鈕漂亮樣式
<!DOCTYPE html ><html lang="en"><head> <meta http-e
-
 我的第一個css3 動畫代碼
@-webkit-keyframes myfirst{ 0% {background: red} 50% {background: blue} 100%{back
我的第一個css3 動畫代碼
@-webkit-keyframes myfirst{ 0% {background: red} 50% {background: blue} 100%{back
-
 HTML-CSS常用設置
1.CSS背景#box{width:300px;height:300px;background-color:#333; background-image:url(img/
HTML-CSS常用設置
1.CSS背景#box{width:300px;height:300px;background-color:#333; background-image:url(img/
-
 @media(max-width:960px)
<style type="text/css"> @media(max-width:960px){ }</style>這段cs
@media(max-width:960px)
<style type="text/css"> @media(max-width:960px){ }</style>這段cs
-
 div+css自適應屏幕菜單
這一教材最主要是實現一個簡單的水平菜單。這個菜單可以隨著浏覽器窗口寬度的變化而改變排列方式。當浏覽器寬度不足以容納所有菜單項的時候,會自動折行。代碼如下:<html
div+css自適應屏幕菜單
這一教材最主要是實現一個簡單的水平菜單。這個菜單可以隨著浏覽器窗口寬度的變化而改變排列方式。當浏覽器寬度不足以容納所有菜單項的時候,會自動折行。代碼如下:<html
-
 css針對各個浏覽器的前綴是什麼
css針對各個浏覽器的前綴是什麼:現在寫css3代碼的時候,為了實現兼容性,需要在前面加前綴以便兼容對應的浏覽器。下面就列舉一下前綴的寫法:-webkit//Webkit
css針對各個浏覽器的前綴是什麼
css針對各個浏覽器的前綴是什麼:現在寫css3代碼的時候,為了實現兼容性,需要在前面加前綴以便兼容對應的浏覽器。下面就列舉一下前綴的寫法:-webkit//Webkit
-
 了解HTML CSS布局(層疊樣式表)
CSS全稱為層疊樣式表(Cascading Style Sheets), 它主要是用於定義HTML內容在浏覽器內顯示的樣式, 比如文字, 顏色, 視覺上的靜態效果, 布局
了解HTML CSS布局(層疊樣式表)
CSS全稱為層疊樣式表(Cascading Style Sheets), 它主要是用於定義HTML內容在浏覽器內顯示的樣式, 比如文字, 顏色, 視覺上的靜態效果, 布局
-
 css模塊化思想概述和命名規范
css模塊化思想(一)--------命名是個技術活 引子: 女孩子都喜歡買衣服,而我也不例外,奈何錢包太瘦,買不起高大上的定制,只能買撞衫率極高的休閒衣,不過對於我
css模塊化思想概述和命名規范
css模塊化思想(一)--------命名是個技術活 引子: 女孩子都喜歡買衣服,而我也不例外,奈何錢包太瘦,買不起高大上的定制,只能買撞衫率極高的休閒衣,不過對於我
-
 使用css樣式畫各種圖形
利用css樣式畫各種圖形--初步、進階、高級(一)利用css畫圖形,是個有利有弊的寫法,好處是不用畫圖,且節省了一些流量,壞處是要寫長串的css樣式,而且有可能流量並沒有
使用css樣式畫各種圖形
利用css樣式畫各種圖形--初步、進階、高級(一)利用css畫圖形,是個有利有弊的寫法,好處是不用畫圖,且節省了一些流量,壞處是要寫長串的css樣式,而且有可能流量並沒有
-
 CSS3 animation-fill-mode 屬性
現在專注於移動端開發項目,對於動畫這個點是非常重要的,每當我遇到一個新的知識點,我就會和大家一起分享animation-fill-mode :把物體動畫地從一個地方移動到
CSS3 animation-fill-mode 屬性
現在專注於移動端開發項目,對於動畫這個點是非常重要的,每當我遇到一個新的知識點,我就會和大家一起分享animation-fill-mode :把物體動畫地從一個地方移動到
-
 CSS布局定位:position
position:屬性規定元素的定位類型。取值:static | absolute | fixed | relative static : 默認值。無特殊定位
CSS布局定位:position
position:屬性規定元素的定位類型。取值:static | absolute | fixed | relative static : 默認值。無特殊定位
-
 CSS3匹配屏幕橫豎狀態
@media是css3中新定義的,功能非常強大,下面簡單講解一下用css3的@media orientation匹配手機屏幕是橫屏還是豎屏。顧名思義PC是無法匹配橫豎屏的
CSS3匹配屏幕橫豎狀態
@media是css3中新定義的,功能非常強大,下面簡單講解一下用css3的@media orientation匹配手機屏幕是橫屏還是豎屏。顧名思義PC是無法匹配橫豎屏的
小編推薦
熱門推薦