-
 HTML前端——CSS樣式總結
使用CSS樣式的方式: HTML<!DOCTYPE> 聲明標簽 內鏈樣式表<body style=background: green; ma
HTML前端——CSS樣式總結
使用CSS樣式的方式: HTML<!DOCTYPE> 聲明標簽 內鏈樣式表<body style=background: green; ma
-
 css3中的border-radius
重識css3中的border-radius 大家可能都知道css3中的border-radius是用來定義圓角的,以前使用border-radius時,我都只是使用了b
css3中的border-radius
重識css3中的border-radius 大家可能都知道css3中的border-radius是用來定義圓角的,以前使用border-radius時,我都只是使用了b
-
 CSS布局基礎——BFC
whats BFC?第一次看到這個名詞,我是拒絕的,css什麼時候還有這個東西?於是迫不及待的google了一下,才發現原來它無時無刻不在我們的css當中,只不過它並不是
CSS布局基礎——BFC
whats BFC?第一次看到這個名詞,我是拒絕的,css什麼時候還有這個東西?於是迫不及待的google了一下,才發現原來它無時無刻不在我們的css當中,只不過它並不是
-
 用CSS3動畫特效實現彈窗效果
提示:如果大家覺得本篇實現的彈窗效果有用,可持續關注。接下會添加更多效果並且封裝成插件,這樣使用就方便了。CSS3特殊效果
用CSS3動畫特效實現彈窗效果
提示:如果大家覺得本篇實現的彈窗效果有用,可持續關注。接下會添加更多效果並且封裝成插件,這樣使用就方便了。CSS3特殊效果
-
 css3彈性盒模型(Flexbox)
Flexbox是布局模塊,而不是一個簡單的屬性,它包含父元素和子元素的屬性。Flexbox布局的主體思想是似的元素可以改變大小以適應可用空間,當可用空間變大,Flex元素
css3彈性盒模型(Flexbox)
Flexbox是布局模塊,而不是一個簡單的屬性,它包含父元素和子元素的屬性。Flexbox布局的主體思想是似的元素可以改變大小以適應可用空間,當可用空間變大,Flex元素
-
 CSS3文字效果和顏色
css3.0新增顏色模式(1)rgba顏色模式r Red 紅 0-255g Green 綠 0-255b Bl
CSS3文字效果和顏色
css3.0新增顏色模式(1)rgba顏色模式r Red 紅 0-255g Green 綠 0-255b Bl
-
 行內元素與塊級函數的三個區別
引言 一次偶然的面試遇到的題目,雖然當時知道塊級元素和行內元素的區別,但是沒有仔細去想。一、行內元素與塊級元素&nbs
行內元素與塊級函數的三個區別
引言 一次偶然的面試遇到的題目,雖然當時知道塊級元素和行內元素的區別,但是沒有仔細去想。一、行內元素與塊級元素&nbs
-
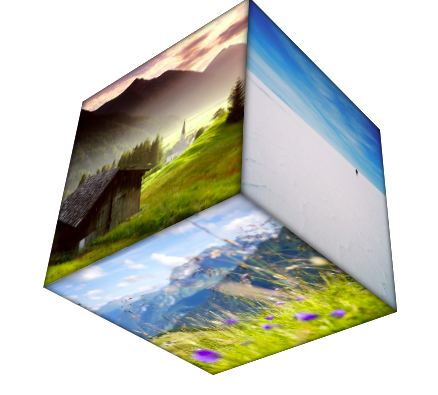
 CSS3 3D立方體效果-transform也不過如此
CSS3系列已經學習了一段時間了,第一篇文章寫了一些css3的奇技淫巧,原文戳這裡,還獲得了較多網友的支持,在此謝過各位,你們的支持是我寫文章最大的動力^_^。那麼這一篇
CSS3 3D立方體效果-transform也不過如此
CSS3系列已經學習了一段時間了,第一篇文章寫了一些css3的奇技淫巧,原文戳這裡,還獲得了較多網友的支持,在此謝過各位,你們的支持是我寫文章最大的動力^_^。那麼這一篇
-
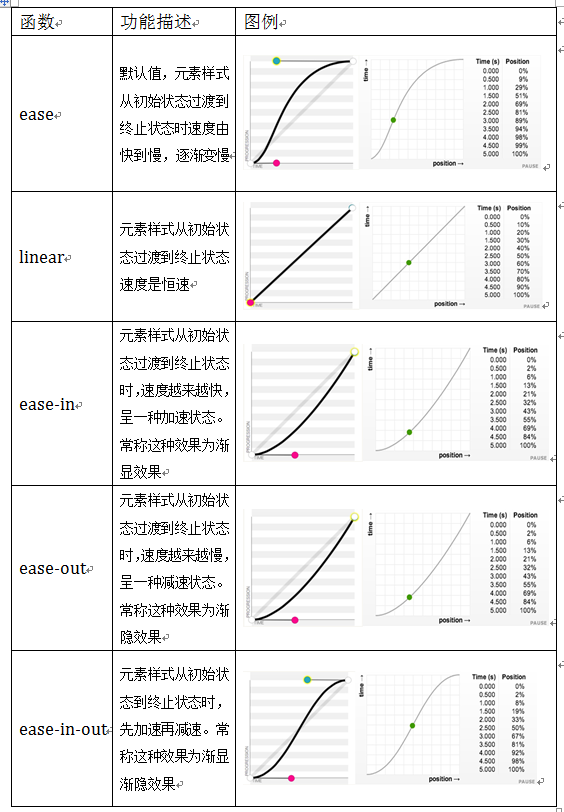
 CSS3中的transition屬性詳解
一、語法transition: property duration timing-function delay transition屬性是個復合屬性,她包括以下
CSS3中的transition屬性詳解
一、語法transition: property duration timing-function delay transition屬性是個復合屬性,她包括以下
-
 border-radius給元素加圓角邊框
border-radius給元素加圓角邊框例:border-radius:20px; /*所有角都使用半徑為20px的圓角*/實心圓:把寬度(width)與高度(heig
border-radius給元素加圓角邊框
border-radius給元素加圓角邊框例:border-radius:20px; /*所有角都使用半徑為20px的圓角*/實心圓:把寬度(width)與高度(heig
-
 css3陰影 box-shadow
語法box-shadow:X軸偏移量 y軸偏移量 [陰影模糊半徑] [陰影擴展半徑] [陰影顏色] [投影方式]參數介紹:注:inset 可以寫在參數的第一個或最後一個,
css3陰影 box-shadow
語法box-shadow:X軸偏移量 y軸偏移量 [陰影模糊半徑] [陰影擴展半徑] [陰影顏色] [投影方式]參數介紹:注:inset 可以寫在參數的第一個或最後一個,
-
 css3中的變形 transform詳解
一、變形-旋轉 ratate()函數通過指定的角度參數使元素相對原點進行旋轉。它主要在二維空間內進行操作,設置一個角度值,用來指定旋轉的幅度。如果這個值為正值,元素相對原
css3中的變形 transform詳解
一、變形-旋轉 ratate()函數通過指定的角度參數使元素相對原點進行旋轉。它主要在二維空間內進行操作,設置一個角度值,用來指定旋轉的幅度。如果這個值為正值,元素相對原
-
 css ul li 橫向排列
因為li是塊級元素,默認占一行的,要想實現橫向排列,一般通過以下兩個方法:float:left這樣設置有一個問題,li浮動以後則脫離了文本流,即不占位置,如果它的父級元素
css ul li 橫向排列
因為li是塊級元素,默認占一行的,要想實現橫向排列,一般通過以下兩個方法:float:left這樣設置有一個問題,li浮動以後則脫離了文本流,即不占位置,如果它的父級元素
-
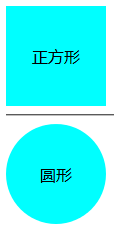
 用css3繪制你需要的幾何圖形
1、圓形示例: 思路:給任何正方形元素設置一個足夠大的 border-radius ,就可以把它變成一個圓形.代碼如下:html: <div cla
用css3繪制你需要的幾何圖形
1、圓形示例: 思路:給任何正方形元素設置一個足夠大的 border-radius ,就可以把它變成一個圓形.代碼如下:html: <div cla
-
 css的引入方法
1.外部途徑:建立xx.css文件與html文件放在同一目錄下加入 <link rel=stylesheet type=text/css href=4.css/&
css的引入方法
1.外部途徑:建立xx.css文件與html文件放在同一目錄下加入 <link rel=stylesheet type=text/css href=4.css/&
-
 CSS中的各種居中方法總結
CSS中的居中可分為水平居中和垂直居中。水平居中分為行內元素居中和塊狀元素居中兩種情況,而塊狀元素又分為定寬塊狀元素居中和不定寬塊狀元素居中。下面詳細介紹這幾種情況。&n
CSS中的各種居中方法總結
CSS中的居中可分為水平居中和垂直居中。水平居中分為行內元素居中和塊狀元素居中兩種情況,而塊狀元素又分為定寬塊狀元素居中和不定寬塊狀元素居中。下面詳細介紹這幾種情況。&n
-
 CSS絕對定位的盒子水平垂直居中顯示
如果沒有絕對定位,只需要 margin: 0 auto盒子即可實現水平垂直居中顯示;如果盒子絕對定位了,margin: 0 auto就會失效。在父親
CSS絕對定位的盒子水平垂直居中顯示
如果沒有絕對定位,只需要 margin: 0 auto盒子即可實現水平垂直居中顯示;如果盒子絕對定位了,margin: 0 auto就會失效。在父親
-
 CSS制作翻牌特效
應一個朋友要求替他把原本靜態頁面做成翻牌的特效。 主要應用了CSS3的transform,transiton。首先寫好標簽,一個ul下兩個li元素,通過position
CSS制作翻牌特效
應一個朋友要求替他把原本靜態頁面做成翻牌的特效。 主要應用了CSS3的transform,transiton。首先寫好標簽,一個ul下兩個li元素,通過position
-
 純CSS繪制各種各樣的幾何圖形
今天在國外的網站上看到了很多看似簡單卻又非常強大的純 CSS 繪制的圖形,裡面有最簡單的矩形、圓形和三角形,也有各種常見的多邊形,甚至是陰陽太極和網站小圖標,真的非常強大
純CSS繪制各種各樣的幾何圖形
今天在國外的網站上看到了很多看似簡單卻又非常強大的純 CSS 繪制的圖形,裡面有最簡單的矩形、圓形和三角形,也有各種常見的多邊形,甚至是陰陽太極和網站小圖標,真的非常強大
-
 原來css中的border還可以這樣玩
原來css中的border還可以這樣玩前面的話: 在看這篇文章之前你可能會覺得border只是簡單的繪制邊框,看了這篇文章,我相信你也會跟我一樣說一句“我靠,原來css
原來css中的border還可以這樣玩
原來css中的border還可以這樣玩前面的話: 在看這篇文章之前你可能會覺得border只是簡單的繪制邊框,看了這篇文章,我相信你也會跟我一樣說一句“我靠,原來css
小編推薦
熱門推薦