-
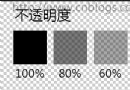
 CSS實現背景透明,文字不透明,兼容所有浏覽器
11.11是公司成立的日子,16歲啦,我呢3歲半,感謝公司給了這樣一個平台,讓我得以學習和成長,這裡祝願公司發展越來越好~進入主題,每年11月11號是光棍節,產生於校園,
CSS實現背景透明,文字不透明,兼容所有浏覽器
11.11是公司成立的日子,16歲啦,我呢3歲半,感謝公司給了這樣一個平台,讓我得以學習和成長,這裡祝願公司發展越來越好~進入主題,每年11月11號是光棍節,產生於校園,
-
 CSS動畫 防止動畫結束後,回歸原位
animation-fill-mode防止動畫結束後,回歸原位animation: arrowsfirst 1s; animation-timing-function:
CSS動畫 防止動畫結束後,回歸原位
animation-fill-mode防止動畫結束後,回歸原位animation: arrowsfirst 1s; animation-timing-function:
-
 Css3 - 元素不停的旋轉
請手動添加其他兼容性下面是HTML代碼,包含css3的代碼。代碼後面是效果展示。<!DOCTYPE html><html><head>
Css3 - 元素不停的旋轉
請手動添加其他兼容性下面是HTML代碼,包含css3的代碼。代碼後面是效果展示。<!DOCTYPE html><html><head>
-
 輸入文本框設置背景圖片
代碼一: <title>給文本輸入框添加背景 - 何問起</title><STYLE TYPE="TEXT/CSS"&g
輸入文本框設置背景圖片
代碼一: <title>給文本輸入框添加背景 - 何問起</title><STYLE TYPE="TEXT/CSS"&g
-
 CSS3背景屬性講解
1.背景的五種基本屬性 background-color(背景顏色) background-image(背景圖片) background-repe
CSS3背景屬性講解
1.背景的五種基本屬性 background-color(背景顏色) background-image(背景圖片) background-repe
-
 讓背景圖片固定在中間,滾動內容圖片不動
體驗效果:http://hovertree.com/texiao/css3/38/實例如何設置固定的背景圖像:body { background-image: u
讓背景圖片固定在中間,滾動內容圖片不動
體驗效果:http://hovertree.com/texiao/css3/38/實例如何設置固定的背景圖像:body { background-image: u
-
 CSS彈性盒模型flex在布局中的應用
×目錄[1]元素居中 [2]兩端對齊 [3]底端對齊[4]輸入框按鈕[5]等分布局[6]自適應布局[7]懸掛布局[8]全屏布局前面的話 前面已經詳細介紹過f
CSS彈性盒模型flex在布局中的應用
×目錄[1]元素居中 [2]兩端對齊 [3]底端對齊[4]輸入框按鈕[5]等分布局[6]自適應布局[7]懸掛布局[8]全屏布局前面的話 前面已經詳細介紹過f
-
 css3 animation實現逐幀動畫
css3裡面的animation屬性非常強大,但是自己用的比較少,最近有次面試就剛好被問到了,趁現在有時間就對animation做一個小總結。同時實現一個逐幀動畫的dem
css3 animation實現逐幀動畫
css3裡面的animation屬性非常強大,但是自己用的比較少,最近有次面試就剛好被問到了,趁現在有時間就對animation做一個小總結。同時實現一個逐幀動畫的dem
-
 @import與link的區別與選擇
link1 <head> <link rel=stylesheet type=text/css href=sheet1.css media=all
@import與link的區別與選擇
link1 <head> <link rel=stylesheet type=text/css href=sheet1.css media=all
-
 微軟雅黑字體的英文寫法
微軟雅黑 的英文為 Microsoft YaHei在css樣式表中的使用示例:font-family:Microsoft YaHei代碼實例:<style>.
微軟雅黑字體的英文寫法
微軟雅黑 的英文為 Microsoft YaHei在css樣式表中的使用示例:font-family:Microsoft YaHei代碼實例:<style>.
-
 css樣式中rgba(0,0, 0,0)的意思
rgba(255,0,0,0.5);表示顏色 R(red 紅色),G(green 綠色),B(Blue 藍色),A(透明度 )RGB Red Green Bule 3色
css樣式中rgba(0,0, 0,0)的意思
rgba(255,0,0,0.5);表示顏色 R(red 紅色),G(green 綠色),B(Blue 藍色),A(透明度 )RGB Red Green Bule 3色
-
 text-transform: uppercase的用途
css中text-transform: uppercase表示把內容轉化為大寫(一般指英文字母),例如 hovertree.com 轉為 HOVERTREE.COM示例代
text-transform: uppercase的用途
css中text-transform: uppercase表示把內容轉化為大寫(一般指英文字母),例如 hovertree.com 轉為 HOVERTREE.COM示例代
-
 css的cubic-bezier(0,0,0,0)解析
cubic-bezier即為貝茲曲線中的繪制方法。圖上有四點,P0-3,其中P0、P3是默認的點,對應了[0,0], [1,1]。而剩下的P1、P2兩點則是我們通過cub
css的cubic-bezier(0,0,0,0)解析
cubic-bezier即為貝茲曲線中的繪制方法。圖上有四點,P0-3,其中P0、P3是默認的點,對應了[0,0], [1,1]。而剩下的P1、P2兩點則是我們通過cub
-
 CSS的Display屬性可能的值
none 此元素不會被顯示。 block 此元素將顯示為塊級元素,此元素前後會帶有換行符。 inline 默認。此元素會
CSS的Display屬性可能的值
none 此元素不會被顯示。 block 此元素將顯示為塊級元素,此元素前後會帶有換行符。 inline 默認。此元素會
-
 css布局方面小結
2 max-width的作用:p元素只有width:300px時候。不管浏覽器怎麼改變他都不會變。哪怕被浏覽器遮擋。當設置 max-width:300px的時候:當浏覽器
css布局方面小結
2 max-width的作用:p元素只有width:300px時候。不管浏覽器怎麼改變他都不會變。哪怕被浏覽器遮擋。當設置 max-width:300px的時候:當浏覽器
-
 CSS畫邊框和背景
實際開發中經常會出現給某個容器畫一個邊框,比如給div畫一個上邊框這樣.這裡就以給div畫上邊框為例。要給div畫上邊框有幾種實現方式。1.直接設置border-top:
CSS畫邊框和背景
實際開發中經常會出現給某個容器畫一個邊框,比如給div畫一個上邊框這樣.這裡就以給div畫上邊框為例。要給div畫上邊框有幾種實現方式。1.直接設置border-top:
-
 CSS文字兩端對齊
HTML:<!DOCTYPE html><html><head> <meta charset=UTF-8> &
CSS文字兩端對齊
HTML:<!DOCTYPE html><html><head> <meta charset=UTF-8> &
-
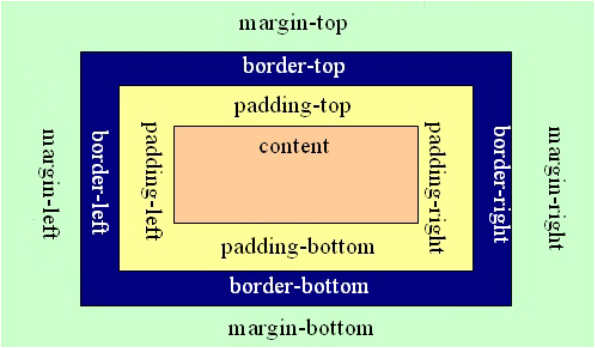
 前端開發:css基礎知識之盒模型以及浮動布局。
前端開發:css基礎知識之盒模型以及浮動布局 前言 樓主的蠻多朋友最近都在學習html5,他們都會問
前端開發:css基礎知識之盒模型以及浮動布局。
前端開發:css基礎知識之盒模型以及浮動布局 前言 樓主的蠻多朋友最近都在學習html5,他們都會問
-
 基於CSS3新屬性Animation及transform實現類似翻書效果
注:本實例JS部分均以原生JS編寫,不善用原生JS的,可用jQuery等對三方框架改寫先上效果圖:(樣式有點丑,可以忽略一下下,效果出來了就好,後期加到其他項目中方便更改
基於CSS3新屬性Animation及transform實現類似翻書效果
注:本實例JS部分均以原生JS編寫,不善用原生JS的,可用jQuery等對三方框架改寫先上效果圖:(樣式有點丑,可以忽略一下下,效果出來了就好,後期加到其他項目中方便更改
-
 css居中方法詳解
第一種居中方式:使用margin:auto;這應該是使用最多的居中方式了,但也有著局限性,居中的元素需要設置寬度,而且是塊元素才行,並且只能實現水平居中,這個方法的原理是
css居中方法詳解
第一種居中方式:使用margin:auto;這應該是使用最多的居中方式了,但也有著局限性,居中的元素需要設置寬度,而且是塊元素才行,並且只能實現水平居中,這個方法的原理是
小編推薦
熱門推薦