-
 flex兼容性寫法
父元素:{display: -webkit-box;/* OLD - iOS 6-, Safari 3.1-6 */display: -moz-box;/* OLD -
flex兼容性寫法
父元素:{display: -webkit-box;/* OLD - iOS 6-, Safari 3.1-6 */display: -moz-box;/* OLD -
-
 CSS中margin和padding的區別
本文導讀:padding margin都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距.padding是控件的內容相對控件的邊緣的邊距.margin是控件邊緣相對父空間
CSS中margin和padding的區別
本文導讀:padding margin都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距.padding是控件的內容相對控件的邊緣的邊距.margin是控件邊緣相對父空間
-
 《CSS權威指南》基礎復習+查漏補缺
前幾天被朋友問到幾個CSS問題,講道理麼,接觸CSS是從大一開始的,也算有3年半了,總是覺得自己對css算是熟悉的了。然而還是被幾個問題弄的一臉懵逼... 然後又是剛入職
《CSS權威指南》基礎復習+查漏補缺
前幾天被朋友問到幾個CSS問題,講道理麼,接觸CSS是從大一開始的,也算有3年半了,總是覺得自己對css算是熟悉的了。然而還是被幾個問題弄的一臉懵逼... 然後又是剛入職
-
 css ~波浪 選擇器
本示例是 一個 波浪~選擇器 的例子,效果在代碼後面。The ~ combinator separates two selectors and matches the s
css ~波浪 選擇器
本示例是 一個 波浪~選擇器 的例子,效果在代碼後面。The ~ combinator separates two selectors and matches the s
-
 不定高度實現居中顯示
<!DOCTYPE html><html><meta name=name content=content charset=utf-8>
不定高度實現居中顯示
<!DOCTYPE html><html><meta name=name content=content charset=utf-8>
-
 css中em與px的區別
學習CSS了解單位em和px的區別2007-11-14 10:12 來源:cz268.com.cn 編輯:阿小【糾錯】人評論A-A+這裡引用的是Jor
css中em與px的區別
學習CSS了解單位em和px的區別2007-11-14 10:12 來源:cz268.com.cn 編輯:阿小【糾錯】人評論A-A+這裡引用的是Jor
-
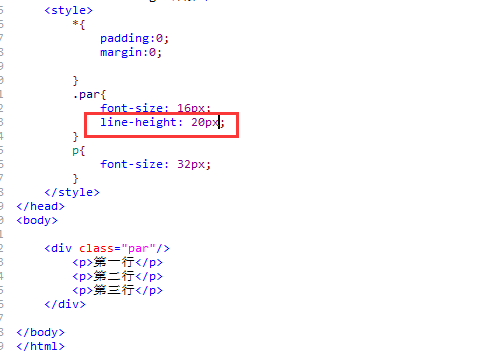
 說一說line-height
line-height這個樣式相信大家一定不會陌生,我們經常用它來讓文本上下居中,這樣做一般不出出現什麼問題,但是如果對這個屬性不是很熟悉的話,可能會踩到一些坑,今天親自
說一說line-height
line-height這個樣式相信大家一定不會陌生,我們經常用它來讓文本上下居中,這樣做一般不出出現什麼問題,但是如果對這個屬性不是很熟悉的話,可能會踩到一些坑,今天親自
-
 CSS3徑向漸變----大魚吃小魚之孤單的大魚
最近迷戀上了釣魚,可是總釣不到大魚,所以就畫條大魚來安慰一下我這柔弱的心靈。先上圖:上面這個就是今晚上我要跟大家分享的小DEMO,我給他起名字就“大魚吃小魚之
CSS3徑向漸變----大魚吃小魚之孤單的大魚
最近迷戀上了釣魚,可是總釣不到大魚,所以就畫條大魚來安慰一下我這柔弱的心靈。先上圖:上面這個就是今晚上我要跟大家分享的小DEMO,我給他起名字就“大魚吃小魚之
-
 CSS布局基礎之二認識Viewport
什麼是viewportviewport,等同於浏覽器窗口。功能:約束你網站中最頂級包含塊(containing block)元素html標簽。什麼是包含塊(contain
CSS布局基礎之二認識Viewport
什麼是viewportviewport,等同於浏覽器窗口。功能:約束你網站中最頂級包含塊(containing block)元素html標簽。什麼是包含塊(contain
-
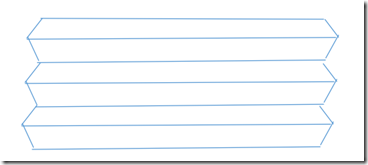
 css3折疊效果
在開發過程中,經常會遇到一些交互效果,今天所聯系的便是一個類似折紙的折疊效果,查看效果.&nbs
css3折疊效果
在開發過程中,經常會遇到一些交互效果,今天所聯系的便是一個類似折紙的折疊效果,查看效果.&nbs
-
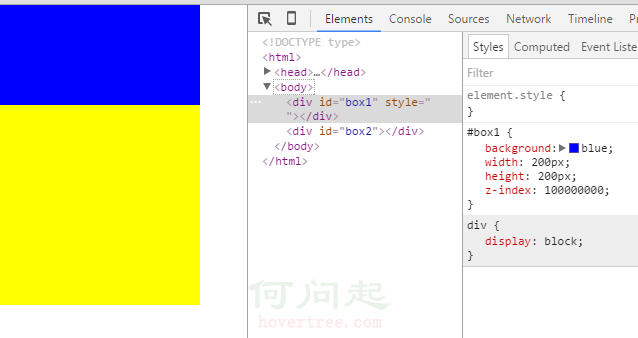
 與css的 z-index相關知識
z-index在日常開發中算是一個比較常用的樣式,一般理解就是設置標簽在z軸先後順序,z-index值大的顯示在最前面,小的則會被遮擋,是的,z-index的實際作用就是
與css的 z-index相關知識
z-index在日常開發中算是一個比較常用的樣式,一般理解就是設置標簽在z軸先後順序,z-index值大的顯示在最前面,小的則會被遮擋,是的,z-index的實際作用就是
-
 css圖片水平和垂直翻轉
查看效果:http://hovertree.com/texiao/css3/17/代碼如下:<!DOCTYPE html><html><he
css圖片水平和垂直翻轉
查看效果:http://hovertree.com/texiao/css3/17/代碼如下:<!DOCTYPE html><html><he
-
 排行榜妙用——CSS計數器
碰到的坑小伙伴你們是否有碰到以下的情況,排行榜前3名的樣式不一樣,你們是怎麼處理的麼?本來我也是直接每個文字,單獨定樣式的,感覺這樣好累。趕緊搜搜有啥好方法實現,最開始想
排行榜妙用——CSS計數器
碰到的坑小伙伴你們是否有碰到以下的情況,排行榜前3名的樣式不一樣,你們是怎麼處理的麼?本來我也是直接每個文字,單獨定樣式的,感覺這樣好累。趕緊搜搜有啥好方法實現,最開始想
-
 DIV+CSS 清除浮動方法總結
DIV+CSS 清除浮動是頁面布局中常見的問題,相信各位高手也都有自己的方法,今天在這裡對常見的幾種方法進行總結(PS:談不上是原創,這裡是我自己做的歸納總結,也是我自己
DIV+CSS 清除浮動方法總結
DIV+CSS 清除浮動是頁面布局中常見的問題,相信各位高手也都有自己的方法,今天在這裡對常見的幾種方法進行總結(PS:談不上是原創,這裡是我自己做的歸納總結,也是我自己
-
 使用css的10條經驗之談
英文原文:Top 10 CSS Bad Practices自我進入這個行業,我就發現開發人員一直在努力征服 CSS。理由也很充分,開發人員是用邏輯思考的生物。添加一個 D
使用css的10條經驗之談
英文原文:Top 10 CSS Bad Practices自我進入這個行業,我就發現開發人員一直在努力征服 CSS。理由也很充分,開發人員是用邏輯思考的生物。添加一個 D
-
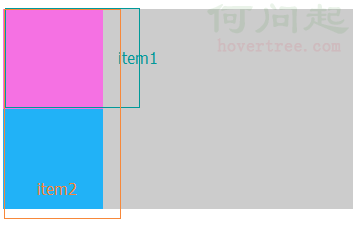
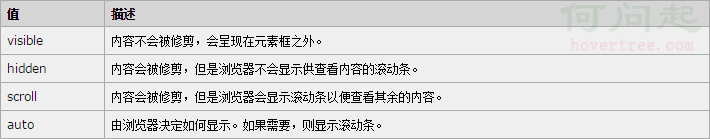
 overflow 屬性
寫在前面的話:2016年5月4日青年節,作為一名正青春的學生黨,開始了博客生涯,勵志做個勤奮上進的好青年。幻想著畢業後月薪W+ 、走上人生巅峰的職場生活......然而
overflow 屬性
寫在前面的話:2016年5月4日青年節,作為一名正青春的學生黨,開始了博客生涯,勵志做個勤奮上進的好青年。幻想著畢業後月薪W+ 、走上人生巅峰的職場生活......然而
-
 css+DIV畫圖標。
在實際開發中,我們會用到一些小圖形,圖標。大多數情況下都是用圖片來實現的,同時對圖片進行處理使圖片大小盡可能的縮小。但是圖片在怎麼處理也是按KB來算的。但是要是用CSS畫
css+DIV畫圖標。
在實際開發中,我們會用到一些小圖形,圖標。大多數情況下都是用圖片來實現的,同時對圖片進行處理使圖片大小盡可能的縮小。但是圖片在怎麼處理也是按KB來算的。但是要是用CSS畫
-
 CSS3光標懸停寬度逐漸增加到指定值
先看代碼,效果在代碼下面:<!DOCTYPE html><html><head><style> div#transitio
CSS3光標懸停寬度逐漸增加到指定值
先看代碼,效果在代碼下面:<!DOCTYPE html><html><head><style> div#transitio
-
 css3中before和after以及content的用法
使用css3中before和after以及content 可以在內容的前面和後面增加顯示內容。 先查看代碼,後面下面是效果展示: <style>/* 以下為b
css3中before和after以及content的用法
使用css3中before和after以及content 可以在內容的前面和後面增加顯示內容。 先查看代碼,後面下面是效果展示: <style>/* 以下為b
-
 css使用經驗總結
box-size允許您以特定的方式定義匹配某個區域的特定元素。content-box(默認):寬度和高度分別應用到元素的內容框。在寬度和高度之外繪制元素的內邊距和邊框。b
css使用經驗總結
box-size允許您以特定的方式定義匹配某個區域的特定元素。content-box(默認):寬度和高度分別應用到元素的內容框。在寬度和高度之外繪制元素的內邊距和邊框。b
小編推薦
熱門推薦