-
 好用的一些CSS樣式
1.垂直對齊.vc{ position: relative; top: 50%; -webk
好用的一些CSS樣式
1.垂直對齊.vc{ position: relative; top: 50%; -webk
-
 <hr/>標簽的屬性及樣式
用簡單的“hr”語句就能實現多樣化的分割效果: 最基本的:<hr width=300 size=1 color=#5151A2 a
<hr/>標簽的屬性及樣式
用簡單的“hr”語句就能實現多樣化的分割效果: 最基本的:<hr width=300 size=1 color=#5151A2 a
-
 display:inline、block、inline-block的區別
display:block就是將元素顯示為塊級元素. block元素的特點是: 總是在新行上開始; 高度,行高以及頂和底邊距都可控制; 寬度缺省是它的容器的100
display:inline、block、inline-block的區別
display:block就是將元素顯示為塊級元素. block元素的特點是: 總是在新行上開始; 高度,行高以及頂和底邊距都可控制; 寬度缺省是它的容器的100
-
 純css制作博客皮膚
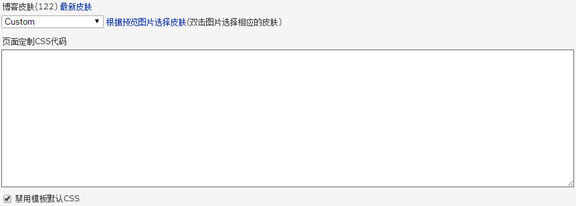
我做了一個與眾不同的博客,效果就是現在你看到的樣子(本來打算截圖的,想想好像多余了...),分享給大家,有興趣的話你也可以自己做一個。 下面說說要怎麼做,首先你要有一個博
純css制作博客皮膚
我做了一個與眾不同的博客,效果就是現在你看到的樣子(本來打算截圖的,想想好像多余了...),分享給大家,有興趣的話你也可以自己做一個。 下面說說要怎麼做,首先你要有一個博
-
 Web字體(鏈接)嵌入
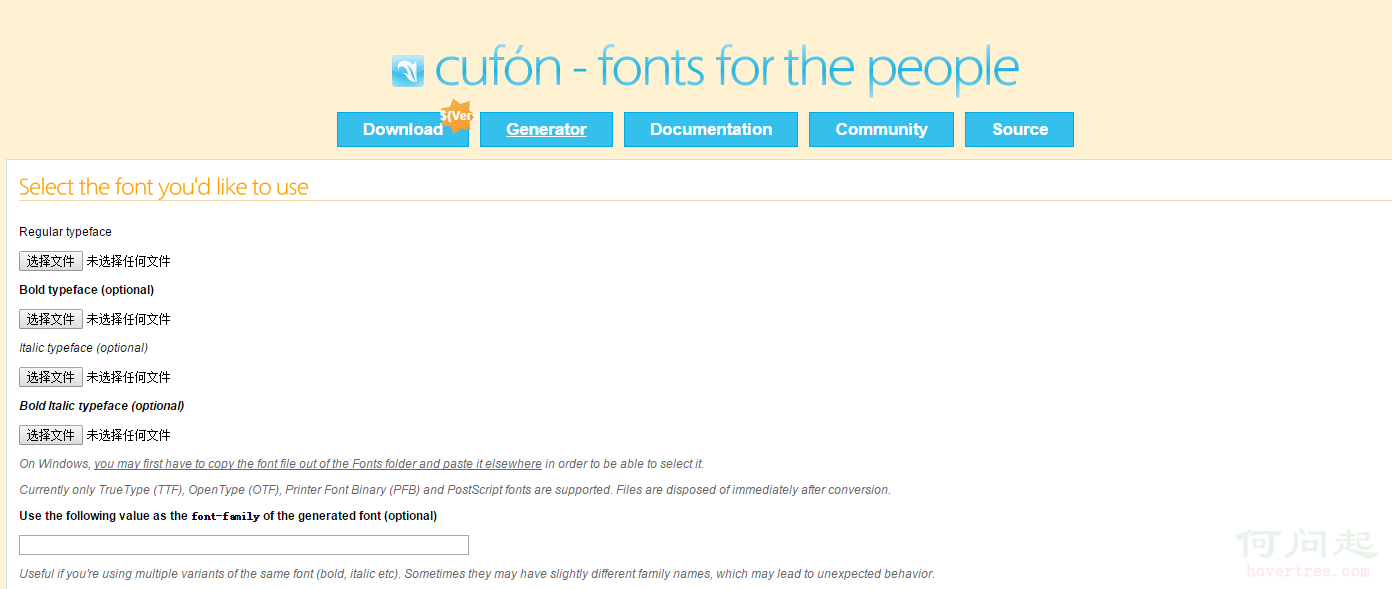
下面是我最近在學習的兩種字體嵌入方法1、@font-face使用@font-face可以這樣做:@font-face{font-family:Garamod Premie
Web字體(鏈接)嵌入
下面是我最近在學習的兩種字體嵌入方法1、@font-face使用@font-face可以這樣做:@font-face{font-family:Garamod Premie
-
 移除行塊級元素之間的空格
引言我現在仍然記得作為一個IE6時代的初級開發者拼命的渴望IE擁有display: inline-block;這個屬性。當我們想控制間距和填充在inline元素兒不用bl
移除行塊級元素之間的空格
引言我現在仍然記得作為一個IE6時代的初級開發者拼命的渴望IE擁有display: inline-block;這個屬性。當我們想控制間距和填充在inline元素兒不用bl
-
 css控制背景圖像不隨滾動條的滾動而滾動
體驗效果:http://hovertree.com/texiao/css3/38/這幾天在寫一個demo,設置背景圖像,background: url(http://ho
css控制背景圖像不隨滾動條的滾動而滾動
體驗效果:http://hovertree.com/texiao/css3/38/這幾天在寫一個demo,設置背景圖像,background: url(http://ho
-
 牛逼的css3:動態過渡與圖形變換
寫css3的屬性的時候,最好加上浏覽器內核標識,進行兼容。-ms-transform:scale(2,4); /* IE 9 */
牛逼的css3:動態過渡與圖形變換
寫css3的屬性的時候,最好加上浏覽器內核標識,進行兼容。-ms-transform:scale(2,4); /* IE 9 */
-
 css如何使背景圖片水平居中
CSS中定位背景圖片的屬性是:background-position,用法background-position 屬性設置背景圖像的起始位置。你要水平居中可以:div{b
css如何使背景圖片水平居中
CSS中定位背景圖片的屬性是:background-position,用法background-position 屬性設置背景圖像的起始位置。你要水平居中可以:div{b
-
 通過CSS3,實現元素覆蓋效果
在非常多站點中,我們都能夠看到這種效果。當用戶鼠標進入某一個元素後,下方就會有遮罩層上浮動畫,如圖:今天我們就用hover偽類加上css3實現,沒有使用不論什麼JS<
通過CSS3,實現元素覆蓋效果
在非常多站點中,我們都能夠看到這種效果。當用戶鼠標進入某一個元素後,下方就會有遮罩層上浮動畫,如圖:今天我們就用hover偽類加上css3實現,沒有使用不論什麼JS<
-
 css3中的動畫功能
直接用我的一段代碼演示下css3中實現動畫效果的事例,讓一個div自動旋轉起來代碼如下:<!doctype html><html lang=en>
css3中的動畫功能
直接用我的一段代碼演示下css3中實現動畫效果的事例,讓一個div自動旋轉起來代碼如下:<!doctype html><html lang=en>
-
 拋磚引玉之寬度自適應布局
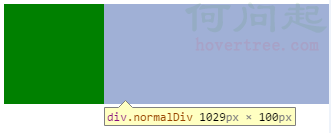
拋磚引玉之寬度自適應布局什麼是寬度自適應布局呢?就是當浏覽器窗口大小改變時,浏覽器裡的元素寬度也隨之改變,從而達到自適應布局。常見的寬度自適應布局有:1、 兩
拋磚引玉之寬度自適應布局
拋磚引玉之寬度自適應布局什麼是寬度自適應布局呢?就是當浏覽器窗口大小改變時,浏覽器裡的元素寬度也隨之改變,從而達到自適應布局。常見的寬度自適應布局有:1、 兩
-
 BFC之寬度自適應布局篇
說到自適應布局,我們曾在“拋磚引玉之寬度自適應布局”一文中學習過。當時的核心思想主要是利用float+margin的形式。利用塊狀元素的流體特性,
BFC之寬度自適應布局篇
說到自適應布局,我們曾在“拋磚引玉之寬度自適應布局”一文中學習過。當時的核心思想主要是利用float+margin的形式。利用塊狀元素的流體特性,
-
 DIV+CSS自適應布局
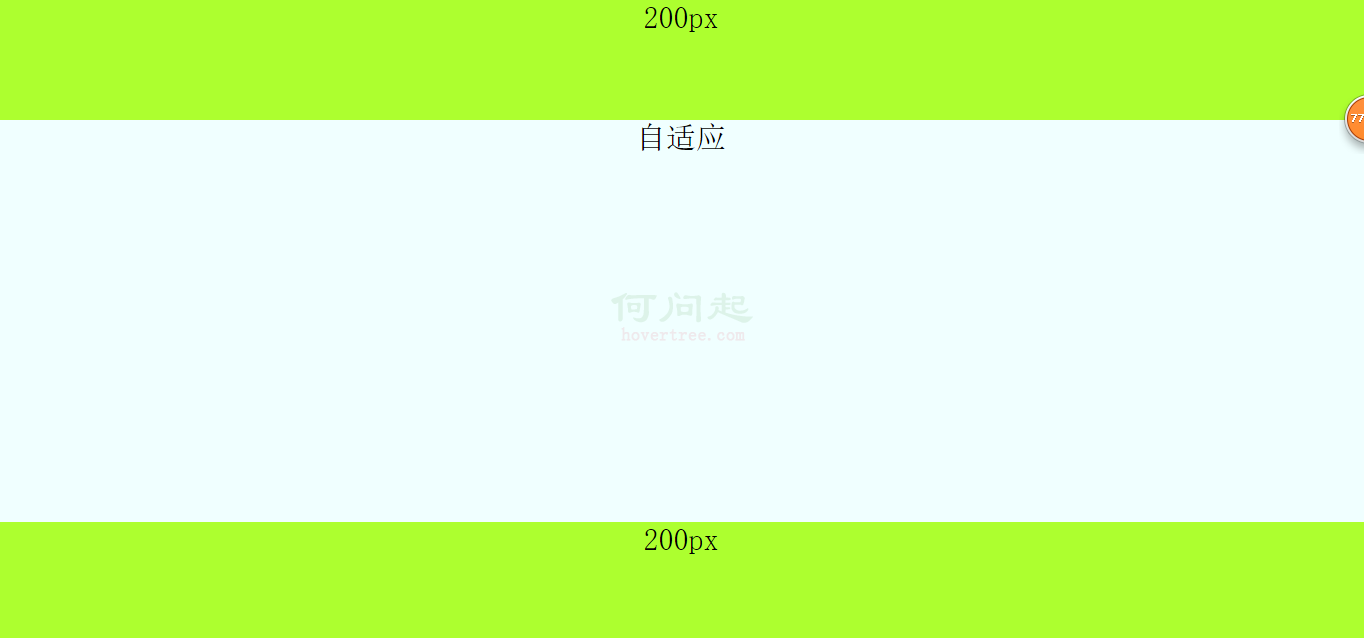
自適應布局分兩類:高度和寬度,方法有很多,我用三列布局舉例,我就列幾個通俗易懂的例子呗,懂了三列的,兩列的原理一樣,呵呵哒。效果圖如下:高度自適應—&mdas
DIV+CSS自適應布局
自適應布局分兩類:高度和寬度,方法有很多,我用三列布局舉例,我就列幾個通俗易懂的例子呗,懂了三列的,兩列的原理一樣,呵呵哒。效果圖如下:高度自適應—&mdas
-
 px,em和rem的區別
國內的設計師大都喜歡用px,而國外的網站大都喜歡用em和rem,那麼三者有什麼區別,又各自有什麼優劣呢PX特點 1. IE無法調整那些使用px作為單位的字體大小
px,em和rem的區別
國內的設計師大都喜歡用px,而國外的網站大都喜歡用em和rem,那麼三者有什麼區別,又各自有什麼優劣呢PX特點 1. IE無法調整那些使用px作為單位的字體大小
-
 CSS水平和垂直居中的幾種實現方法
一、CSS 居中 — 水平居中DIV等標簽本身沒有定義自己居中的屬性,網上很多的方法都是介紹用上級的text-align: center,然後嵌套一層DIV來
CSS水平和垂直居中的幾種實現方法
一、CSS 居中 — 水平居中DIV等標簽本身沒有定義自己居中的屬性,網上很多的方法都是介紹用上級的text-align: center,然後嵌套一層DIV來
-
 如何讓多個li居中於ul中間
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~關於如何讓li據中的解決方法:~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
如何讓多個li居中於ul中間
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~關於如何讓li據中的解決方法:~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
-
 常用和實用的CSS技巧
###1.重置浏覽器的字體大小 重置浏覽器的默認值 ,然後重設浏覽器的字體大小你可以使用雅虎的用戶界面重置的CSS方案 ,如果你不想下載9MB的文件,代碼如下:
常用和實用的CSS技巧
###1.重置浏覽器的字體大小 重置浏覽器的默認值 ,然後重設浏覽器的字體大小你可以使用雅虎的用戶界面重置的CSS方案 ,如果你不想下載9MB的文件,代碼如下:
-
 Flex 布局教程:語法篇
網頁布局(layout)是CSS的一個重點應用。布局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊布
Flex 布局教程:語法篇
網頁布局(layout)是CSS的一個重點應用。布局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊布
-
 CSS的Sprites技術
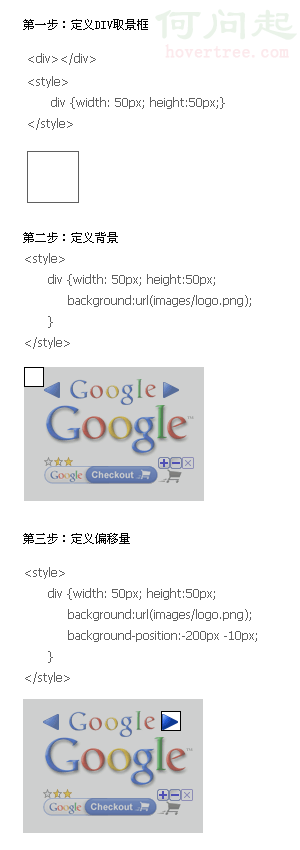
Css Sprites 技術逐漸流行,各大網站上都可以看到它的身影。但從本質上,Css Sprites 只是 Css 技術的一個使用小竅門,初學者也能快速上手。Css S
CSS的Sprites技術
Css Sprites 技術逐漸流行,各大網站上都可以看到它的身影。但從本質上,Css Sprites 只是 Css 技術的一個使用小竅門,初學者也能快速上手。Css S
小編推薦
熱門推薦