-
 CSS選擇器Ⅱ
<DOCTYPE html><html lang=zh-cn><head> &n
CSS選擇器Ⅱ
<DOCTYPE html><html lang=zh-cn><head> &n
-
 CSS選擇器Ⅰ
<!DOCTYPE html><html lang=zh-cn><head> &
CSS選擇器Ⅰ
<!DOCTYPE html><html lang=zh-cn><head> &
-
 主流浏覽器css兼容問題的總結
最近又搞了一波網站的兼容,由於要求ie浏覽器還是要兼容到ie8,所以調起來還是各種蛋疼。現在就post一些做兼容的總結,可能不夠全面,但是可以告訴大家如何避過一些坑。主要
主流浏覽器css兼容問題的總結
最近又搞了一波網站的兼容,由於要求ie浏覽器還是要兼容到ie8,所以調起來還是各種蛋疼。現在就post一些做兼容的總結,可能不夠全面,但是可以告訴大家如何避過一些坑。主要
-
 css 居中
1、把margin 設為atuo margin :簡寫屬性在一個聲明中設置所有外邊距屬性。該屬性可以有 1 到 4 個值。 具體來說就是把要居中的元素的margin-
css 居中
1、把margin 設為atuo margin :簡寫屬性在一個聲明中設置所有外邊距屬性。該屬性可以有 1 到 4 個值。 具體來說就是把要居中的元素的margin-
-
 css的基礎樣式
昨天老師教了一點CSS的基本樣式,大概包含了:字體的:font-size,font-size,font-weight,font-style。文本的:color,text-
css的基礎樣式
昨天老師教了一點CSS的基本樣式,大概包含了:字體的:font-size,font-size,font-weight,font-style。文本的:color,text-
-
 CSS Sprite的應用
什麼是CSS Sprite ?不知道您在浏覽yahoo.com的網頁中是否注意到,yahoo在頁面制作上的技術和大多數網站不一樣,他們把頁面上的 ICON,欄目背景啊,圖
CSS Sprite的應用
什麼是CSS Sprite ?不知道您在浏覽yahoo.com的網頁中是否注意到,yahoo在頁面制作上的技術和大多數網站不一樣,他們把頁面上的 ICON,欄目背景啊,圖
-
 CSS魔法堂:重新認識Box Model、IFC、BFC和Collapsing margins
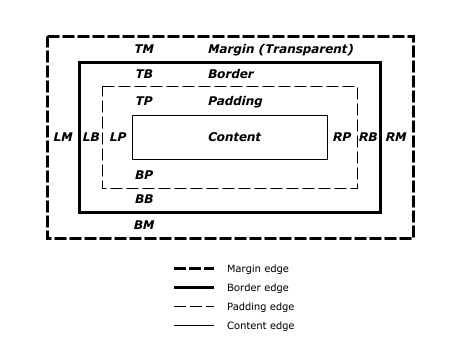
前言 盒子模型作為CSS基礎中的基礎,曾一度以為掌握了IE和W3C標准下的塊級盒子模型即可,但
CSS魔法堂:重新認識Box Model、IFC、BFC和Collapsing margins
前言 盒子模型作為CSS基礎中的基礎,曾一度以為掌握了IE和W3C標准下的塊級盒子模型即可,但
-
 深入理解CSS裁剪clip
×目錄[1]定義 [2]RECT [3]應用前面的話 CSS裁剪clip這個屬性平時用的不多,但其實它並不是CSS3的新屬性,很早就開始出現了。本文將介紹
深入理解CSS裁剪clip
×目錄[1]定義 [2]RECT [3]應用前面的話 CSS裁剪clip這個屬性平時用的不多,但其實它並不是CSS3的新屬性,很早就開始出現了。本文將介紹
-
 css 圓角
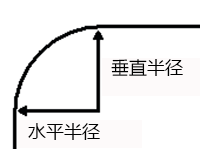
一、支持的浏覽器浏覽器支持性Firefox(2、3+)√Google Chrome(1.0.154+…)√Google Chrome
css 圓角
一、支持的浏覽器浏覽器支持性Firefox(2、3+)√Google Chrome(1.0.154+…)√Google Chrome
-
 強大的nth-child(n)偽類選擇器玩法
寫在前面的戲: 最近參加了度娘前端IFE的春季班,刷任務,百度真是有營銷頭腦,讓咱們這幫未來的技術狂人為他到處打廣告(我可不去哪),其中做的幾個任
強大的nth-child(n)偽類選擇器玩法
寫在前面的戲: 最近參加了度娘前端IFE的春季班,刷任務,百度真是有營銷頭腦,讓咱們這幫未來的技術狂人為他到處打廣告(我可不去哪),其中做的幾個任
-
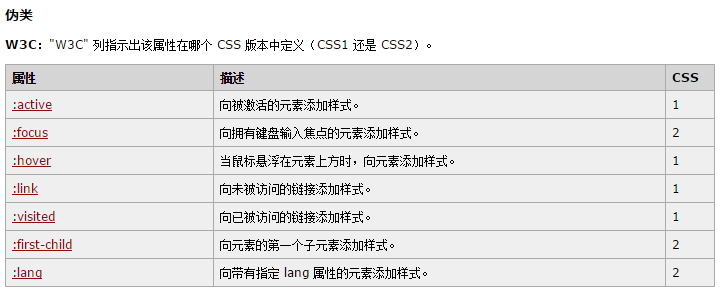
 CSS3偽類和偽元素的特性和區別
前端er們大都或多或少地接觸過CSS偽類和偽元素,比如最常見的:focus,:hover以及<a>標簽的:link、visited等,偽元素較常見的比如:be
CSS3偽類和偽元素的特性和區別
前端er們大都或多或少地接觸過CSS偽類和偽元素,比如最常見的:focus,:hover以及<a>標簽的:link、visited等,偽元素較常見的比如:be
-
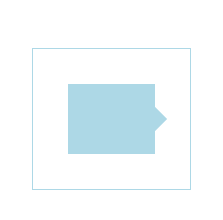
 css實現小三角(原理)
效果圖如圖1所示:(簡單示范,有點丑,莫介意)PS:兼容IE,FF , chrome ,360安全浏覽器先講下原理吧,如圖2所示:這個div的樣式如下所示:div{
css實現小三角(原理)
效果圖如圖1所示:(簡單示范,有點丑,莫介意)PS:兼容IE,FF , chrome ,360安全浏覽器先講下原理吧,如圖2所示:這個div的樣式如下所示:div{
-
 塊級元素和行內元素的定義
根據CSS規范的規定,每一個網頁元素都有一個display屬性,用於確定該元素的類型,每一個元素都有默認的display屬性值,比如div元素,它的默認display屬性
塊級元素和行內元素的定義
根據CSS規范的規定,每一個網頁元素都有一個display屬性,用於確定該元素的類型,每一個元素都有默認的display屬性值,比如div元素,它的默認display屬性
-
 CSS選擇器(Selectors )---CSS學習之路
CSS選擇器(Selectors )一、CSS選擇器作用CSS選擇器可用於實現對HTML網頁上的元素樣式的一對一,一對多或者多對一的控制。 二、CSS
CSS選擇器(Selectors )---CSS學習之路
CSS選擇器(Selectors )一、CSS選擇器作用CSS選擇器可用於實現對HTML網頁上的元素樣式的一對一,一對多或者多對一的控制。 二、CSS
-
 Float問題及其解決方法
Float問題及其解決方法float 屬性:定義元素向哪個方向浮動。在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本
Float問題及其解決方法
Float問題及其解決方法float 屬性:定義元素向哪個方向浮動。在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本
-
 HTML5和CSS3基礎教程(第8版)-讀書筆記(3)
第11章 用CSS 進行布局網站設計主要有兩大類型:固定寬度和響應式。對於固定(fixed)布局,整個頁面和每一欄都有基於像素的寬度。顧名思義,無論是使用移動電話和平板電
HTML5和CSS3基礎教程(第8版)-讀書筆記(3)
第11章 用CSS 進行布局網站設計主要有兩大類型:固定寬度和響應式。對於固定(fixed)布局,整個頁面和每一欄都有基於像素的寬度。顧名思義,無論是使用移動電話和平板電
-
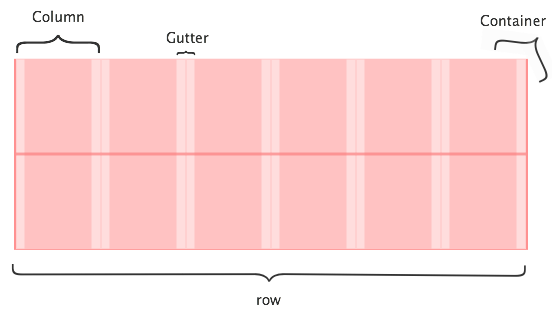
 不用bootstrap,只用CSS創建網格布局
本文譯自【http://j4n.co/blog/Creating-your-own-css-grid-system】,英語好的,可直接查看原網頁,不需要FQ。翻譯拿不准的
不用bootstrap,只用CSS創建網格布局
本文譯自【http://j4n.co/blog/Creating-your-own-css-grid-system】,英語好的,可直接查看原網頁,不需要FQ。翻譯拿不准的
-
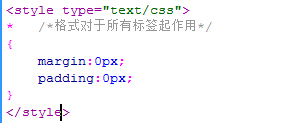
 css樣式表及屬性
CSS(Cascading Style Sheet,疊層樣式表),作用是美化HTML網頁。/*注釋區域*/ 此為注釋語法一、樣式表(一
css樣式表及屬性
CSS(Cascading Style Sheet,疊層樣式表),作用是美化HTML網頁。/*注釋區域*/ 此為注釋語法一、樣式表(一
-
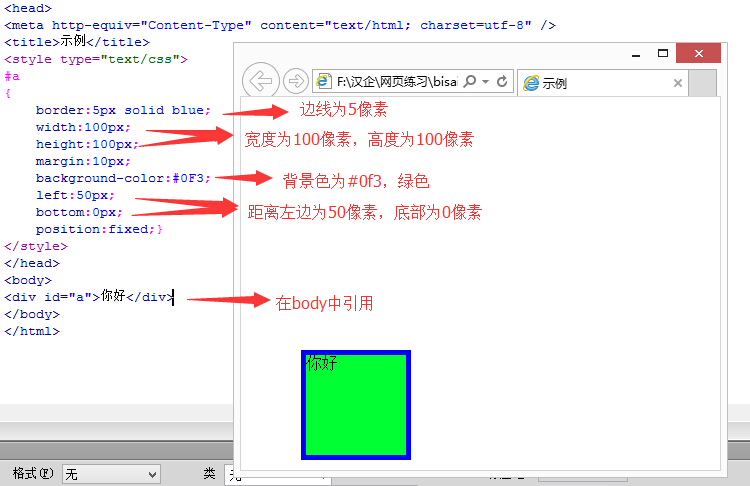
 css格式布局
一、position:fixed 鎖定位置(相對於浏覽器的位置),例如有些網站的右下角的彈出窗口。示例: 二、position:absolute
css格式布局
一、position:fixed 鎖定位置(相對於浏覽器的位置),例如有些網站的右下角的彈出窗口。示例: 二、position:absolute
-
 CSS之水平垂直居中
在css的世界裡,如果我們想讓一個塊級元素水平居中,想必大家都知道利用margin:0 auto;嘛,這樣就可以讓塊級元素在它的父元素中水平居中了。列如這樣:<!D
CSS之水平垂直居中
在css的世界裡,如果我們想讓一個塊級元素水平居中,想必大家都知道利用margin:0 auto;嘛,這樣就可以讓塊級元素在它的父元素中水平居中了。列如這樣:<!D
小編推薦
熱門推薦