-
 CSS 設計徹底研究(三)深入理解盒子模型
第三章 深入理解盒子模型 盒子模型是CSS控制頁面的基礎。需要清楚“盒子”的含義是什麼,以及盒子的組成。此外,應該理解DOM的基本概念,以及DO
CSS 設計徹底研究(三)深入理解盒子模型
第三章 深入理解盒子模型 盒子模型是CSS控制頁面的基礎。需要清楚“盒子”的含義是什麼,以及盒子的組成。此外,應該理解DOM的基本概念,以及DO
-
 CSS 設計徹底研究(一)(X)HTML與CSS核心基礎
第1章 (X)HTML與CSS核心基礎 這一章重點介紹了4個方面的問題。先介紹了 HTML和XHTML的發展歷程以及需要注意的問題,然後介紹了如何將CSS引入HTML,
CSS 設計徹底研究(一)(X)HTML與CSS核心基礎
第1章 (X)HTML與CSS核心基礎 這一章重點介紹了4個方面的問題。先介紹了 HTML和XHTML的發展歷程以及需要注意的問題,然後介紹了如何將CSS引入HTML,
-
 CSS position:fixed 實現html元素固定於某位置
本文章通過實例向大家講解position:fixed 實現html元素固定於某位置。實例中div將固定於網頁右下角,主要使用到css position:fixed 屬性,
CSS position:fixed 實現html元素固定於某位置
本文章通過實例向大家講解position:fixed 實現html元素固定於某位置。實例中div將固定於網頁右下角,主要使用到css position:fixed 屬性,
-
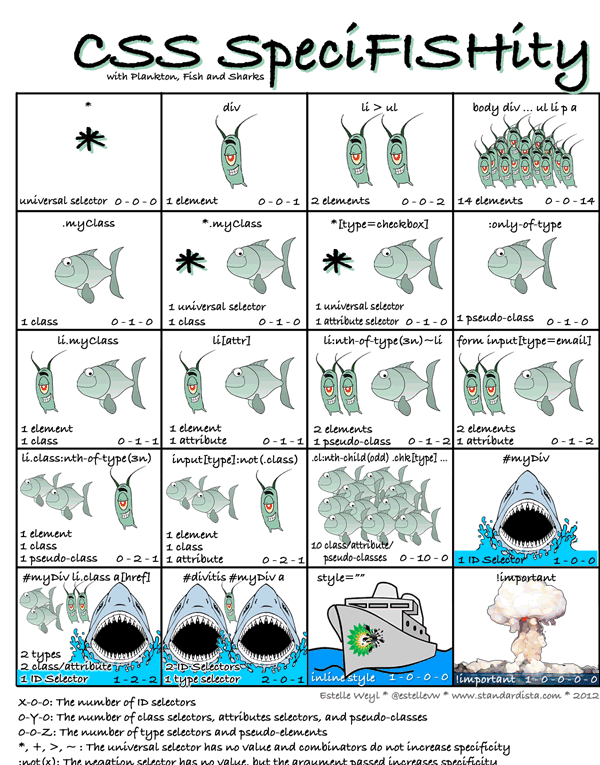
 CSS選擇器的優先級
選擇器種類嚴格來講,選擇器的種類可以分為三種:標簽名選擇器、類選擇器和ID選擇器。而所謂的後代選擇器和群組選擇器只不過是對前三種選擇器的擴展應用。而 在標簽內寫入styl
CSS選擇器的優先級
選擇器種類嚴格來講,選擇器的種類可以分為三種:標簽名選擇器、類選擇器和ID選擇器。而所謂的後代選擇器和群組選擇器只不過是對前三種選擇器的擴展應用。而 在標簽內寫入styl
-
 CSS實現垂直居中的詳細步驟
CSS實現垂直居中的常用方法 在前端開發過程中,盒子居中是常常用到的。其中 ,居中又可以分為水平居中和垂直居中。水平居中是比較容易的,直接設置元素的margin: 0
CSS實現垂直居中的詳細步驟
CSS實現垂直居中的常用方法 在前端開發過程中,盒子居中是常常用到的。其中 ,居中又可以分為水平居中和垂直居中。水平居中是比較容易的,直接設置元素的margin: 0
-
 使用CSS3伸縮盒實現圖片垂直居中
用CSS實現圖片垂直居中的方法有很多,針對移動端設備可以用CSS3伸縮盒來實現圖片垂直居中。代碼如下:<div class=box> <img s
使用CSS3伸縮盒實現圖片垂直居中
用CSS實現圖片垂直居中的方法有很多,針對移動端設備可以用CSS3伸縮盒來實現圖片垂直居中。代碼如下:<div class=box> <img s
-
 CSS3 skew傾斜、rotate旋轉動畫
css3出現之前,我們實現一個對象的一組連續動畫需要通過JavaScript或Jquery編寫,腳本代碼較為復雜;若需要實現傾斜、旋轉之類的動畫難度將更高(我還沒試過用J
CSS3 skew傾斜、rotate旋轉動畫
css3出現之前,我們實現一個對象的一組連續動畫需要通過JavaScript或Jquery編寫,腳本代碼較為復雜;若需要實現傾斜、旋轉之類的動畫難度將更高(我還沒試過用J
-
 面試題:如何用css讓一個容器水平垂直居中?
公司的一個面試題:如何用css讓一個容器水平垂直居中?<!DOCTYPE html><html> <head> &
面試題:如何用css讓一個容器水平垂直居中?
公司的一個面試題:如何用css讓一個容器水平垂直居中?<!DOCTYPE html><html> <head> &
-
 input的placeholder文字顏色修改
input::-webkit-input-placeholder { color: #D6D0CA !important; /* WebKit browsers /
input的placeholder文字顏色修改
input::-webkit-input-placeholder { color: #D6D0CA !important; /* WebKit browsers /
-
 float、定位、inline-block需注意的特性總結
inline-block 特性:1、塊在一排顯示2、內聯支持寬高3、默認內容撐開寬度4、標簽之間的換行間隙被解析(問題)【相當字體大小的一半】5、ie6 ie7不支持塊屬
float、定位、inline-block需注意的特性總結
inline-block 特性:1、塊在一排顯示2、內聯支持寬高3、默認內容撐開寬度4、標簽之間的換行間隙被解析(問題)【相當字體大小的一半】5、ie6 ie7不支持塊屬
-
 理解CSS3中的background-size(對響應性圖片等比例縮放)
理解CSS3中的background-size(對響應性圖片等比例縮放)閱讀目錄background-size的基本屬性給圖片設置固定的寬度和高度的固定寬度400px和高
理解CSS3中的background-size(對響應性圖片等比例縮放)
理解CSS3中的background-size(對響應性圖片等比例縮放)閱讀目錄background-size的基本屬性給圖片設置固定的寬度和高度的固定寬度400px和高
-
 CSS知識點部分總結
1、內聯元素,定義上下邊界不會影響到行高2、只有普通文檔流中塊框的垂直空白變才會發生空白邊疊加,行內框、浮動框或者定位框之間的空白框是不會疊加的3、居中布局設計:方式1:
CSS知識點部分總結
1、內聯元素,定義上下邊界不會影響到行高2、只有普通文檔流中塊框的垂直空白變才會發生空白邊疊加,行內框、浮動框或者定位框之間的空白框是不會疊加的3、居中布局設計:方式1:
-
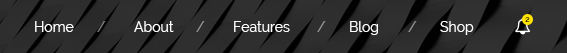
 CSS練習-導航欄斜線分隔-利用偽元素
開始切第一張圖了,第一個遇到的問題是頂部導航欄這裡,用斜線分割。想到的思路是用偽類:before或者:after實現先寫html結構。<!-- 導航欄begin -
CSS練習-導航欄斜線分隔-利用偽元素
開始切第一張圖了,第一個遇到的問題是頂部導航欄這裡,用斜線分割。想到的思路是用偽類:before或者:after實現先寫html結構。<!-- 導航欄begin -
-
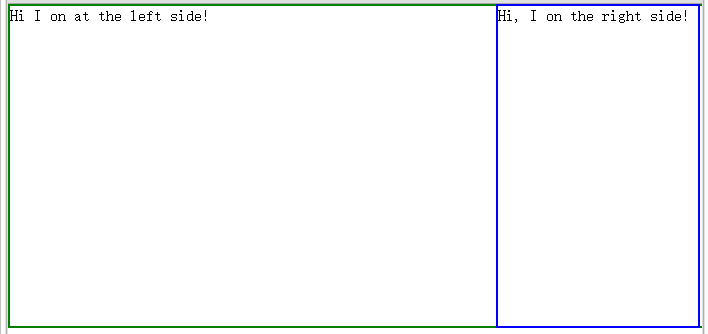
 CSS如何實現”右部寬度固定,左部自適應“的布局
吃過晚飯後,開始刷前端筆試題,卻遇到了一道CSS難題——使用CSS實現左部自適應、右部固定寬度為200px的布局。當時第一眼看到題目時,以為只是一
CSS如何實現”右部寬度固定,左部自適應“的布局
吃過晚飯後,開始刷前端筆試題,卻遇到了一道CSS難題——使用CSS實現左部自適應、右部固定寬度為200px的布局。當時第一眼看到題目時,以為只是一
-
 CSS中background-position使用技巧
一.background-position:left top; 背景圖片的左上角和容器(container)的左上角對齊,超出的部分隱藏。等同於 background-
CSS中background-position使用技巧
一.background-position:left top; 背景圖片的左上角和容器(container)的左上角對齊,超出的部分隱藏。等同於 background-
-
 淺談CSS中的text-shadow。
text-shadow(文字投影),box-shadow(容器投影),border-radius(圓角)這三個屬性估計以後用的比較多,記錄 一下。目前不支持IE系列,無語
淺談CSS中的text-shadow。
text-shadow(文字投影),box-shadow(容器投影),border-radius(圓角)這三個屬性估計以後用的比較多,記錄 一下。目前不支持IE系列,無語
-
 CSS光標cursor
×目錄[1]定義 [2]標准樣式 [3]拓展樣式 [4]私有樣式 [5]定義樣式 [6]常見應用前面的話 在浏覽器中,光標對於提供交互反饋很有用。通過在不
CSS光標cursor
×目錄[1]定義 [2]標准樣式 [3]拓展樣式 [4]私有樣式 [5]定義樣式 [6]常見應用前面的話 在浏覽器中,光標對於提供交互反饋很有用。通過在不
-
 CSS實現div的高度填滿剩余空間
<div id=main> <div id=nav>nav</div> <div id=content&
CSS實現div的高度填滿剩余空間
<div id=main> <div id=nav>nav</div> <div id=content&
-
 HTML5元素定位
1.相對定位position:relativea.不影響元素本身特性b.元素不脫離文檔流c.如果沒有定位偏移量,對元素本身沒有任何影響d.定位元素位置控制:top/bot
HTML5元素定位
1.相對定位position:relativea.不影響元素本身特性b.元素不脫離文檔流c.如果沒有定位偏移量,對元素本身沒有任何影響d.定位元素位置控制:top/bot
-
 CSS選擇器Ⅲ
一、結構性偽類選擇器 1、根元素選擇器::root{border:5px solid red;} 【選取html根元素】2、子元素選擇器:ul > li
CSS選擇器Ⅲ
一、結構性偽類選擇器 1、根元素選擇器::root{border:5px solid red;} 【選取html根元素】2、子元素選擇器:ul > li
小編推薦
熱門推薦