-
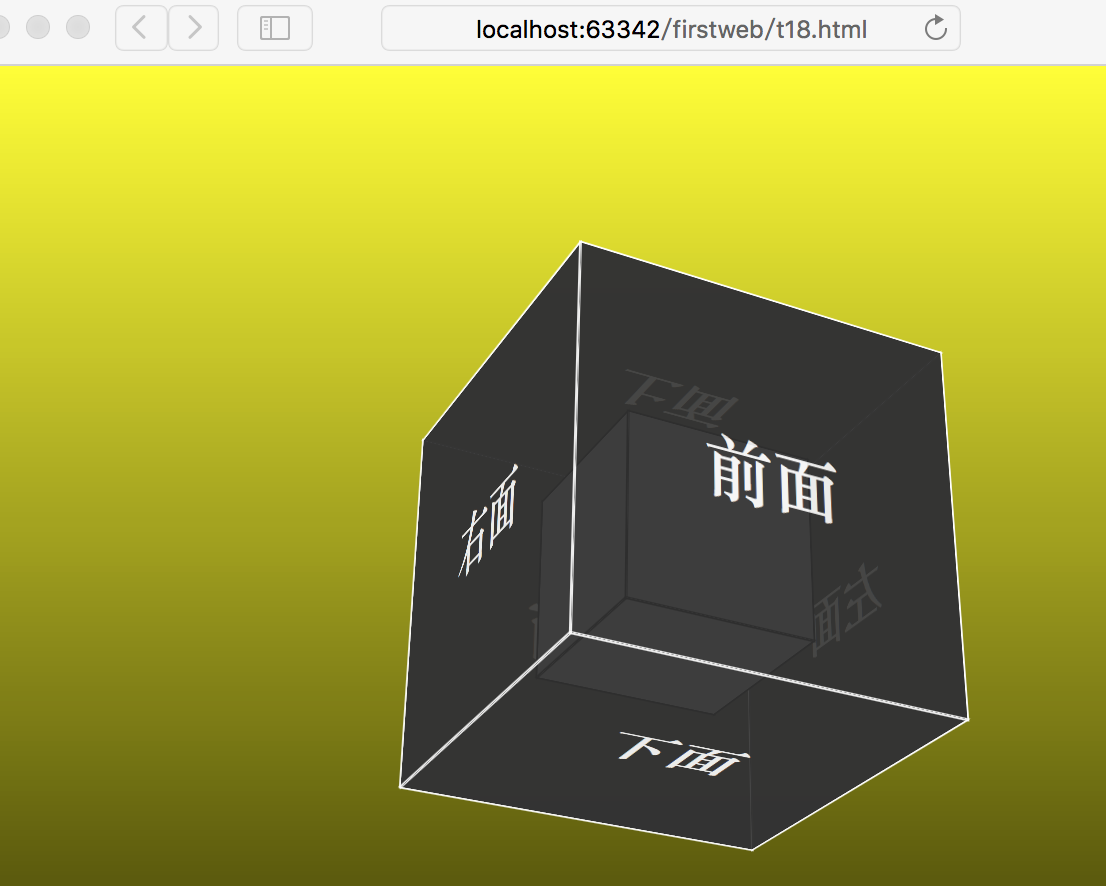
 CSS3 變形小結
?旋轉 rotate() (正-順 負-逆) ?扭曲 skew()?縮放scale()?位移translate()?矩陣matrix(a,b,c,d,e,f) a:
CSS3 變形小結
?旋轉 rotate() (正-順 負-逆) ?扭曲 skew()?縮放scale()?位移translate()?矩陣matrix(a,b,c,d,e,f) a:
-
 CSS 巧用 :before和:after
前幾天的晚上較全面的去看了下css的一些文檔和資料,大部分的樣式運用都沒什麼大問題了,只是有些許較陌生,但是也知道他們的存在和實現的是什麼樣式。今天主要想在這篇學習筆記中
CSS 巧用 :before和:after
前幾天的晚上較全面的去看了下css的一些文檔和資料,大部分的樣式運用都沒什麼大問題了,只是有些許較陌生,但是也知道他們的存在和實現的是什麼樣式。今天主要想在這篇學習筆記中
-
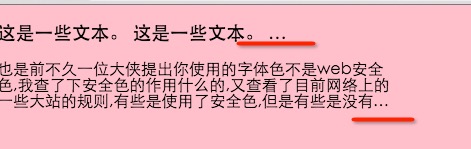
 css設置文字不換行,超過的部分用“...”代替
設置文字不換行,超過的部分用“...”代替 overflow: hidden; text-overflow:&nbs
css設置文字不換行,超過的部分用“...”代替
設置文字不換行,超過的部分用“...”代替 overflow: hidden; text-overflow:&nbs
-
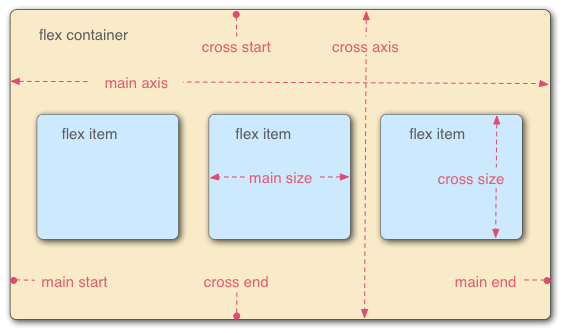
 CSS3伸縮盒Flexible Box
這是一種全新的布局,在移動端非常實用,IE對此布局的相關的兼容不是很好,Firefox、Chrome、Safrai等需要加浏覽器前綴。先說說這種布局的特點:1)移動端由於
CSS3伸縮盒Flexible Box
這是一種全新的布局,在移動端非常實用,IE對此布局的相關的兼容不是很好,Firefox、Chrome、Safrai等需要加浏覽器前綴。先說說這種布局的特點:1)移動端由於
-
 CSS未知寬高元素水平垂直居中
方法一 思路:顯示設置父元素為:table,子元素為:cell-table,這樣就可以使用vertical-align: center,實現水平居中優點:父元素
CSS未知寬高元素水平垂直居中
方法一 思路:顯示設置父元素為:table,子元素為:cell-table,這樣就可以使用vertical-align: center,實現水平居中優點:父元素
-
 css3圓形頭像(當圖片寬高不相等時)
1。圖片寬高相等,width:300px; height:300px; 把他變成寬高100px的圓形頭像img{width:100px; height:100px; bo
css3圓形頭像(當圖片寬高不相等時)
1。圖片寬高相等,width:300px; height:300px; 把他變成寬高100px的圓形頭像img{width:100px; height:100px; bo
-
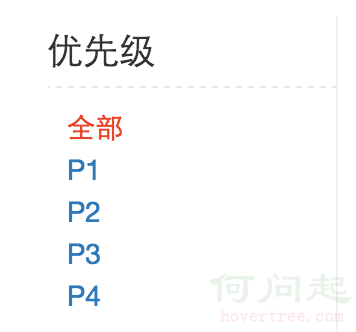
 側邊導航欄css示例
效果展示:html:<div class=sidebar> <ul> <li>優先級 &l
側邊導航欄css示例
效果展示:html:<div class=sidebar> <ul> <li>優先級 &l
-
 css3根據分辨率引用不同樣式文件
Media Queries這功能是非常強大的,他可以讓你定制不同的分辨率和設備,並在不改變內容的情況下,讓你制作的web頁面在不同的分辨率和設備下都能顯示正常,並且不會因
css3根據分辨率引用不同樣式文件
Media Queries這功能是非常強大的,他可以讓你定制不同的分辨率和設備,並在不改變內容的情況下,讓你制作的web頁面在不同的分辨率和設備下都能顯示正常,並且不會因
-
 文本溢出使用省略號
<!DOCTYPE html><html lang=en><head> <meta charset=UTF-8
文本溢出使用省略號
<!DOCTYPE html><html lang=en><head> <meta charset=UTF-8
-
 css樣式覆蓋順序
0.樣式位置分類1)使用外部css文件<link href=/static/css/main.css rel=stylesheet>2)使用head中的sty
css樣式覆蓋順序
0.樣式位置分類1)使用外部css文件<link href=/static/css/main.css rel=stylesheet>2)使用head中的sty
-
 深入理解CSS網頁布局-理論篇
在CSS網頁開發布局中,需要對浮動和定位有深刻的理解才能在開發中游刃有余。基於此,在博客園中做了本篇總結,這些總結來自實踐經驗和閱讀一些書籍後的理解總結,主要內容為浮動,
深入理解CSS網頁布局-理論篇
在CSS網頁開發布局中,需要對浮動和定位有深刻的理解才能在開發中游刃有余。基於此,在博客園中做了本篇總結,這些總結來自實踐經驗和閱讀一些書籍後的理解總結,主要內容為浮動,
-
 CSS3 值得稱贊新特性
Html5和CSS3相信大家現在都已不陌生了吧,但CSS3哪些新特性值得我們去稱贊呢?首先還是讓大家來看幾張效果圖,相信大家看到這些效果圖,肯定會說這些效果只用CSS是如
CSS3 值得稱贊新特性
Html5和CSS3相信大家現在都已不陌生了吧,但CSS3哪些新特性值得我們去稱贊呢?首先還是讓大家來看幾張效果圖,相信大家看到這些效果圖,肯定會說這些效果只用CSS是如
-
 CSS3文本溢出顯示省略號
CCS3屬性之text-overflow:ellipsis;的用法和注意之處語法:text-overflow:clip | ellipsis默認值:clip適用於:所有元
CSS3文本溢出顯示省略號
CCS3屬性之text-overflow:ellipsis;的用法和注意之處語法:text-overflow:clip | ellipsis默認值:clip適用於:所有元
-
 深入理解CSS3背景
目錄[1]背景顏色 [2]背景圖像 [3]背景平鋪 [4]背景定位 [5]背景關聯 [6]背景原點[7]背景裁切[8]背景尺寸[9]復合背景前面的話 背景和字體一樣,是
深入理解CSS3背景
目錄[1]背景顏色 [2]背景圖像 [3]背景平鋪 [4]背景定位 [5]背景關聯 [6]背景原點[7]背景裁切[8]背景尺寸[9]復合背景前面的話 背景和字體一樣,是
-
 過長文字自動換行的技巧 Word-Break Word-Wrap
在很多時候,為了防止內容過長把表格或容器撐破, 我們都需要為容器加上自動換行的功能。 實現自動換行,用CSS來實現,通常有兩種方式: word-break: 取值為 n
過長文字自動換行的技巧 Word-Break Word-Wrap
在很多時候,為了防止內容過長把表格或容器撐破, 我們都需要為容器加上自動換行的功能。 實現自動換行,用CSS來實現,通常有兩種方式: word-break: 取值為 n
-
 CSS3選擇器功能好強大
神通廣大的CSS3選擇器每個前端工程師可能每天都會寫一些css,其中選擇器是很主要的一部分。但是,大家可能每天寫的大多是#id,.class這樣的選擇器,這並不稀奇,但是
CSS3選擇器功能好強大
神通廣大的CSS3選擇器每個前端工程師可能每天都會寫一些css,其中選擇器是很主要的一部分。但是,大家可能每天寫的大多是#id,.class這樣的選擇器,這並不稀奇,但是
-
 css之marquee,讓你的文字跳起來
當你看到別人的網頁文字動態效果美美哒,而你卻為不會使用js而遺憾時,不妨看看這篇文章,教你如何只用css即可實現漂亮的文字滑動效果。 1.問題提出: 在一個特
css之marquee,讓你的文字跳起來
當你看到別人的網頁文字動態效果美美哒,而你卻為不會使用js而遺憾時,不妨看看這篇文章,教你如何只用css即可實現漂亮的文字滑動效果。 1.問題提出: 在一個特
-
 css盒子模型、文檔流、相對與絕對定位、浮動與清除模型
一、CSS中的盒子模型標准模式和混雜模式(IE)。在標准模式下浏覽器按照規范呈現頁面;在混雜模式下,頁面以一種比較寬松的向後兼容的方式顯示。混雜模式通常模擬老
css盒子模型、文檔流、相對與絕對定位、浮動與清除模型
一、CSS中的盒子模型標准模式和混雜模式(IE)。在標准模式下浏覽器按照規范呈現頁面;在混雜模式下,頁面以一種比較寬松的向後兼容的方式顯示。混雜模式通常模擬老
-
 CSS善用繼承inherit
用這個屬性,也可以實現CSS樣式委托。比如DIV裡的字體,邊框顏色是隨著外層的DIV的字體和邊框改變的,這就可以用繼承關系。對任何CSS屬性,用initial就可以取消過
CSS善用繼承inherit
用這個屬性,也可以實現CSS樣式委托。比如DIV裡的字體,邊框顏色是隨著外層的DIV的字體和邊框改變的,這就可以用繼承關系。對任何CSS屬性,用initial就可以取消過
-
 CSS 設計徹底研究(四)盒子的浮動與定位
第四章 盒子的浮動與定位4.1 盒子的浮動 在標准流中,一個塊級元素在水平方向會自動伸張,直到包含它的元素的邊界;而在豎直方向和兄弟元素依次排列,不能並排。使用&ldq
CSS 設計徹底研究(四)盒子的浮動與定位
第四章 盒子的浮動與定位4.1 盒子的浮動 在標准流中,一個塊級元素在水平方向會自動伸張,直到包含它的元素的邊界;而在豎直方向和兄弟元素依次排列,不能並排。使用&ldq
小編推薦
熱門推薦