這個菜單能居左、居中和居右對齊,不像之前文章提到的菜單需要靠點擊在顯示和隱藏之間進行切換。它也有一個標記顯示激活/當前菜單項,並且它能作用在所有移動平台和包括IE在內的所有桌面浏覽器。
首先,看看Demo的效果:Demo
一、 目的
本教程的目的是展示如何將規律的列表菜單變成一個較小的顯示下拉菜單。

這個技巧在由許多鏈接組成的導航上非常有用,例如下面的截圖,可以將所有按鈕壓縮成一個優雅的下拉。

二、Nav HTML標記
XML/HTML Code復制內容到剪貼板- <nav class="nav">
- <ul>
- <li class="current"><a href="#">Portfolio</a></li>
- <li><a href="#">Illustration</a></li>
-
<li><a href="#"
>Web Design</a></li> - <li><a href="#">Print Media</a></li>
- <li><a href="#">Graphic Design</a></li>
- </ul>
- </nav>
三、CSS
CSS Code復制內容到剪貼板
/* nav */
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}
四、居中和右對齊
正如前面提到的,可以同過text-align屬性改變對齊方式。
CSS Code復制內容到剪貼板
/* right nav */
.nav.rightright ul {
text-align: rightright;
}
/* center nav */
.nav.center ul {
text-align: center;
}
五、IE的支持
在IE 8以及更早版本中,是不支持HTML5的nav標簽和媒體查詢。引入css3-mediaqueries.js(或 respond.js) 和 html5shim.js 提供後備的兼容處理。如果你不想用html5shim.js,可以用div代替nav
CSS Code復制內容到剪貼板
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script>
-
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"
></script> - <![endif]—>
六、響應式
現在有趣的部分來了——媒體查詢菜單的響應性。如果你對響應式設計不熟悉,可以閱讀之前我寫的關於responsive design (後續翻譯)and media query的文章。
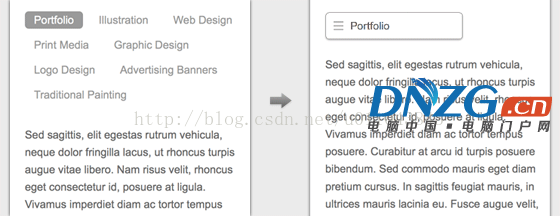
在600 px斷點,我把nav元素設置成相對定位,這樣,我就能對ul元素進行絕對定位了。通過display:none,我隱藏了所有的li元素,但保持當前的li元素以塊元素顯示。然後,當鼠標懸浮於nav元素時,將所有li添加display:block.為了標記當前的li元素,我會添加一個圖標。對於居中和右對齊,對定位的ul元素使用left和right屬性。看看最終的Demo效果:
CSS Code復制內容到剪貼板
@media screen and (max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #fff url(images/icon-menu.png) no-repeat 10px 11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none; /* hide all
-
items */
margin: 0;
}
.nav .current {
display: block; /* show only current
-
item */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
/* on nav hover */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
/* right nav */
.nav.rightright ul {
left: auto;
rightright: 0;
}
/* center nav */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}