樓主喜歡追求視覺上的享受,雖常以犧牲性能無法兼容為代價卻也樂此不疲。本文就通過一個個的demo演示來簡單了解下css3下的Transform,Transition和Animation。
本文需要實現效果:(請用chrome打開)
- 圖片輪播
- 圖片自動輪播
Transform
根據我的理解,transform和width、height、background一樣,都是dom的屬性,不同的是它是css3旗下的,比較屌,能夠對原來的dom元素進行移動、縮放、轉動、拉長或拉伸,跟canvas上的某些api神似,這麼說來transform好像能干些js才能干的事。
transform分2D變換和3D變換,w3school中有很好的介紹和例子,具體請猛戳:CSS3 2D 轉換 CSS3 3D 轉換
為了方便查找,我把w3school上的截圖在這裡保存一份:

Transition
transition的解釋是過渡,我的理解是css之間的變換,但是這個變換很屌很平滑,類似動畫。舉個栗子,一開始某個dom的類是classA,通過某種操作(比如被點擊了)後變成了classB,如果沒有transition,類之間的變換是很快的,機械般瞬間完成,但是有了transition,這便會是一個很緩和平滑的過程。
我們通過demo來講解transition的使用方式。
寫好如下的html文件:
1 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> </style> <img src='http://www.dnzg.cn/tassets/images/dnzglogo.png' />打開來是非常簡單的一張圖,加上css:
1 2 3 4 5 6 7 8 9 10 11 img { -webkit-transition: all 1s ease-in-out 0s; } img:hover { -webkit-transform: rotate(360deg) scale(0.5, 0.5); opacity: 0; }效果請猛戳:transition變換 (ps:所有demo都沒有做兼容 請用chrome打開)
是否很簡單?demo中,你只需設定好圖片(img標簽)原先的屬性和hover後的屬性,中間的變換過程全由transition搞定!而transition加在某個元素下(demo的transition加在img標簽下),仿佛設置了一個監聽器,一旦該元素的屬性值即將要發生變化,就會自動檢查transition中的設定的屬性,一旦發現相匹配,則進行平滑的過渡。
transition有4個屬性,語法:transition: property duration timing-function delay 從前到後4個屬性依次可理解成“過渡動畫變換的屬性”、“過渡花費時間”、“過渡過程的速度變化”和“過渡開始前的等待時間”(默認值:all 0 ease 0 前兩個是必須的 後兩個可省略)。
如果不是所有屬性都要進行平滑過渡,或者各屬性過渡的時間、速度等設置各有需求,可以把要過渡的屬性用逗號隔開,demo可寫成:
1 2 3 4 5 6 7 8 9 10 11 12 13 img { -webkit-transition: -webkit-transform 1s ease-in-out 0s, opacity 1s ease-in-out 1s; } img:hover { -webkit-transform: rotate(360deg) scale(0.5, 0.5); opacity: 0; }如果非得把transition的四個屬性分開來寫,可以這樣:
1 2 3 4 5 6 img { -webkit-transition-property: -webkit-transform, opacity; -webkit-transition-duration: 1s; -webkit-transition-timing-function: ease-in-out; -webkit-transition-delay: 0s; }
我把後三個屬性放在一起只寫了一個值(因為值一樣),你也可以像property一樣分開來寫用逗號隔開。
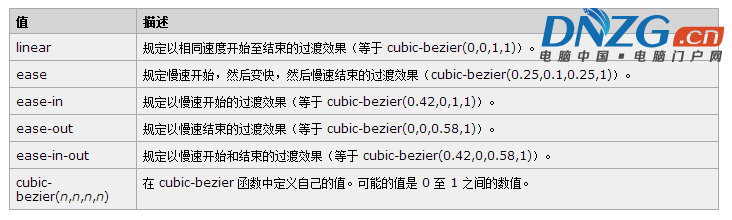
這裡再介紹下timing-function的取值。六大取值:(還是盜圖w3cschool)

小結:一般transition應用在dom的class變換中,可先行寫好機械的變換,然後添加過渡效果。
Animation
Animation的解釋是動畫,加強版的transition。
如果說transition能實現某些js效果,animation就更像是js了。類似於寫一個canvas特效,特效總共比如說多少時間,我們能規定在什麼時候該出現什麼樣的場景,而各個場景間的轉換則完全由css3本身負責,而keyframes好比定義了一個js方法。
主要應用在某個元素需要進行連續的n次css變換。一個簡單的demo如下:animation動畫
我們在@keyframes 中創建動畫時,請把它捆綁到某個選擇器,否則不會產生動畫效果。
通過規定至少以下兩項 CSS3 動畫屬性,即可將動畫綁定到選擇器:
- 規定動畫的名稱
- 規定動畫的時長
demo代碼:
 View Code
View Code
更多請猛戳 CSS3 動畫
具體應用:圖片輪播
類似應用可先寫好無過渡的代碼,然後再在class轉換之間添加transition。
該demo(圖片自動輪播)和transition有關的核心代碼就幾行,而js只是簡單的對元素的class進行賦值,動畫過程全由css3完成!
1 2 3 4 5 6 7 8 9 10 11 12 img { position: absolute; -webkit-transition: all 2s ease-out; } .disappear { opacity: 0; } .show { opacity: 1; }當img的class從show轉換成disappear或者從disappear轉換成show時(img標簽下的class變換),就會執行transition設置的過渡動畫。
另一個demo的實現也大同小異,有興趣的可以參考源碼:源碼請猛戳
總結
總的來說,transform只是為dom增添一些屬性,而如果搭配transition或者animation則能完成一些動畫效果,我覺得實際應用較多的應該還是transition,可配合偽類或者click等事件。
樓主對以上的理解不深,如有出入,還請指出。
如需了解更多,可以參考這篇 CSS3 Transitions, Transforms和Animation使用簡介與應用展示
- 上一頁:CSS3圓角,陰影,透明
- 下一頁:CSS user-select屬性拾遺