進入主題,每年11月11號是光棍節,產生於校園,本來只是一流傳於年輕人的娛樂性節日,以慶祝自己仍是單身一族為驕傲,而如今是各大商家以脫光為由打折促銷的時期,成為了所謂的”購物節“,雙11也算了,後面還要搞雙12,不得不吐槽下。
於是呢,熬夜加班做了11.11的活動,在PC端遇到了透明背景和透明圖片的問題,其實以前也遇到過,只是沒有總結起來,就忘記了,這次又撞牆了,必須記錄下來,一來給自己做個小總結,提個醒,最近變懶了,再不努力就要倒掛了;二來是因為在網絡上並沒有完整的解決方案,希望可以幫助到遇到此類問題的朋友,今天主要講解背景透明的解決方案,共勉~
重點內容
測試浏覽器:
VirtIE6、虛擬機下XP的IE6、純正IE8、純正IE8下QQ浏覽器、WIN7下的IE 9.0.32 、WIN8下的IE 10.0.21、chrome 38.0 、QQ浏覽器8.0-IE10.0.5、safari 5.1.7、opera 25.0
如何實現背景透明,文字不透明,兼容所有浏覽器?
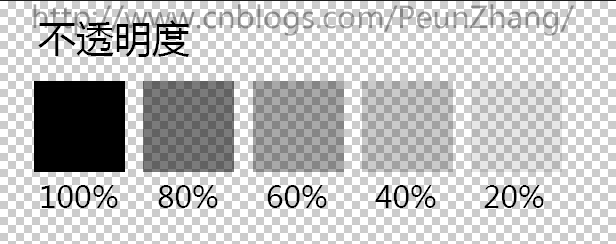
我們平時所說的調整透明度,其實在樣式中是調整不透明度,如下圖所示例:

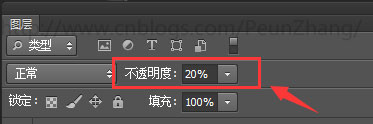
打開ps,在圖層面板上,可以看到設置圖層整理不透明度的菜單,從 0% (完全透明)到 100%(完全不透明)。

實現透明的css方法通常有以下3種方式,以下是不透明度都為80%的寫法
- css3的opacity:x,x 的取值從 0 到 1,如opacity: 0.8
- css3的rgba(red, green, blue, alpha),alpha的取值從 0 到 1,如rgba(255,255,255,0.8)
- IE專屬濾鏡 filter:Alpha(opacity=x),x 的取值從 0 到 100,如filter:Alpha(opacity=80)
css3的opacity
兼容性:IE6、7、8不支持,IE9及以上版本和標准浏覽器都支持

使用說明:設置opacity元素的所有後代元素會隨著一起具有透明性,一般用於調整圖片或者模塊的整體不透明度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/bg.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color:#000000;
opacity: 0.2;
}
.demo p{
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="demo">
<p>背景透明,文字也透明</p>
</div>
</html>
使用opacity後整個模塊都透明了,展現如下:

那麼使用opacity實現《背景透明,文字不透明》是不可取的。
css3的rgba
兼容性:IE6、7、8不支持,IE9及以上版本和標准浏覽器都支持

使用說明:設置顏色的不透明度,一般用於調整background-color、color、box-shadow等的不透明度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3的rgba</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/bg.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color:#000000;/* IE6和部分IE7內核的浏覽器(如QQ浏覽器)下顏色被覆蓋 */
background-color:rgba(0,0,0,0.2); /* IE6和部分IE7內核的浏覽器(如QQ浏覽器)會讀懂,但解析為透明 */
}
.demo p{
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="demo">
<p>背景透明,文字也透明</p>
</div>
</html>
在background-color中使用rgba,標准浏覽器中,背景透明,文字不透明,展現如下:

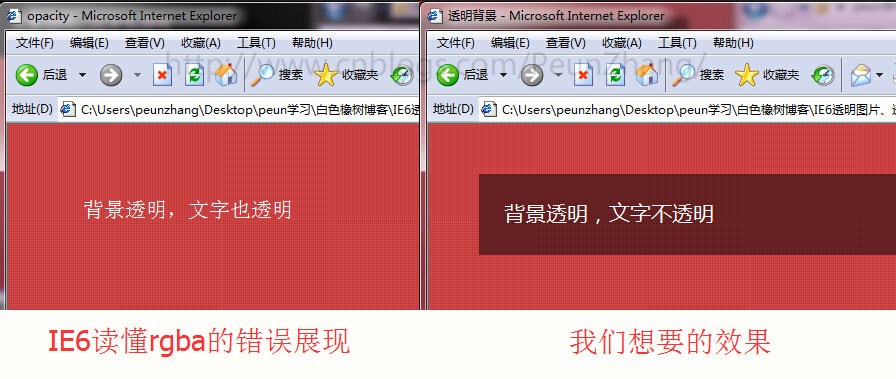
很奇葩的是,IE6和部分IE7內核的浏覽器(如QQ浏覽器)會讀懂rgba,解析後顏色為透明,其實應該是null

那麼使用opacity實現背景透明,文字不透明是可取的。
IE專屬濾鏡 filter:Alpha(opacity=x)
使用說明:IE浏覽器專屬,問題多多,本文以設置背景透明為例子,如下:
- 僅支持IE6、7、8、9,在IE10版本被廢除
- 在IE6、7中,需要激活IE的haslayout屬性(如:*zoom:1或者*overflow:hidden),讓它讀懂filter:Alpha
- 在IE6、7、8中,設置了filter:Alpha的元素,父元素設置position:static(默認屬性),其子元素為相對定位,可讓子元素不透明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/bg.png) 0 0 repeat;
}
.demo{
padding: 25px;
background: #000000;
filter:Alpha(opacity=50);/* 只支持IE6、7、8、9 */
position:static; /* IE6、7、8只能設置position:static(默認屬性) ,否則會導致子元素繼承Alpha值 */
*zoom:1; /* 激活IE6、7的haslayout屬性,讓它讀懂Alpha */
}
.demo p{
color: #FFFFFF;
position: relative;/* 設置子元素為相對定位,可讓子元素不繼承Alpha值,保證字體顏色不透明 */
}
</style>
</head>
<body>
<div class="demo">
<p>背景透明,文字不透明</p>
</div>
全兼容的方案
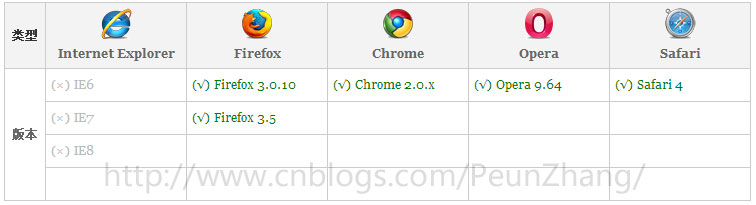
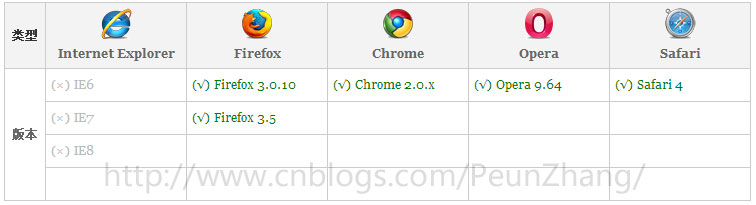
上以上3點分析可知,設置透明背景文字不透明,可采用的屬性有rgba和IE的專屬濾鏡filter:Alpha,其兼容性如下圖所示:

針對IE6、7、8浏覽器,我們可以采用fiter:Alpha,針對標准浏覽器我們采用rgba,那麼問題來了,IE9浏覽器2個屬性都支持,一起使用會重復降低不透明度...
那麼,如何只對IE6、7、8使用fiter:Alpha如何實現呢?2年前寫過《CSS hack整理》一文,最新我也做了點更新,裡面有IE的相關hack,找到只支持IE 6、7、8的方案,如下:
/* 只支持IE6、7、8 */
@media \0screen\,screen\9 {...}
ok,所有問題都解決了,全部代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景透明,文字不透明</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/bg.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color: rgba(0,0,0,0.5);/* IE9、標准浏覽器、IE6和部分IE7內核的浏覽器(如QQ浏覽器)會讀懂 */
}
.demo p{
color: #FFFFFF;
}
@media \0screen\,screen\9 {/* 只支持IE6、7、8 */
.demo{
background-color:#000000;
filter:Alpha(opacity=50);
position:static; /* IE6、7、8只能設置position:static(默認屬性) ,否則會導致子元素繼承Alpha值 */
*zoom:1; /* 激活IE6、7的haslayout屬性,讓它讀懂Alpha */
}
.demo p{
position: relative;/* 設置子元素為相對定位,可讓子元素不繼承Alpha值 */
}
}
</style>
</head>
<body>
<div class="demo">
<p>背景透明,文字不透明</p>
</div>
</html>
下載demo
可能很多同學會覺得很復雜,為什麼不直接用兩個DIV放在同一個位置就行了,一個不透明DIV,一個文字DIV,很簡單的解決問題,這也是好個方法,但是需要寫絕對定位或負margin,並出現空內容的DIV,而且這是這種方法在有些場景下也會顯得復雜,如下示例,鼠標經過商標後展現展現透明的提示文案,就需要控制2個DIV啦~

一點思路,如果疑問,歡迎大家留言交流~
作者:白樹出處:http://peunzhang.cnblogs.com/
尊重別人的勞動成果,讓分享成為一種美德,歡迎轉載。
- 上一頁:你可能不知道的7個CSS單位
- 下一頁:說說最易被忽略的CSS強制性換行