1、改變選中文字的背景和顏色
::selection{ /* Safari and Opera */
background:#c3effd;
color:#000;
}
::-moz-selection{ /* Firefox */
background:#c3effd;
color:#000;
}
2、防止火狐滾動條跳動
html{ overflow-y:scroll; }
3、分頁打印
.page-break{ page-break-before:always; }
4、使用!important
.page { background-color:blue !important; background-color:red;}
5、圖像替換文字
.header{
text-indent:-9999px;
background:url('someimage.jpg') no-repeat;
height: 100px; /*dimensions equal to image size*/
width:500px;
}
標注:text-indent:-9999px; 是將首行左縮進到人看不到的地方
6、兼容浏覽器的最小高度
#container{
height:auto !important;/*all browsers except ie6 will respect the !important flag*/
min-height:500px;
height:500px;/*Should have the same value as the min height above*/
}
7、對新窗口打開得鏈接高亮顯示
a[target="_blank"]:before,
a[target="new"]:before {
margin:0 5px 0 0;
padding:1px;
outline:1px solid #333;
color:#333;
background:#ff9;
font:12px "Zapf Dingbats";
content: "\279C";
}
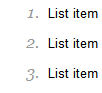
8、美化li序列號
如圖:
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
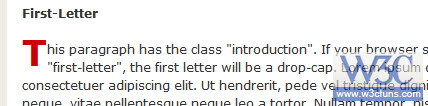
9、首字下沉
如圖:
p:first-letter{
display:block;
margin:5px 0 0 5px;
float:left;
color:#FF3366;
font-size:3.0em;
font-family:Georgia;
}
10、兼容浏覽器的opacity
.transparent_class {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
11、使用line-height實現垂直居中
line-height:30px;
12、居中布局
body{
width:1000px;
margin:0 auto;
}
13、移除ie文本域的垂直滾動條
textarea{
overflow:auto;
}
14、移動超鏈接的虛線框
a:active, a:focus{ outline:none; }
15、ie下元素消失,給該元素添加
position:relative;
16、根據鏈接不一樣,添加不一樣的icons
a[href$='.doc'] {
padding:0 20px 0 0;
background:transparent url(/graphics/icons/doc.gif) no-repeat center right;
}
17、css手型點擊樣式
input[type=submit],label,select,.pointer { cursor:pointer; }
18、字母大寫
text-transform: capitalize;
19、所有英文大寫,且首字母比其他的大
font-variant:small-caps;
20、高亮文本框,不支持ie
input[type=text]:focus, input[type=password]:focus{
border:2px solid #000;
}
21、移除img邊框
a img{ border:none; }
22、用label實現無表格表單
HTML Code
<form method="post" action="#" > <p><label for="username" >Username</label> <input type="text" id="username" name="username" /> </p> <p><label for="password" >Username</label> <input type="password" id="password" name="pass" /> </p> <p><input type="submit" value="Submit" /></p> </form>
CSS Code
p label{
width:100px;
float:left;
margin-right:10px;
text-align:right;
}
參考:http://www.cnblogs.com/guoguo-15/archive/2011/08/24/2151859.html
轉載請注明文章出處:http://www.cnblogs.com/gredswsh Gredswsh 專欄
- 上一頁:css模擬實現selec下拉框
- 下一頁:CSS透明度大匯總