1.CSS的color屬性並非只能用於文本顯示
對於CSS的color屬性,相信所有Web開發人員都使用過。如果你並不是一個特別有經
驗的程序員,我相信你未必知道color屬性除了能用在文本顯示,還可以用作其它地方。它
可以把頁面上的所有的東西都變顏色。比如:
無法顯示的圖片的alt文字、 list元素的邊框、無序list元素前面的小點、有序list元素前面的數字和hr元素等
1: <html>
2: <head>
3: <meta http-equiv="content-type" content="text/html;charset=utf-8">
4: <style type="text/css">
5: #div1
6: {
7: width: 375px;
8: height: 265px;
9: border: 1px solid blue;
10: }
11: </style>
12: </head>
13: <body>
14: <div id="div1">
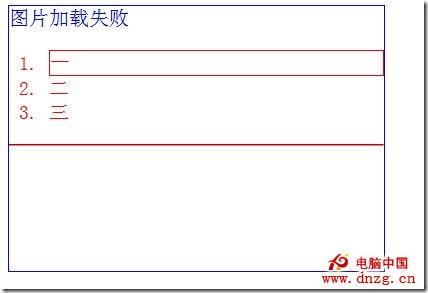
15: <img src="test.jpg" alt="圖片加載失敗" style="color:blue">
16: <ol style="color:red;">
17: <li style="border: 1px solid">一</li>
18: <li>二</li>
19: <li>三</li>
20: </ol>
21: <hr style="color:red" />
22: </div>
23: </body>
24: </html>
有圖為證:

2.CSS裡的visibility屬性有個collapse屬性值:collapse
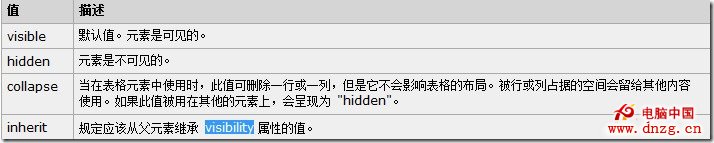
對於CSS裡的visibility屬性,相信你用過不下幾百次。大多時候,你會把它的值設置
成visible(這是所有頁面元素的缺省值),或者是hidden。後者相當於display: none,但仍
然占用頁面空間。其實visibility可以有第三種值,就是collapse。

3.CSS的background簡寫方式裡新增了新的屬性值
在CSS2.1裡,background屬性的簡寫方式包含五種屬性值 – background-color, background-
image,background-repeat, background-attachment, and background-position。從CSS3開始,又增加了3個新的屬性值,加起來一共8個。下面是按順序分別代表的意思:
background: [background-color] [background-image] [background-repeat] [background-attachment]
[background-position] / [ background-size] [background-origin] [background-clip];注意裡面的反斜槓,它
更font和border-radius裡簡寫方式使用的反斜槓的用法相似。反斜槓可以在支持這種寫法的浏覽器裡在
position後面接著寫background-size。除此之外,你開可以增加另外兩個描述它的屬性值: background-
origin 和 background-clip.它的語法用起來像下面這個樣子:
1: .example {
2: background: aquamarine url(img.png)
3: no-repeat
4: scroll
5: center center / 50%
6: content-box content-box;
7: }
4.CSS的clip屬性只在絕對定位的元素上才會生效
在style中加入
1: img
2: {
3: width: 200px;
4: height: 200px;
5: clip: rect(0px 50px 200px 0px)
6: }
在HTML中
1: <img src="bei.jpg" alt="圖片加載失敗" style="color:blue">
發現並沒有裁剪

對img進行絕對定位
1: img
2: {
3: width: 200px;
4: height: 200px;
5: position: absolute;
6: clip: rect(0px 50px 200px 0px)
7: }
clip有效:

5.元素豎向的百分比設定是相對於容器的寬度,而不是高度
當 按百分比設定一個元素的寬度時,它是相對於父容器的寬度計算的,但是,對於一些表示豎向距離的屬性,例如padding-top,padding- bottom,margin-top,margin-bottom等,當按百分比設定它們時,依據的也是父容器的寬度,而不是高度。給圖片增加一個 padding-top:
1: padding-top: 10%;
根據效果和估算的距離即可證明是根據寬度來算的

6.border-width屬性可以使用預定義常量值
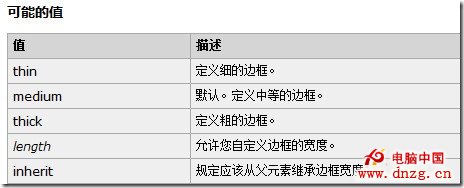
除了可以使用標准寬度值(例如5px或1em)外,border-width屬性可以接受預定義的常量值:medium, thin, 和 thick事實上,如果你不給border-width屬性賦值,那它的缺省值是“medium”。

7、你知道table裡的empty-cells屬性嗎?
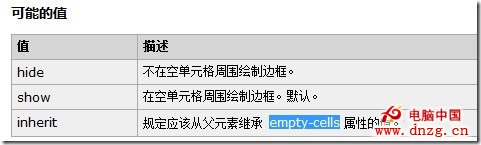
css裡的empty-cells屬性是所有浏覽器都支持的,甚至包括IE8,它的用法是下面這個樣子:
1: table { empty-cells: hide;}
估計你從語義上已經猜出它的作用了。它是為HTML table服務的。它會告訴浏覽器,當一個table單元格裡沒有東西時,就隱藏它。

但是,empty-cells僅用於“分離邊框”模式,即:border-collapse:separate;
8、font-style的oblique屬性值
對與css的font-style屬性,我估計大家每次見到的都是使用“normal”或 “italic”兩個屬性值。但事實上,你還可以讓它賦值為“oblique”。
9、word-wrap和overflow-wrap是等效的
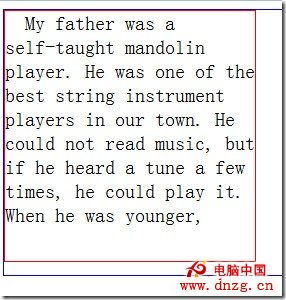
word-wrap並不是一個很常用的CSS屬性,但在特定的環境中確實非常有用的。我們經常使用的一個例子是讓頁面中顯示一個長url時換行,而不是撐破頁面。在原本的div中添加一個子div,設置word-wrap屬性
1: <div style="width:250px;height:250px;border:1px solid red;word-wrap:break-word"> 2: My father was a self-taught mandolin player. 3: He was one of the best string instrument players in our town. 4: He could not read music, but if he heard a tune a few times, 5: he could play it. When he was younger, 6: </div>
效果

沒有對長單詞進行裁剪,而是將長單詞作為整體另起一行顯示。將word-wrap替換為overflow-wrap,效果一樣。
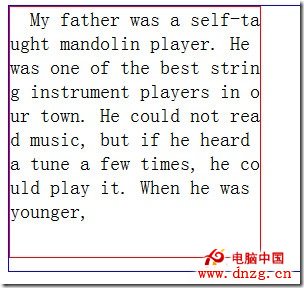
但是,需要注意的是word-break屬性,其會對長單詞進行裁剪
1: <div style="width:250px;height:250px;border:1px solid red;word-break:break-all"> 2: My father was a self-taught mandolin player. 3: He was one of the best string instrument players in our town. 4: He could not read music, but if he heard a tune a few times, 5: he could play it. When he was younger, 6: </div>
效果

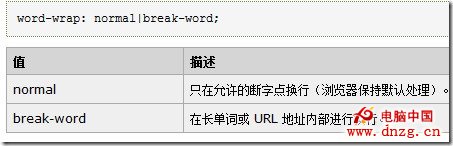
附:word-wrap取值:

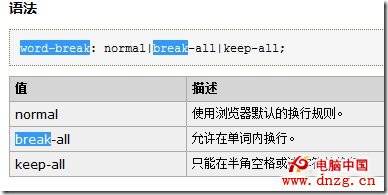
word-break取值:

原文:http://www.ido321.com/450.html