CSS3新增屬性text-overflow(省略符)實戰開發詳解
編輯:CSS詳解
 好了,看完了效果,現在正式開始今天的開發旅程吧!
首先我們先創建html頁面,代碼如下所示(紅色文字即是我們Demo的主要內容):
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<link rel=”stylesheet” href=”styles.css”>
<title>text-overflow 實例詳解</title>
</head>
<body>
<div>
<div class="sidebar">
<dl>
<dt>今日頭條</dt>
<dd>
<ul>
<li><a href=”http://www.dnzg.cn”>迅雷浴血IPO員工心寒:空降高管摘桃</a></li>
<li><a href=”http://www.dnzg.cn”>小米4前面板諜照曝光 采用超窄邊框設計</a></li>
<li><a href=”http://www.dnzg.cn”>在線旅游市場風雲變 攜程將入股藝龍?</a></li>
<li><a href=”http://www.dnzg.cn”>人網副總裁杜悅離職 炮轟陳一舟為人負面</a></li>
</ul>
</dd>
</dl>
</div>
</div>
</body>
</html>
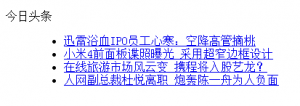
頁面創建完後,我們先運行一下,查看一下效果:
好了,看完了效果,現在正式開始今天的開發旅程吧!
首先我們先創建html頁面,代碼如下所示(紅色文字即是我們Demo的主要內容):
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<link rel=”stylesheet” href=”styles.css”>
<title>text-overflow 實例詳解</title>
</head>
<body>
<div>
<div class="sidebar">
<dl>
<dt>今日頭條</dt>
<dd>
<ul>
<li><a href=”http://www.dnzg.cn”>迅雷浴血IPO員工心寒:空降高管摘桃</a></li>
<li><a href=”http://www.dnzg.cn”>小米4前面板諜照曝光 采用超窄邊框設計</a></li>
<li><a href=”http://www.dnzg.cn”>在線旅游市場風雲變 攜程將入股藝龍?</a></li>
<li><a href=”http://www.dnzg.cn”>人網副總裁杜悅離職 炮轟陳一舟為人負面</a></li>
</ul>
</dd>
</dl>
</div>
</div>
</body>
</html>
頁面創建完後,我們先運行一下,查看一下效果:
 根據上面的圖片,我們第一步要做的就是清除各元素的默認樣式。讓我們一起動手來編寫我們的外部樣式文件表:
*{ /*這是一個通配符,匹配頁面中所有元素,清除頁面所有元素的默認外邊距,默認內邊距*/
padding:0px;
margin:0px;
color:#000;
}
a:link{ /*設置超鏈接未訪問時樣式*/
text-decoration:none;
}
a:hover{ /*鼠標滑過超鏈接時顯示的樣式*/
color:#F30;
text-decoration:underline;
}
.sidebar{ /*將邊欄設置成固定寬度*/
margin:10px auto;
width:200px;
}
.sidebar ul{ /*清除ul默認樣式*/
list-style-type:none;
}
運行html頁面,查看此時運行效果圖:
根據上面的圖片,我們第一步要做的就是清除各元素的默認樣式。讓我們一起動手來編寫我們的外部樣式文件表:
*{ /*這是一個通配符,匹配頁面中所有元素,清除頁面所有元素的默認外邊距,默認內邊距*/
padding:0px;
margin:0px;
color:#000;
}
a:link{ /*設置超鏈接未訪問時樣式*/
text-decoration:none;
}
a:hover{ /*鼠標滑過超鏈接時顯示的樣式*/
color:#F30;
text-decoration:underline;
}
.sidebar{ /*將邊欄設置成固定寬度*/
margin:10px auto;
width:200px;
}
.sidebar ul{ /*清除ul默認樣式*/
list-style-type:none;
}
運行html頁面,查看此時運行效果圖:
 接下來我們就給列表加上陰影邊框,以及陰影效果,同時也給title加上背景顏色,代碼如下所示(紅色字體部分):
*{ /*這是一個通配符,匹配頁面中所有元素,清除頁面所有元素的默認外邊距,默認內邊距*/
padding:0px;
margin:0px;
color:#000;
}
a:link{ /*設置超鏈接未訪問時樣式*/
text-decoration:none;
}
a:hover{ /*鼠標滑過超鏈接時顯示的樣式*/
color:#F30;
text-decoration:underline;
}
.sidebar{ /*將邊欄設置成固定寬度*/
margin:10px auto;
width:200px;
}
.sidebar ul{ /*清除ul默認樣式*/
list-style-type:none;
}
.sidebar dl{ /*設置列表的邊框,並設置列表的圓角,以及陰影效果*/
border: 1px solid #80C8FE;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
box-shadow:6px 6px 6px #666;
}
.sidebar dt{/* 設置title樣式 */
height:2em; /*設置title高度以及行高,使文字垂直居中 */
line-height:2em;
padding-left:4px;
/*設置title行的背景顏色*/
color:#FFF; /*設置文字顏色*/
font-weight:bold; /*調整文字加粗顯示*/
-webkit-border-top-left-radius:8px; /*設置title行的左上和右上圓角效果*/
-moz-border-top-left-radius:8px;
border-top-left-radius:8px;
-webkit-border-top-right-radius:8px;
-moz-border-top-right-radius:8px;
border-top-right-radius:8px;
}
接下來我們就給列表加上陰影邊框,以及陰影效果,同時也給title加上背景顏色,代碼如下所示(紅色字體部分):
*{ /*這是一個通配符,匹配頁面中所有元素,清除頁面所有元素的默認外邊距,默認內邊距*/
padding:0px;
margin:0px;
color:#000;
}
a:link{ /*設置超鏈接未訪問時樣式*/
text-decoration:none;
}
a:hover{ /*鼠標滑過超鏈接時顯示的樣式*/
color:#F30;
text-decoration:underline;
}
.sidebar{ /*將邊欄設置成固定寬度*/
margin:10px auto;
width:200px;
}
.sidebar ul{ /*清除ul默認樣式*/
list-style-type:none;
}
.sidebar dl{ /*設置列表的邊框,並設置列表的圓角,以及陰影效果*/
border: 1px solid #80C8FE;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
box-shadow:6px 6px 6px #666;
}
.sidebar dt{/* 設置title樣式 */
height:2em; /*設置title高度以及行高,使文字垂直居中 */
line-height:2em;
padding-left:4px;
/*設置title行的背景顏色*/
color:#FFF; /*設置文字顏色*/
font-weight:bold; /*調整文字加粗顯示*/
-webkit-border-top-left-radius:8px; /*設置title行的左上和右上圓角效果*/
-moz-border-top-left-radius:8px;
border-top-left-radius:8px;
-webkit-border-top-right-radius:8px;
-moz-border-top-right-radius:8px;
border-top-right-radius:8px;
}
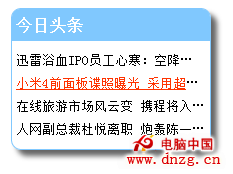
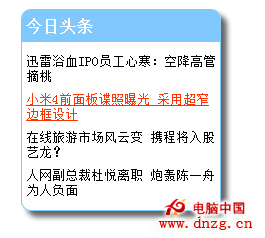
運行一下html頁面,查看修改完之後的效果,現在我們的列表邊框,列表頭的樣式都已經好了:
 最後,讓我們運用text-overflow來設置省略符樣式吧。在樣式表中加入如下代碼:
.sidebar dd{ /*設置dd 與 dt 之間的間距,並將字體設置為外框大小的0.8倍*/
margin:10px auto;
font-size:0.8em;
}
.sidebar dd li{ /*設置新聞列表間距離,並設置不換行,且顯示省略符 */
margin-top:4px;
padding: 2px 4px;
text-overflow:ellipsis;
}
在li裡我們加上了屬性 text-overflow:ellipsis。 接著我們運行一下頁面,查看此時的效果:
最後,讓我們運用text-overflow來設置省略符樣式吧。在樣式表中加入如下代碼:
.sidebar dd{ /*設置dd 與 dt 之間的間距,並將字體設置為外框大小的0.8倍*/
margin:10px auto;
font-size:0.8em;
}
.sidebar dd li{ /*設置新聞列表間距離,並設置不換行,且顯示省略符 */
margin-top:4px;
padding: 2px 4px;
text-overflow:ellipsis;
}
在li裡我們加上了屬性 text-overflow:ellipsis。 接著我們運行一下頁面,查看此時的效果:
 不對啊,我們已經加了text-overflow:ellipsis屬性了,怎麼還沒有省略符號呢。 其實顧名思義,這個屬性代表的是文本超出限度之後,添加省略符號。但是,我們看運行的效果,頁面文字自動換行了。
現在我們不讓它換行,加上white-space:nowrap。代碼如下所示:
.sidebar dd{ /*設置dd 與 dt 之間的間距,並將字體設置為外框大小的0.8倍*/
margin:10px auto;
font-size:0.8em;
}
.sidebar dd li{ /*設置新聞列表間距離,並設置不換行,且顯示省略符 */
margin-top:4px;
padding: 2px 4px;
text-overflow:ellipsis;
white-space:nowrap;
}
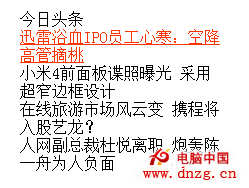
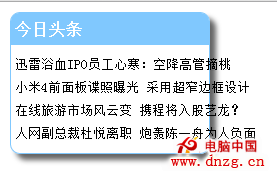
我們再運行看一下頁面效果:
不對啊,我們已經加了text-overflow:ellipsis屬性了,怎麼還沒有省略符號呢。 其實顧名思義,這個屬性代表的是文本超出限度之後,添加省略符號。但是,我們看運行的效果,頁面文字自動換行了。
現在我們不讓它換行,加上white-space:nowrap。代碼如下所示:
.sidebar dd{ /*設置dd 與 dt 之間的間距,並將字體設置為外框大小的0.8倍*/
margin:10px auto;
font-size:0.8em;
}
.sidebar dd li{ /*設置新聞列表間距離,並設置不換行,且顯示省略符 */
margin-top:4px;
padding: 2px 4px;
text-overflow:ellipsis;
white-space:nowrap;
}
我們再運行看一下頁面效果:
 我們看到上面的例子,現在已經不換行了,但是內容卻超出范圍依然顯示,好,那我們就讓它超出范圍的就不顯示(text-overflow:hidden;)。修改代碼如下:
.sidebar dd{ /*設置dd 與 dt 之間的間距,並將字體設置為外框大小的0.8倍*/
margin:10px auto;
font-size:0.8em;
}
.sidebar dd li{ /*設置新聞列表間距離,並設置不換行,且顯示省略符 */
margin-top:4px;
padding: 2px 4px;
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
}
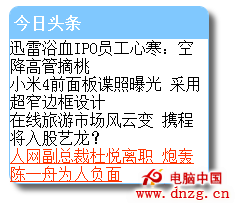
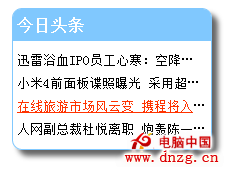
我們現在再運行一下html頁面,看看修改後的效果:
我們看到上面的例子,現在已經不換行了,但是內容卻超出范圍依然顯示,好,那我們就讓它超出范圍的就不顯示(text-overflow:hidden;)。修改代碼如下:
.sidebar dd{ /*設置dd 與 dt 之間的間距,並將字體設置為外框大小的0.8倍*/
margin:10px auto;
font-size:0.8em;
}
.sidebar dd li{ /*設置新聞列表間距離,並設置不換行,且顯示省略符 */
margin-top:4px;
padding: 2px 4px;
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
}
我們現在再運行一下html頁面,看看修改後的效果:
 看到上面,心情非常激動,終於得到想要的效果了。
從這幾步,我們也大概可以看出,其實text-overflow省略符屬性,只是告訴浏覽器:如果文本沒換行,溢出范圍了,如果你隱藏溢出的內容,那我就給你顯示省略符。
至此大功告成,哈哈, text-overflow,white-space,overflow 這三個屬性,更像一個鐵三角啊。
歡迎大家加入互聯網技術交流QQ群:62329335
個人申明:所分享博文,絕對原創,並力爭每一個知識點都通過實戰演示來進行驗證。
原文地址:http://www.cnblogs.com/itdriver/p/3891377.html
看到上面,心情非常激動,終於得到想要的效果了。
從這幾步,我們也大概可以看出,其實text-overflow省略符屬性,只是告訴浏覽器:如果文本沒換行,溢出范圍了,如果你隱藏溢出的內容,那我就給你顯示省略符。
至此大功告成,哈哈, text-overflow,white-space,overflow 這三個屬性,更像一個鐵三角啊。
歡迎大家加入互聯網技術交流QQ群:62329335
個人申明:所分享博文,絕對原創,並力爭每一個知識點都通過實戰演示來進行驗證。
原文地址:http://www.cnblogs.com/itdriver/p/3891377.html
小編推薦
熱門推薦