用DIV+CSS切割多背景合並圖片 CSS Sprites 技術
編輯:CSS詳解
很久之前就在互聯網網站和一些js插件中見過這種技術的應用,當時覺得很麻煩,就沒有用,也沒有去深究。
近段時間一直在做前台的一些東西,涉及到很多div+css的問題。這個東東我又碰到了,所以我花了點時間去網上了解了下其中的原理。原來這個叫CSS Sprites技術,主要是個人愛好啦,我對前台這些個東西比較感興趣,所以會去了解多一點。
廢話不多說,直接上我做的小例子:

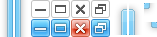
這是一張多個小背景的圖片合並而成的圖片,當我們想要在頁面上只顯示其中我們需要的區域時,我們就需要將其“切”出來。
- <style type="text/css">
- .div_5758{
- width:19px;
- height:20px;
- background: url("image/menu.png") no-repeat;
- background-position:-71px -18px;}
- </style>
- <div class=div_5758></div>
這段代碼就是提取合並圖片中那個紅色叉叉圖片。
這時候該想想我們為什麼要這麼做,這個東西百度一下,你就知道,我就簡單講下。
合並圖片之後會減少圖片的數量,進而減少了頁面請求圖片的次數,而當處於正常網絡的情況下,不大於200KB的單張圖片所需的載入時間是差不多的。這樣的話,頁面的加載效率就會調高。
小編推薦
熱門推薦