Jimdo系統在設計上一直存在一個BUG,那就是在主編輯區,遇到英文或數字字串(比如網址)時,沒有設置強制換行,造成頁面被撐破,用IE6浏覽時,常看到內容錯位,非常影響網站的美觀。另一方面,對二分欄結構的網站,在側欄放一些文章標題時,如果標題過長它又是自動換行的,也影響版面的美觀。
在CSS裡,主要有強制換行和禁止換行。
一、強制換行
1、word-break: break-all; 只對英文起作用,以字母作為換行依據。
2、word-wrap: break-word; 只對英文起作用,以單詞作為換行依據。
3、white-space: pre-wrap; 只對中文起作用,強制換行。
word-break:break-all 和 word-wrap:break-word都是能使其容器如DIV的內容自動換行,它們的區別在於:
1、word-break:break-all
假設div寬度為450px,它的內容就會到450px自動換行,如果該行末端有個很長的英文單詞,它會把單詞截斷,一部分保持在行尾,另一部分換到下一行。
2、word-wrap:break-word
例子與上面一樣,但區別就是它會把整個單詞看成一個整體,如果該行末端寬度不夠顯示整個單詞,它會自動把整個單詞放到下一行,而不會把單詞截斷掉。
各自的效果演示如下:
<div style="width:450px; word-break: break-all;">
Jimdo系統在設計上一直存在一個BUG,那就是在主編輯區,遇到英文JimdoJimdo或數字字串(比如網址)時,沒有設置強制換行,造成頁面被撐破,內容錯位,非常影響網站的美觀。
</div>
<div style="width:450px; word-wrap: break-word;">
Jimdo系統在設計上一直存在一個BUG,那就是在主編輯區,遇到英文JimdoJimdo或數字字串(比如網址)時,沒有設置強制換行,造成頁面被撐破,內容錯位,非常影響網站的美觀。
</div>
<div style="width:450px; white-space: pre-wrap;">
Jimdo系統在設計上一直存在一個BUG,那就是在主編輯區,遇到英文JimdoJimdo或數字字串(比如網址)時,沒有設置強制換行,造成頁面被撐破,內容錯位,非常影響網站的美觀。
</div>
呵呵,我們看到的效果,好象並不是所說的那樣,可能是現在浏覽器的版本不同了吧。一般地說,對於強制換行,用word-wrap: break-word; 就可以了。
二、禁止換行
white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
white-space:nowrap; 是禁止換行。
overflow:hidden; 是讓多出的內容隱藏起來,否則多出的內容會撐破容器。
text-overflow:ellipsis; 讓多出的內容以省略號...來表達。但是這個屬性主要用於IE等浏覽器,Opera浏覽器用-o-text-overflow:ellipsis; 而Firefox浏覽器沒有這個功能,多出的內容只能隱藏起來。
下面看下效果演示:
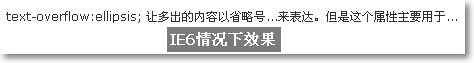
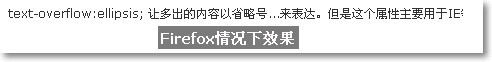
<div style="width:455px;white-space:nowrap; overflow:hidden; text-overflow:ellipsis; -o-text-overflow:ellipsis; ">
text-overflow:ellipsis; 讓多出的內容以省略號...來表達。但是這個屬性主要用於IE等浏覽器,Opera浏覽器用-o-text-overflow:ellipsis; 而Firefox浏覽器沒有這個功能,多出的內容只能隱藏起來。
</div>



三、CSS換行代碼在Jimdo上的應用
1、強制換行
關於Jimdo上強制換行的問題,諸葛草帽已經很好地解決了這個問題,感興趣的朋友可以去看一下,具體地址: http://zhugecaomao.jimdo.com/2010/09/06/jimdo-skill-comment-bolg/。
2、禁止換行
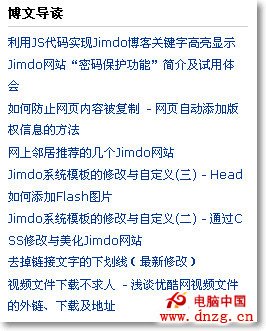
禁止換行主要用於分欄結構的模板,在側欄上添加一些標題性的內容時,有時內容過多換行反而顯得不美觀,如我這個側欄上的“博文導讀”就是這樣:

另外,有的朋友喜歡在側欄上用“RSS Feed”調用最新博文,也會出現同樣的問題,如下圖:

下面就來討論一下解決的方法。
我這個“博文導讀”是手工編輯的,用的是UL列表,在CSS對它進行了設置,在頁面上修改內容相當方便。要對它禁止換行,只要在CSS裡修改一下li即可,具體代碼是:
li {float:left; line-height: 22px;padding-left:0px;width:235px; white-space:nowrap;text-overflow:ellipsis;-o-text-overflow:ellipsis;overflow:hidden;}
主要是添加了紅色代碼,其中width:235px要根據具體版面進行修改。
對於“RSS Feed”,可以采用同樣的方法進行修改,在CSS裡添加以下代碼即可:
.rssFeed{width: 235px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;-o-text-overflow:ellipsis;}
修改以後的效果如下圖:

如果采用的是系統模板,不方便對CSS直接進行修改的話,可以將上CSS代碼加到網頁的“HEAD”中,效果是一樣的,具體方法是:
<style type="text/css">
<!--
CSS代碼
-->
</style>
不清楚的地方也可以留言,我會盡力回復。