DIV+CSS布局:制作上中下結構頁面
編輯:CSS詳解
一般的網站整體可以分為上中下結構,即:頭部、中間主體、底部。那麼我們可以用三個div塊來劃分,分別給它們起名為:頭部(header)、主體(maincontent)、底部(footer)。(命名規范詳見:DIV+CSS布局:常用類/ID命名規范)
對於上中下三部分,每一部分都是采用一列固定寬度居中的方式(教程:DIV+CSS布局入門:一列布局 中已講),頁面CSS代碼如下:
body { margin:0; padding:0;}
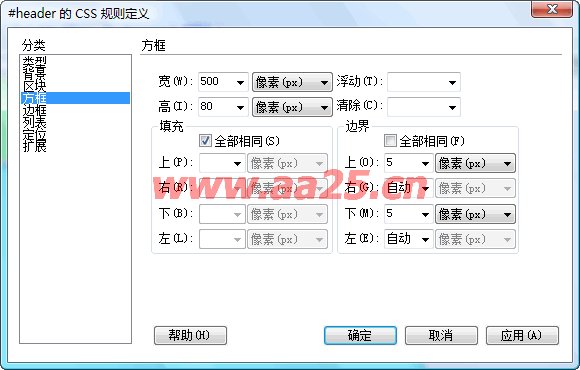
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}
為了便於區分,在背景項裡設置了背景色。

參考#header的CSS定義把另外兩個div塊給置好,整個效果就出來了。這是一個大多數網站采用的上中下布局結構。
代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> body { margin:0; padding:0;} #header { margin:5px auto; width:500px; height:80px; background:#9F9;} #main { margin:5px auto; width:500px; height:400px; background:#9FF;} #footer { margin:5px auto; width:500px; height:80px; background:#9f9;} </style> </head> <body> <div id="header">此處顯示 id "header" 的內容</div> <div id="main">此處顯示 id "main" 的內容</div> <div id="footer">此處顯示 id "footer" 的內容</div> </body> </html>小編推薦
熱門推薦