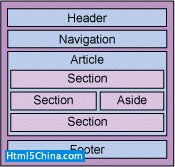
利用HTML5+CSS3創建一個簡單的web頁面,頁面規劃如下圖:

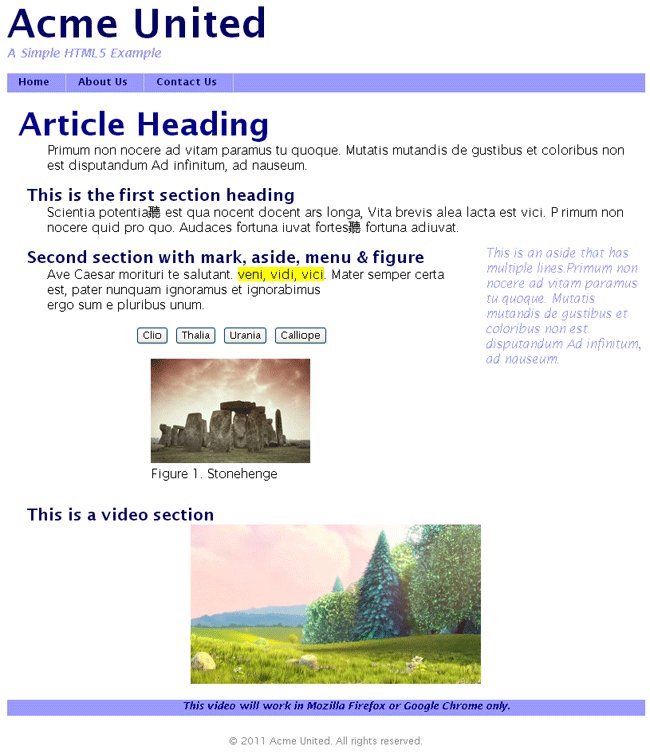
最終頁面效果:

頁面的設計包含了一個Header區、一個Navigation區、一個包含了三個Section區和一個Aside區的Article區,以及最後的一個Footer區。
Header區
Header區的例子包含了頁面標題和副標題,< header>標簽被用來創建頁面的Header區的內容。
< header>標簽的例子
< header>
< h1>標題文字< /h1>
< p> 文本或是圖像可放在這裡< /p>
< p> Logo通常也放在這個地方< /p>
< /header>
使用< nav>標簽來創建頁面的Navigation區。
< nav>元素定義了一個專門用於導航的區域,< nav>標簽應該用做主站點的導航,而不是用來放置被包含在頁面的其他區域中的鏈接。Navigation區可以包含諸如清單3所示的代碼。
< nav>標簽的例子
< nav>
< ul>
< li>< a href="#" kesrc="#">Home< /a>< /li>
< li>< a href="#" kesrc="#">About Us< a>< /li>
< li>< a href="#" kesrc="#">Our Products< /a>< /li>
< li>< a href="#" kesrc="#">Contact Us< /a>< /li>
< /ul>
< /nav>
Article和Section區
Article區,該區域存放了頁面的實際內容。Article區包含了三個Section區,可使用< setction>標簽來創建這幾個區域。
< article>標簽和< section>標簽的例子
< article>
< section>
Content
< /section>
< section>
Content
< /section>
< /article>
< section>
< article>
Content
< /article>
< article>
Content
< /article>
< /section>
圖像元素
< figure>標簽,你使用該標簽來加入圖像、圖表和照片。
< figure>標簽可以包含< figcaption>,該標簽相應的包含了包含在< figure>標簽中的圖形的標題,其允許你輸入描述,把圖形和內容更加緊密的關聯起來。清單5提供了一個< figure>和< figcaption>標簽結構的例子。< section>和< article>標簽這兩者,以及< header>和< footer>標簽都可以包含< figure>標簽,你使用該標簽來加入圖像、圖表和照片。
< figure>標簽可以包含< figcaption>,該標簽相應的包含了包含在< figure>標簽中的圖形的標題,其允許你輸入描述,把圖形和內容更加緊密的關聯起來。清單5提供了一個< figure>和< figcaption>標簽結構的例子。
< figure>和< figcaption>標簽的例子
< figure>
< img src="/figure.jpg" kesrc="/figure.jpg" width="304" height="228" alt="Picture">
< figcaption>Caption for the figure< /figcaption>
< /figure>
媒體元素
< section>和< article>標簽還可以包含各種媒體元素,HTML5提供的標簽立刻就傳達了其內容的意思。媒體元素,比如說音樂和視頻,以前只能嵌入,但現在能夠被更精准地標識出來。
< audio>標簽標識了聲音內容,比如說音樂或是任何的其他音頻流。< audio>標簽有一些屬性用來控制音頻的內容、何時以及如何播放等方面的情況,這些屬性分別是:src、preload、control、loop和autoplay。在清單6給出的例子中,只要頁面一加載音頻就開會播放,其會持續播放,所提供的控制可以讓用戶停止或是重新開始播放音頻。
< audio>標簽的例子
< audio src="MyFirstMusic.ogg" kesrc="MyFirstMusic.ogg" controls autoplay loop>
Your browser does not support the audio tag.
< /audio>
< video>標簽允許你播放視頻片段或是流化視覺媒體。其擁有< audio>標簽所有的屬性,另外再加上三個:poster、width和height。當視頻正在加載或是視頻處於完全沒有加載的糟糕情況中時,poster屬性可讓你找出一張圖像來應付著先。
標簽的例子
< video src="MyFirstMovie.ogg" kesrc="MyFirstMovie.ogg" controls="controls">
Your browser does not support the video tag
< /video>
< video>和< audio>標簽可以包含< source>標簽,該標簽定義了< video>和< audio>標簽的多媒體資源。使用這一元素,你可以指定替代的視頻或是音頻文件,然後浏覽器就可以基於它的媒體類型或是所支持的編解碼器來從中進行選擇。清單8中有兩種選擇,如果文件的WMA版本不能在所使用的浏覽器中播放的話,就再嘗試MP3版本。否則的話就顯示信息,這樣用戶就知道為什麼音頻不可用了。
< source>標簽的例子
< audio>
< source src="/music/good_enough.wma" kesrc="/music/good_enough.wma" type="audio/x-ms-wma">
< source src="/music/good_enough.mp3" kesrc="/music/good_enough.mp3" type="audio/mpeg">
< p>Your browser does not support the HTML 'audio' element.< /p>
< /audio>
< embed>標簽定義了可帶入到頁面中的嵌入式內容——例如, 一個Adobe Flash SWF文件的插件。清單9包含了type屬性,標明嵌入的資源為Flash文件。
< embed>標簽的例子
< embed src="MyFirstVideo.swf" kesrc="MyFirstVideo.swf" type="application/x-shockwave-flash" />
除了src和type屬性之外,< embed>標簽還擁有height和width屬性。
Aside區
這一標簽被看作是用來存放補充內容的地方,這些內容不是其所補充的一篇連續文章的組成部分。
< aside>標簽的例子
< p>My family and I visited Euro Disney last year.< /p>
< aside>
< h4>Disney in France< /h4>
< p>Besides Euro Disney, there is a Disneyland in California.< /p>
< /aside>
Footer區
< footer>元素包含了與頁面、文章或是部分內容有關的信息,比如說文章的作者或是日期。作為頁面的頁腳,其有可能包含了版權或是其他重要的法律信息,如清單11所示。
< footer>標簽的例子
< footer>
< p>Copyright 2011 Acme United. All rights reserved.< /p>
< /footer>
好了,各個區域設計好以後就可以組成頁面了:
HTML5文檔聲明及head區域代碼:
<!doctype html>
<html lang="en">
<head>
<title>HTML5 Fundamentals Example</title>
<link rel="stylesheet" href="main-stylesheet.css" />
</head>
< body>標簽和< header>標簽的例子
< body >
< header>
< hgroup>
< h1>Acme United< /h1>
< h2>A Simple HTML5 Example< /h2>
< /hgroup>
< /header>
到目前為止,被用來設置頁面的CSS3如下面清單所示。首先,你建立頁面的字體,然後量身定做頁面的主體,明確主體的維度,然後設計header段結構的第一級和第二級標題標簽,這些是你要給頁面使用的header。
清單. CSS3例子1
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 800px;
margin: 0em auto;
}
header h1 {
font-size: 50px;
margin: 0px;
color: #006;
}
header h2 {
font-size: 15px;
margin: 0px;
color: #99f;
font-style: italic;
}
< nav>標簽 ,其目的是處理主站點的導航。
< nav>例子
< nav>
< ul>
< li>< a href="#" kesrc="#">Home< /a>< /li>
< li>< a href="#" kesrc="#">About Us< /a>< /li>
< li>< a href="#" kesrc="#">Contact Us< /a>< /li>
< /ul>
< /nav>
導航的格式化問題由CSS3來處理。CSS3例子2
nav ul {
list-style: none;
padding: 0px;
display: block;
clear: right;
background-color: #99f;
padding-left: 4px;
height: 24px;
}
nav ul li {
display: inline;
padding: 0px 20px 5px 10px;
height: 24px;
border-right: 1px solid #ccc;
}
nav ul li a {
color: #006;
text-decoration: none;
font-size: 13px;
font-weight: bold;
}
nav ul li a:hover {
color: #fff;
}
接下來是Article區,這一區域由< article>標簽來定義,其中包括了其自己的< header>信息。包含在< article>中的< section>也包含了一個自己的的< header>標簽。
< article>和< section>的例子
< article>
< header>
< h1>
< a href="#" kesrc="#" title="Link to this post" rel="bookmark">Article Heading< /a>
< /h1>
< /header>
< p> Primum non nocere ad vitam Paramus . . . < /p>
< section>
< header>
< h1>This is the first section heading< /h1>
< /header>
< p>Scientia potentia est qua nocent docentp . . .< /p>
< /section>
下面清單展示了渲染這一格式的CSS3標記,可以注意到,段落、header和section區的定義都定義在包含了它們的< article>標簽上。這裡定義的< h1>標簽和頁面級別定義的< h1>標簽有著不同的格式。
CSS3例子3
article > header h1 {
font-size: 40px;
float: left;
margin-left: 14px;
}
article > header h1 a {
color: #000090;
text-decoration: none;
}
article > section header h1 {
font-size: 20px;
margin-left: 25px;
}
article p {
clear: both;
margin-top: 0px;
margin-left: 50px;
}
< article>中包含的第二個< section>標簽包含了與第一個< section>相同的基本信息,但這一次你要用到一個< aside>、一個< figure>、一個< menu>和一個< mark>標簽,參見清單20。
這裡使用< aside>標簽來表示的信息並非是圍繞著它的那些連續內容的組成部分。< figure>標簽包含了一個Stonehenge的圖片。< section>標簽還包含了一個< menu>標簽,該標簽被用來創建使用了四個缪斯女神的名字來命名的按鈕。當某個按鈕被點擊時,其提供相應缪斯女神的的信息。< mark>標簽被用在< p>標簽中,以此來突出顯示veni、vidi和vici等詞。
清單20. < article>和< section>的例子
< section>
< header>
< h1>Second section with mark, aside, menu & figure< /h1>
< /header>
< p class="next-to-aside"> . . . < mark>veni, vidi, vici< /mark>. Mater . . .< /p>
< aside>
< p>This is an aside that has multiple lines. . . .< /p>
< /aside>
< menu label="File">
< button type="button" onClick="JavaScript:alert('Clio . . .')">Clio< /button>
< button type="button" onClick="JavaScript:alert('Thalia . . .')">Thalia< /button>
< button type="button" onClick="JavaScript:alert
('Urania . . .')">Urania< /button>
< button type="button" onClick="JavaScript:alert
('Calliope . . .')">Calliope< /button>
< /menu>
< figure>< img src="stonehenge.jpg" kesrc="stonehenge.jpg" alt="Stonehenge" width="200" height="131"/>
< figcaption>Figure 1. Stonehenge< /figcaption>
< /figure>
< /section>
這一部分的CSS3包括了一個新的< p>標簽的定義,該標簽有著比為頁面所設的寬度更小的寬度。這種改動允許aside浮在右邊而又不會遮蓋到文字。清單21顯示了這一標記。
清單21. CSS3例子4
article p.next-to-aside {
width: 500px;
}
article > section figure {
margin-left: 180px;
margin-bottom: 30px;
}
article > section > menu {
margin-left: 120px;
}
aside p {
position:relative;
left:0px;
top: -100px;
z-index: 1;
width: 200px;
float: right;
font-style: italic;
color: #99f;
}
視頻部分的元素
這是< article>的最後一個組件:視頻部分。例子視頻是ogg格式的,在頁面被載入後就自動播放,不斷循環,並提供暫停和播放控制。在當前的許多實際情況中,ogg視頻使用的是ogv(v表示視頻)擴展名,如清單22所示。< audio>標簽以同樣的方式工作。
清單22. < article>和< section>的例子
< section>
< header>
< h1>This is a video section< /h1>
< /header>
< p>< video src="http://people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv" kesrc="http://people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv"
controls autoplay loop>
< div class="no-html5-video">< p>This video will work in
Mozilla Firefox or Google Chrome only. < /p>
< /div>
< /video>< /p>
< /section>
< /article>
清單23提供了video部分的CSS3定義。
清單23. CSS3例子5
article > section video {
height: 200px;
margin-left: 180px;
}
article > section div.no-html5-video{
height: 20px;
text-align: center;
color: #000090;
font-size: 13px;
font-style: italic;
font-weight: bold ;
background-color: #99f;
}
頁面的頁腳和結束部分如清單24所示。
清單24. < footer>標簽的例子
< footer>
< p>Copyright: 2011 Acme United. All rights reserved.< /p>
< /footer>
< /body>
< /html>
頁腳的CSS3如清單25所示。
清單25. CSS3例子5
footer p {
text-align: center;
font-size: 12px;
color: #888;
margin-top: 24px;
}
代碼下載地址:http://pan.baidu.com/s/1sjM3czb