DIV+CSS布局:三列布局
編輯:CSS詳解
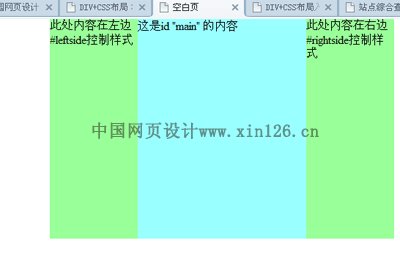
DIV+CSS制作三列固定寬度頁面並居中,效果如下:

整個頁面需要4個DIV,其中3個DIV
<div id="leftside">此處內容在左邊#leftside控制樣式</div>
<div id="rightside">此處內容在右邊#rightside控制樣式</div>
<div id="main">這是id "main" 的內容</div>
是實現三列效果。為了讓這三列居中,外層又放了一個id 為content的父級div:
<div id="content">
<div id="leftside">此處內容在左邊#leftside控制樣式</div>
<div id="rightside">此處內容在右邊#rightside控制樣式</div>
<div id="main">這是id "main" 的內容</div>
</div>
完整代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style> body { margin:0;} #content { width:470px; margin:0 auto;} #leftside { background: #99FF99; height: 300px; width: 120px; float: left; } #rightside { background: #99FF99; height: 300px; width: 120px; float: right; } #main { background: #99FFFF; height: 300px; margin:0 120px; } </style> </head> <body> <div id="content"> <div id="leftside">此處內容在左邊#leftside控制樣式</div> <div id="rightside">此處內容在右邊#rightside控制樣式</div> <div id="main">這是id "main" 的內容</div> </div> </body> </html>
小編推薦
熱門推薦