今天遇到幾個css中的重要的知識點,記得這些都是以前看過的:margin、padding、border和position。可是用起來還是有很多的問題,以前自己看過去總是懶得記錄,等到用起來了都不知道自己記憶中的那些是在那裡看到的,找起來特別的麻煩,還是老老實實的寫博客寫下來吧!本著既然打算寫成博客就費點時間寫點自己覺得有質量的,要不對不起看我博客的人更對不起自己,有些事情還是要告訴自己,不能急得花點時間,就像學這些技術。踏踏實實一點一點積累,還是要捨得花時間。
本人大四即將畢業生一枚,總是覺得有好多東西要學習。以至於什麼都想學,可是什麼都是學幾天就急躁的不行。總是覺得這樣的學習太慢了,時間久了都覺得寫博客太費時間了。其實自己只是太著急了,技術這種東西需要的是:學習->時間->總結->記錄->遺忘->查看->回憶,這樣的一種漸進式的學習積累過程,而不能只有學習,我們記錄是為了讓自己以後忘記的時候可以迅速的找的以前學習的記憶。所以還是要不斷的告誡自己:什麼東西想要有收獲,就得捨得花時間。
好了,開始我今天關於margin、padding、border和position的探索吧!(關於這些css樣式具體什麼用法這裡不做記錄,可以去http://www.w3school.com.cn/學習)
margin:外邊框
padding: 內邊框
border: 邊框
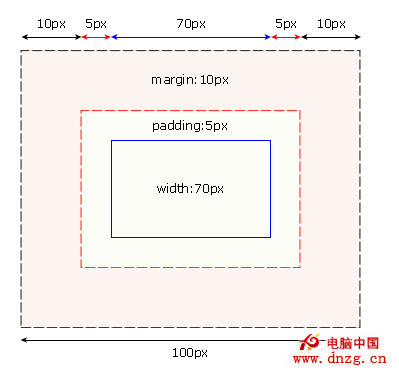
關於這三個在盒子模型中的什麼位置,我們就不具體探究了,這裡就用一張圖來解釋:

1、margin
margin默認(也就是在沒有定義)情況下是 margin: 0px; 並且margin是透明的。
就我遇到的情況中有這麼三方面需要注意:
I、到我們設定一個div,給這個div一個css樣式

<!--給定div-->
<div class="marg">margin外邊框測試</div>
<!--給定這個div一個css樣式-->
.marg {
width: 300px;
height: 200px;
background: red;
margin: 20px;
}


注意:
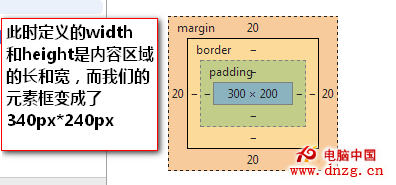
此時我們設置的width和height其實是指內容區域的長和高,所以我們的元素框div並不是300px*200px,而是340px*240px
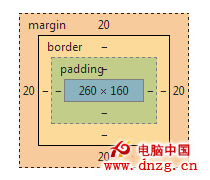
如果我們需要設置一個300px*200px的元素框且外邊距需要20px時,我們就需要這樣設置
.marg {
width: 260px;
height: 160px;
background: red;
margin: 20px;
}
效果:

從上面的例子我們就可以看出:當我們設置div的css樣式的width和height時,實際上是指內容區域的長和高。
更一般的規律是:
width 和 height 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。
兼容問題
根據 W3C 的規范,元素內容占據的空間是由 width 屬性設置的,而內容周圍的 padding 和 border 值是另外計算的。不幸的是,IE5.X 和 6 在怪異模式中使用自己的非標准模型。這些浏覽器的 width 屬性不是內容的寬度,而是內容、內邊距和邊框的寬度的總和。(摘自w3school)
II、:外邊距可以是負值,而且在很多情況下都要使用負值的外邊距。

<html>
<head>
<META http-equiv="content-type" content="text/html;charset=utf-8"/>
<style>
.marg {
width: 260px;
height: 160px;
background: red;
/*當設置正常的外邊距時
margin: 10px;
*/
margin: -10px;
}
</style>
</head>
<body>
<div style="height:50px;">margin外邊框測試</div>
<div class="marg">margin外邊框測試</div>
<div id="date"></div>
</body>
</html>

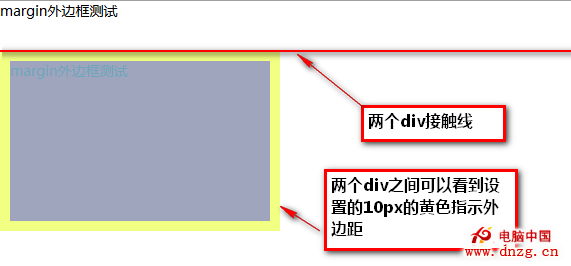
設置外邊距為10px時效果:

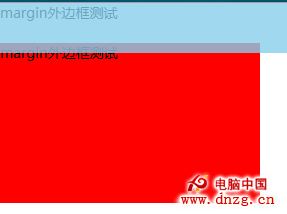
當我們設置margin:-10px時:

可以看到兩個div之間發生了重疊,對於負的margin就相當於以margin:0px 為基准向外擴展既是正值向內就是負值;
注意:margin可以是負值、但是padding不能是負值
III、外邊距重疊合並
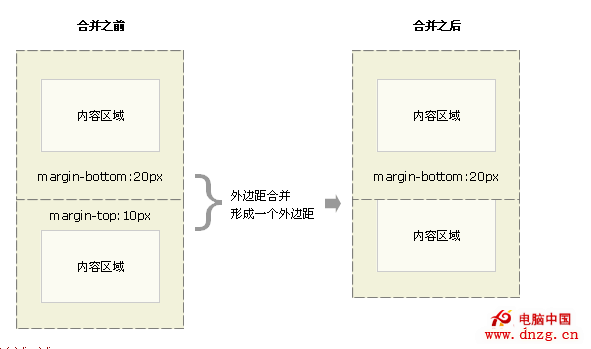
當兩個相鄰的div同時都擁有自己的margin的css樣式是,這兩個div鏈接處的div的外邊距會自動進行合並:合並後的外邊距是這兩的div的margin中大的那個值。

本圖剪自w3school/margin
測試:

<html>
<head>
<META http-equiv="content-type" content="text/html;charset=utf-8"/>
<style>
#pageHeader {
background: #FF99FF;
width: 300px;
height: 100px;
margin: 50px 0px;
}
#bigBox {
width: 200px;
height: 200px;
/*
當不給第二個div外邊距時
margin: 0px;
*/
//當給第二個div以上下20px外邊距
margin: 20px 0px;
}
</style>
</head>
<body>
<h1>測試margin合並</h1>
<div id="pageHeader">
<h1><span>第一個DIV</span></h1>
</div>
<div id="bigBox">第二個DIV</div>
</body>
</html>

效果:
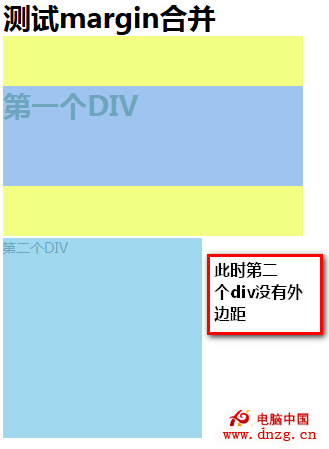
當第二個div margin:0px時

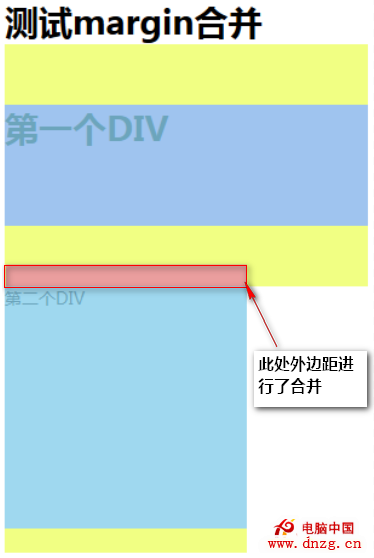
當給第二個div margin:20px 0px;

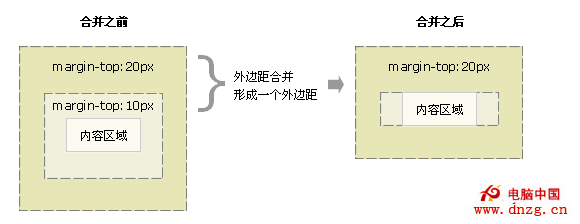
當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合並

本圖剪自w3school/margin
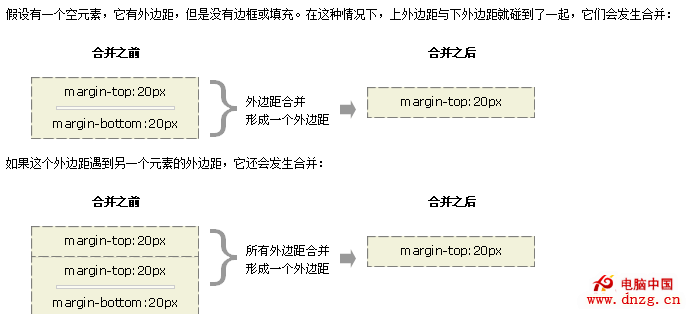
有些情況下外邊距甚至可以與自身發生合並

本圖剪自w3school/margin
這兩種情況其實和第一種情況都是同一個原理:當div之間相遇時,他們的外邊距會自動進行合並,並以較大的那個外邊距形式顯示到頁面
IV、在CSS和DIV布局中使用margin進行居中對齊
通常,我們在定義文本對齊可以使用:
a、使用HTML中的align屬性
b、使用CSS中的text-align: left|right|center|justify(兩端對齊)
text-align是一個塊級屬性,只能用於<div> <p> <ul> <h1>~<h6>等
c、使用margin,margin: 0px auto; 或者使用等效的 {margin-left:auto;margin-right:auto;}
這裡順便記錄一下垂直對齊方式:
a、表格中的對齊方式:valign <td valign="center"></td>
b、CSS中使用vertical-align: auto|baseline|sub|super|top|text-top|middle|bottom|text-bottom|length
現在測試使用margin居中的c方法:

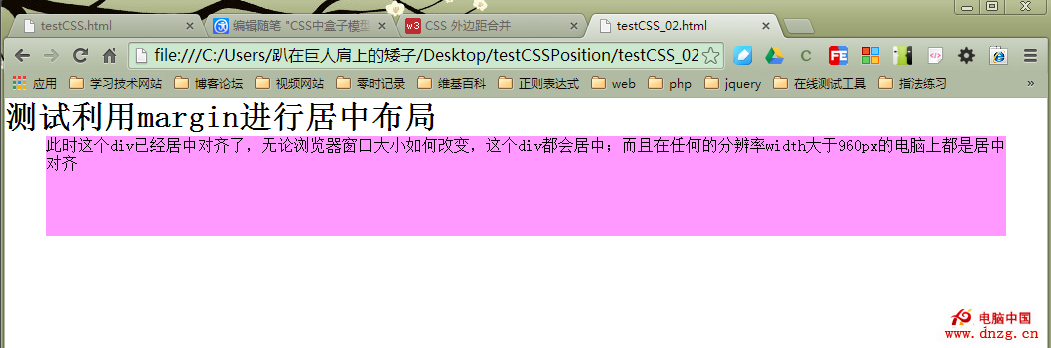
當我們改變浏覽器的大小或者改變屏幕分辨率時,還是居中對齊

現在,我們在進行一項測試:
給這個居中的div一個包含它的div

<html>
<head>
<META http-equiv="content-type" content="text/html;charset=utf-8"/>
<style>
* {
margin: 0px;
padding: 0px;
}
#box {
/*
* 第一種情況:給予包含div一個確定的width
* width:1000px;
* 第二種情況:給予包含div一個相對100%
* width:100%;
*/
width:1000px;
height: 800px;
background: green;
}
#page {
background: #FF99FF;
width: 960px;
height: 100px;
margin: 0px auto;
}
</style>
</head>
<body>
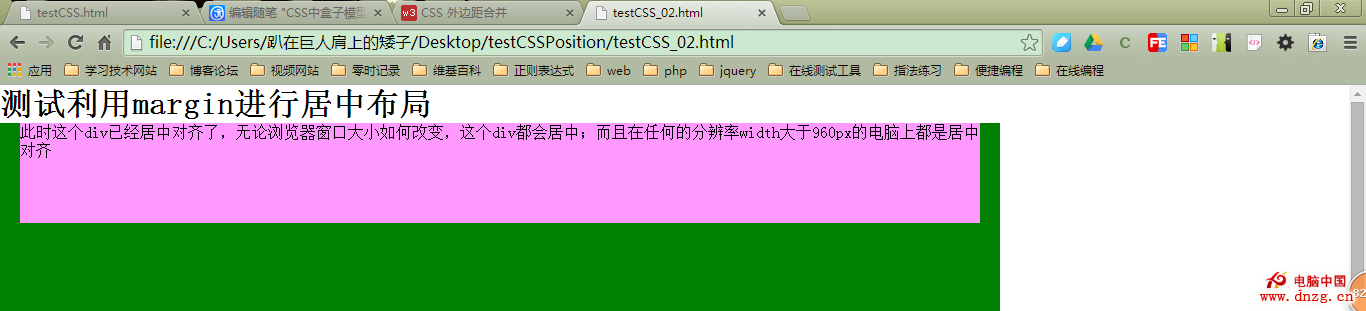
<h1>測試利用margin進行居中布局</h1>
<div id="box">
<div id="page">此時這個div已經居中對齊了,無論浏覽器窗口大小如何改變,這個div都會居中;而且在任何的分辨率width大於960px的電腦上都是居中對齊</div>
</div>
</body>
</html>

測試結果
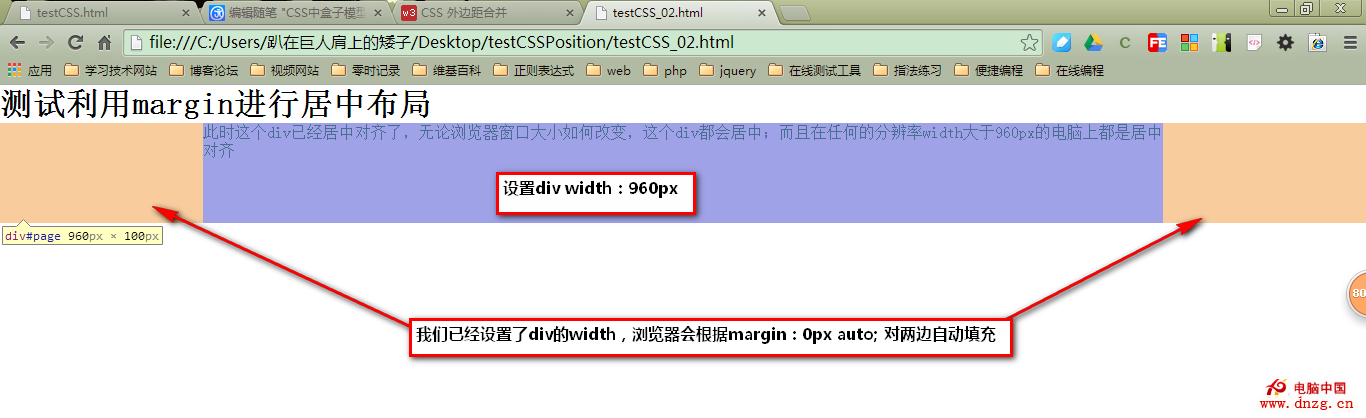
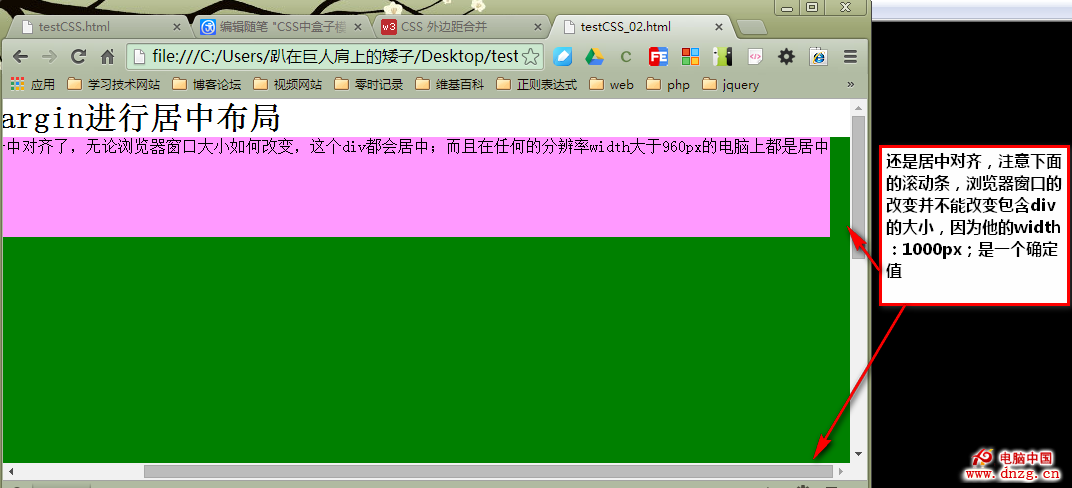
1.width:1000px;
浏覽器最大化

浏覽器縮小後

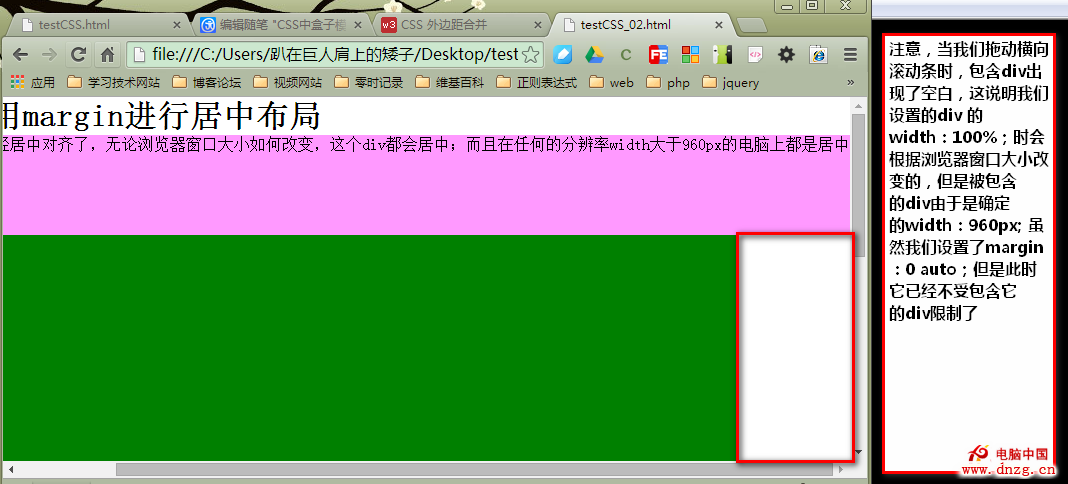
2.當我們設置width:100%;

好了,本博客只是本人學習探索時記錄,描述不一定准確,測試的浏覽器也只是chrome、IE、Firefox,只供大家參考。
博客中也許有許多的描述不清的地方,但我已經盡了自己的努力去認真地測試、編寫;歡迎大家指正錯誤,輕噴!
本來想著都寫得,結果做起來太慢了,寫的過程中都想放棄不寫了,但是還是告訴自己:一定要寫完,要捨得花時間。最後沒辦法就想著,一點一點些吧,這個就算是開頭了。
剩下的陸續學習、記錄。雖然自己工作中也會用,但總是感覺沒有系統的學習這些重點的知識,花點時間慢慢記錄。
歡迎轉載,表明出處!http://www.cnblogs.com/wxb0328/p/3721221.html