css負邊距在普通文檔流中的作用和效果
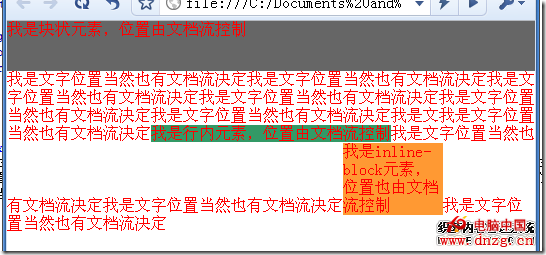
那些沒有脫離文檔流的元素(指不是浮動元素也不是絕對定位、固定定位的元素等),其在頁面中的位置是跟隨者文檔流的變化而變化的。看下面這幅圖:

負邊距對這些由文檔流控制的元素的作用是,會使它們在文檔流中的位置發生偏移,但這種偏移不同於相對定位,通過相對定位偏移後,其仍然會堅守著它原來占據的 空間,不會讓文檔流的其它元素乘虛而入。而通過負邊距進行偏移的元素,它會放棄偏移前占據的空間,這樣它後面文檔流中的其它元素就會“流”過來填充這部分 空間。還是通過例子來說明吧。現在我們把上圖中的塊狀元素、行內元素以及inline-block元素都設一個負邊距 margin:-10px; 看看會發生什麼:

我們看到,黑灰色的塊狀元素好像向左和向上都分別嵌入了浏覽器窗口的邊界裡10px,然後塊狀元素下面的文字也爬到了它身上,行內元素向左移動蓋住了它前面的一個字,它後面的文字也有一部分覆蓋在了它身上,inline-block的位置變化也很明顯。
好了,這點相信大家早就心知肚明了,就是負的邊距好像能減小元素在文檔流中的尺寸一樣,但事實上,它的尺寸大小並沒變,只是文檔流在計算元素位置的時候,會 認為負邊距把元素的尺寸減小了,因為位置也就發生變化了。這只是打個很形象的比喻,幫助大家理解一下。還要注意的是,文檔流只能是後面的流向前面的,即文 檔流只能向左或向上流動,不能向下或向右移動。
所以,一切只要是由文檔流決定的東西,負邊距就能起作用了。
比如,一 個沒有設定高度的塊狀元素,其高度是自動的,具體來說就是由它裡面的文檔流最後的位置決定的。假設它裡面有一個出於文檔流中的子元素,高度為100px; 那這時這個父元素的高度就等於子元素的高度100px了,如果子元素繼續增高,那麼父元素也會跟著增高。可是如果這時子元素設一個負的margin- bottom,比如-20px,因為負邊距會影響到文檔流,本來文檔流的高度是從父元素的最頂端到子元素的最底端這段高度,現在子元素有一個 margin-bottom:-20px;就相當於文檔流要向上退後20px,這樣整個文檔流的高度就減少了20px了,那麼父元素的高度也會跟著減少 20px.在標准浏覽器中,這還需要父元素擁有一個overflow:hidden的屬性才能辦到,在IE浏覽器中則不需要。所以以前所說的多列等高布局就是利用這個原理來實現的。
- 上一頁:你需要知道的三個CSS技巧
- 下一頁:CSS width