CSS 寬度——CSS width
一、寬度基礎知識
寬度是指通過設置對應div寬度,以下我們了解傳統寬度、寬度自適應、固定寬度等寬度知識。
傳統Html 寬度屬性單詞:width 如width="300";
CSS 寬度屬性單詞:width 如width:300px;
最大寬度單詞: 如max-width:300px; css手冊中了解max-width:。
最小寬度單詞: 如:min-width:300px css手冊中了解min-width:
同時你可以進入中了解詳細基礎知識:
二、Html初始寬度與寬度對照
1、傳統html中寬度width="300",即設置對應元素寬度為300px(像素)。而寬度值後無需跟單位,默認情況下以像素()為單位。
如:<td width="300">我的寬度為300px</td>
即:設置了對應表格td的寬度為300px.
2、中寬度設置width:300px;,即設置對應CSS樣式為300px,這裡需要跟單位。
如:#header{ width:300px;}
即:定義header CSS選擇器樣式為300px寬度。
而在標簽運用:<div ="header">我的寬度為300px寬度</div>
三、css寬度演示與講解
1、CSS 寬度自適應
常常我們看見一個網頁寬度隨浏覽器寬度改變而自動改變,如www.divcss5.com一樣,寬度是自適應寬度。這裡運用了百分比即可實現自適應寬度。
如果網頁總寬度為80%即width:80%;,將使此寬度知道自適應寬度為浏覽器80%。當然前提是設置最外層沒有寬度限制條件下。
DIV CSS 自適應寬度例子:
CSS樣式代碼:
<style type="text/css">
body{ margin:0 auto; text-align:center;}
.yangshi{ width:80%; border:1px solid #003; margin:0 auto;}
</style>
Html中body div代碼:
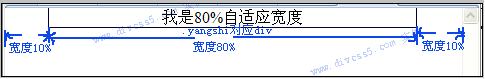
<div class="yangshi">我是80%自適應寬度</div>
這樣即設置內容居中,為了方便測試加上1px黑色邊框。大家可以測試觀察其內容是隨浏覽器拉大而寬度變寬而自適應寬度80%,而左右兩邊始終有10%寬度留著,因為設置此box寬度為80%。

以上為CSS 寬度(width)演示圖解。
2、CSS 寬度固定
固定即設置寬度為固定值即可如
很多時候需要對網頁的寬度樣式設置為固定,這時只需要設置寬度width:300px,即設置對應固定寬度為300像素。
3、最小固定寬度
CSS樣式屬性單詞:min-width
兼容支持:min-width除IE6不支持為,IE7以上浏覽器、火狐、谷歌都支持
常常用於設置寬度最小值,如設置對應DIV的樣式最小寬度值限制。
例:
.yangshi{border:1px solid #003; min-width:300px;}
即設置最小寬度為300px,當然一般很少設置最小寬度。如果要使用最小寬度即,使用浮動(float)可使用最小寬度限制。
最大固定寬度
單詞:max-width
兼容支持:max-width除IE6不支持為,IE7以上浏覽器、火狐、谷歌都支持
最大固定寬度是對對應的樣式div設置最大寬度限制,即內容不超過此設置最大寬度。
最大寬度限制例子:
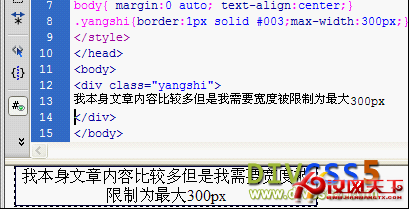
.yangshi{border:1px solid #003;max-width:300px;}
即設置了最大寬度限制為300px,以下為設置最大寬度限制演示圖:

通過圖例和基礎知識DIVCSS5給大家講解了關於css寬度知識,希望大家能掌握其寬度運用。
- 上一頁:css的負邊距(margin負值)的絕招
- 下一頁:css height