什麼是css樣式?
編輯:CSS詳解
怎麼定義1個DIV的?怎麼新建一個css樣式?
實例說明 -
新建說明:
分別我們來定義2個id和兩個class樣式的類。兩個id的命名為aa和bb,兩個class的命名為cc和dd
首先定義css樣式 -
1、直接定義到方法
2個id為#aa{font-size:12px;},#bb{font-size:16px;};
2個class為.cc{font-size:18px;},.dd{font-size:22px;};
2、嵌入到的樣式 -
-了解更多
<style>
#aa{font-size:12px;}
#bb{font-size:16px;}
.cc{font-size:18px;}
.dd{font-size:22px;}
< /style>
以上為定義的css樣式,接下來我們介紹css樣式的css應用-案例展示 -
<div id="aa">我樣式名為aa的id</div>
< div id="bb">我樣式名為bb的id</div>
< div class="cc">我樣式名為cc的class</div>
< div class="dd">我樣式名為dd的class</div>
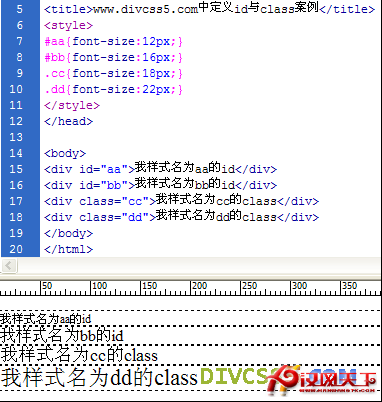
測試結果如下圖

總結 -
總結定義在於,在定義css樣式的時候定義前的“#”和“.”區別,這裡注意的是“#”為id選擇符,“.”為class的選擇符,都需要用英文半角小寫方式。
- 上一頁:div+css原理解剖
- 下一頁:什麼是css文件、css文件是什麼?
小編推薦
熱門推薦