CSS 加粗知識與 加粗實例
基礎知識
CSS 加粗這裡指的是通過控制對象的加粗。
使用單詞
font-weight
對象值:從100到900,最常用font-weight的值為bold
font-weight參數:
normal : 正常的字體。相當於number為400。聲明此值將取消之前任何設置
bold : 粗體。相當於number為700。也相當於b對象的作用
bolder : IE5+ 特粗體
lighter : IE5+ 細體
number : IE5+ 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
詳細基礎加粗知識請進中的。
Html常規加粗標簽
以前html直接對對象加粗的標簽如下:
<b></b>或<strong></strong>兩者效果相同。
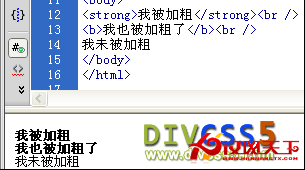
加粗實例,代碼如下:
<strong>我被加粗</strong><br />
<b>我也被加粗了</b><br/>
我未被加粗
html 加粗實例截圖:

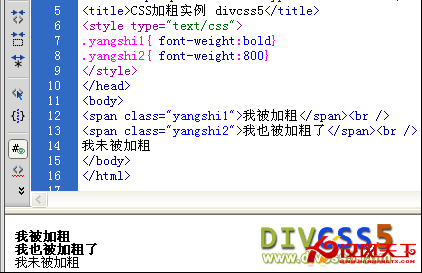
CSS 加粗基礎技巧實例 .yangshi2{ font-weight:800}
:
.yangshi1{ font-weight:bold}
代碼:
<span class="yangshi1">我被加粗</span><br />
<span class="yangshi2">我也被加粗了</span><br />
我未被加粗
CSS 加粗結果演示:

說明此圖為CSS加粗實例片段代碼和結果圖。這裡通過CSS來控制加粗文字方式來加粗對象。所以一般對文字對象加粗標題加粗即可使用此方法對其加粗。
總結與推薦:
1、在html對對象直接加粗可以用<b>或<strong>對其加粗
2、使用CSS加粗對象可以使用font-weight:bold即可實現加粗。
- 上一頁:css 寬度
- 下一頁:用css網站布局之十步實錄!(三)