CSS 中的黃金分割率
編輯:CSS詳解
這是一位叫 Christos Chiotis 的希臘 Web 設計師發表在 CssGlobe 的一篇文章,講述了黃金分割率在 CSS 中的應用。黃金分割率是一個應用廣泛的數學常數,大約為 1.6180339887。黃金分割率用在 Web 設計中,可以為設計帶來更多視覺上的和諧。
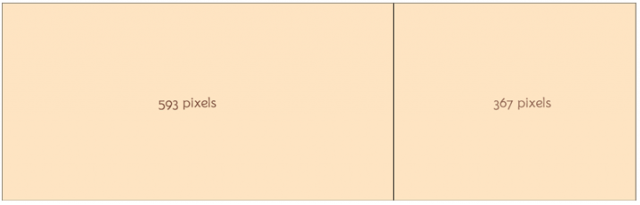
在一個簡單的兩欄式頁面布局中,使用兩個容器,第一個容器用來顯示主要內容,第二個容器顯示側條。比如,頁面寬度為 960 px,使用黃金分割率,主內容容器的寬度應該為 960 / 1.62 = 593 px,而側條的寬度為 960-593=367 px。

作者建議,在 Web 排版與布局中可以使用以下基本 CSS 設置
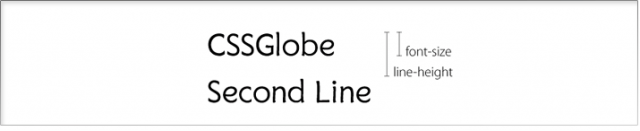
- line-height = font-size * 1.62
- paragraph margin = paragraph line-height * 1.62 / 2
- header’s margin-top = headers line-height * 1.62
不過對中文而言,至少 font-size 和 line-height 之間使用黃金分割率是不適合的,假如中文字體使用 12px 的話,最佳行高是 22px,如果字體使用 14px 的話,行高應該使用 24px - 譯者。

另一個例子,在表單中,輸入框的寬度應該是標簽文字的寬度乘以 1.62。而對於顯示在 Web 上矩形來說,它的寬度應該是高度乘以 1.62。
這樣一來,Web 設計師同時需要很好的計算能力,至少要在旁邊放一台計算器,為了節省時間,作者建議在設計中隨時記住一個 62/38 原則,在任何需要分割的地方,都使用 62% 和 38% 作比例。
對於需要分割成三份的場合,可以先按 62%,38%原則分成兩份,再將那份大的按 62% 和 38% 的比例分割。
- 上一頁:用CSS設計你的搜索框
- 下一頁:30個基於CSS的導航和按鈕優秀設計教程
小編推薦
熱門推薦