
在當今標准的Web設計中,CSS是最重要的組成部分。為了讓大家更好的理解如何通過CSS來設計,彬Go為大家收集了30個基於CSS的導航菜單 和按鈕的CSS設計教程,通過這些教程,您可以在您今後的項目中更方便的直接使用或參考,當然也可以用作平時的實踐練習。希望大家能從中學到些什麼。
CSS導航及菜單教程
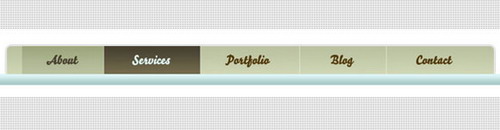
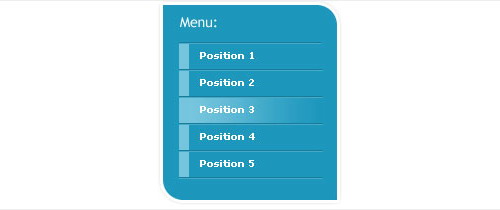
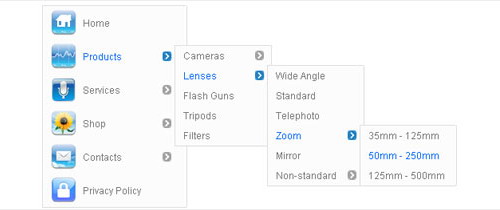
01.高級CSS菜單 : Webdesignerwall

02.導航教程 : Ehousestudio

03.技巧: 為Wordpress導航使用滑動門 : Wphacks

04.: Howtocreate

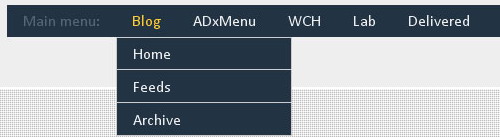
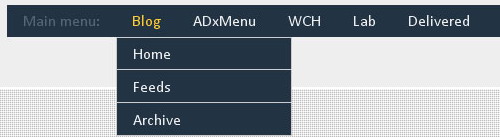
05.下拉式 : Dave-woods

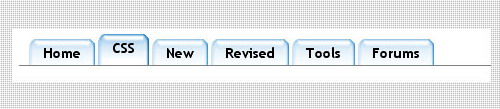
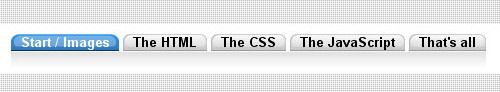
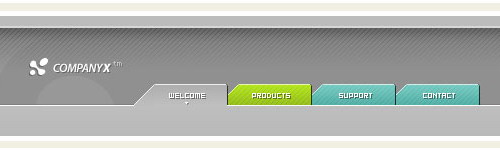
06.橫向動畫標簽 : Dynamicdrive

07.橫向菜單,從上到下: Aplus.rs

08.彈性導航實例 : Icant

09.橫向/縱向 : Qrayg

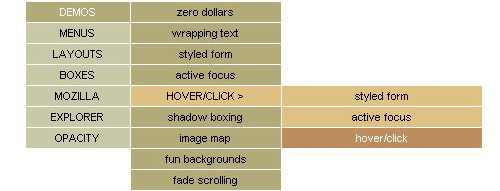
10.Brainjar

11.帶有懸停效果的菜單 : Bwebi

12.Superfluousbanter

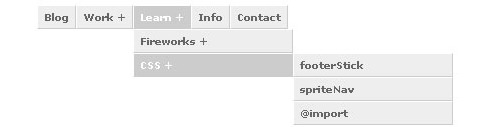
13.CSS 下拉菜單 : Alistapart

14. Cssplay

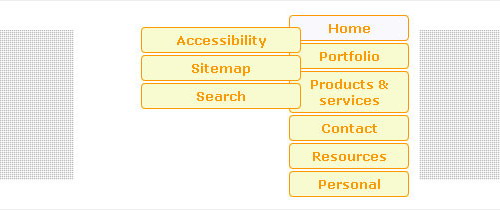
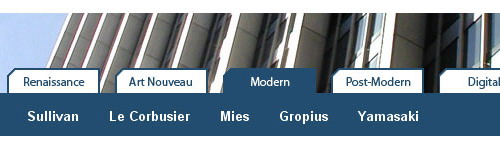
15.“面包屑”式跟蹤 : Cssplay

CSS按鈕教程
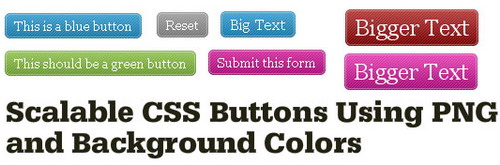
16.使用png和背景顏色的可擴展CSS按鈕 : Monc.se

17.預載懸停效果的按鈕 : Firefly-multimedia

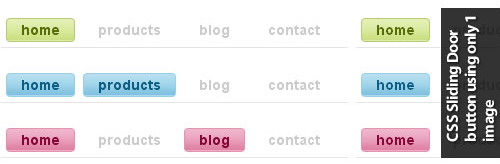
18.僅適用一張圖片的滑動門按鈕 : Kailoon

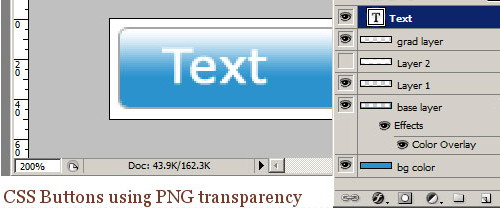
19.使用透明PNG的按鈕 : Ryebreaddesign

20.按鈕 : Dynamicdrive

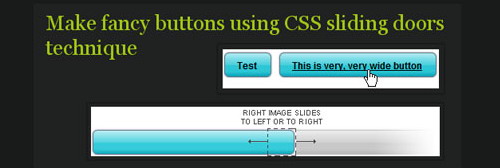
21.使用了CSS滑動門效果的花俏按鈕 : Jankoatwarpspeed

22.按鈕 ( Wii 風格按鈕 ) : Webappers

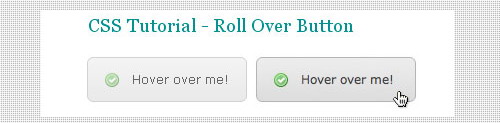
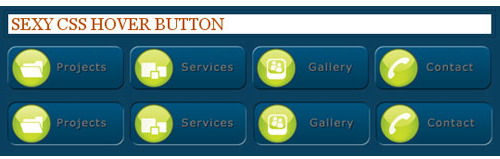
23.懸停按鈕 : Learnola

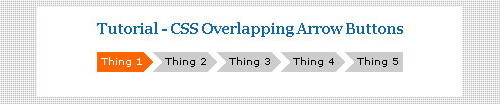
24.重疊箭頭式按鈕 : Firefly-multimedia

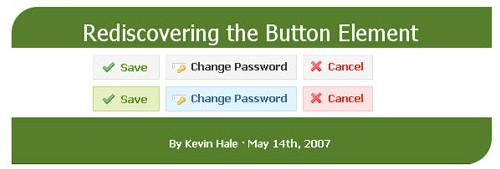
25.Rediscovering The Button Element : Particletree

26.Nublue.co.uk

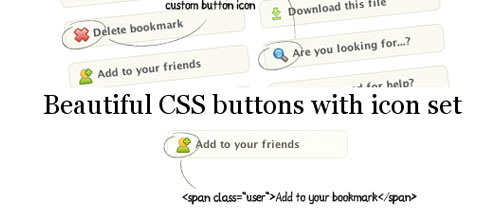
27.漂亮的CSS按鈕圖標 : Woork

28.CSS按鈕: Oscaralexander

29.Sohtanaka

30.Dynamicdrive

英文原文:30 Excellent CSS Based Navigation and Buttons Tutorial
翻譯原文:30個基於CSS的導航和按鈕優秀設計教程(暴風彬彬)