第二章 XHtml與CSS基礎
2.1 XHtml基礎
XHTML是網頁代碼的核心內容,標准XHtml代碼如下:
復制代碼代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3">http://www.w3</a> .org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xHtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<title>新建文檔</title>
</head></p>< p><body>
</body>
</Html>
對於這段代碼,可以分為幾部分來了解:
1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN" "http://www.w3 .org/TR/xhtml1/DTD/xhtml1-transitional.dtd">這段代碼以doctype開頭,也成為文檔類型制定代碼,它是XHtml的格式標記,用來告訴浏覽器,代碼是什麼類型的。
2. <html></html>標簽,代表一個網頁,是網頁的第一個標簽,表示謂語這對標簽之間的內容屬於html類型,浏覽器便將其中的內容按Html類型進行解析。
3. <head></head>標簽,指的是網頁的頭部,其中的內容主要放置在浏覽器標題欄的名稱,或者其他需要給浏覽器的信息。其中meta標簽告訴浏覽器,網頁的類型是text/Html,並使用utf-8編碼。
4. <body></body>標簽,指的是網頁的主體,body中的內容都要將被浏覽器顯示在窗口之中。
CSS代碼就應該放置在head標簽之中。
2.2 選擇合適的DTD
一個標准的XHTML文檔,必須以doctype標簽作為開始。對於XHTML而言,類型可以使用3種不同的XHtml文檔類型。使用方式如下:
Transitional類型:<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN" "http://www.w3 .org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
Strict類型:<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Strict//EN" "http://www.w3 .org/TR/xhtml1/DTD/xHtml1-strict.dtd">
Frameset類型:<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Frameset//EN" "http://www.w3 .org/TR/xhtml1/DTD/xHtml1-frameset.dtd">
從本質上講,XHTML DTD要求使用XHTML的各個標簽來定義文檔中所有內容的結構,而並非去表現其樣式,因此最終的XHtml編寫方式應當是使用Strict類型。然而直接使用Strict類型有時會使編碼方式變得過分狹窄,所有一般情況下都使用Transitional類型。
2.3 選擇合適的標簽
1. 布局
div標簽是布局標簽的首選,頁面中的每一個區域,比如頁頭、頁腳、左分欄、右分欄等,都可以使用div進行標識。記住一句話:用div布局,用CSS控制!
2. 文本
XHtml中提供了很多豐富的標簽,用於進行文本排版,比如h1-h6標簽等。
3. 圖片及其他對象
Html中就存在img標簽,以及插入Flash時常常用到的object標簽,他們都可以用於圖片及對象的插入。
4.列表元素
列表元素除了應用在列表型內容中外,也可以作為導航設計。XHtml提供了包含ul、ol、li、dl、dt、dd等在內的幾種列表標簽。
另外還有用於表單的form、input、select以及表格所用的標簽等,這裡僅列出了一部分標簽。在表格式布局中,並沒有經常用到,而在CSS布局中,它們將會是頁面標簽的主力。
2.4 給CSS留下接口
CSS是通過使用XHtml中的id與class屬性來控制的。id可以理解為對象的名稱,而class則可以理解為對象的類型或歸屬。例如:
定義一個id為content的p標簽:<p id="content"></p>
在CSS中使用: #content {...}
這樣的形式便可以為p對象編寫樣式,即使頁面有多個p標簽,只要他們的id不同,便可以分別為他們編寫不同的樣式代碼。在XHtml中,對於每個頁面上,同樣的id名稱只能使用一次,不允許使用重復的id名稱,這正是命名的唯一性。
同樣,class屬性也可以用相同的方式,比如:
<span class="blue"></span>
class的主要用途就是對應於CSS樣式,class名稱在頁面中則允許重復使用。也就是說,痛一樣式可以用在多個XHtml對象之中。
2.5 良好的XHtml編寫習慣
XHTML與HTML的區別,其中最明確的一點就是,XHTML比Html語法要求更嚴格。這些規則主要表現在以下幾個方面:
屬性名稱必須小寫
屬性值必須使用雙引號
不允許使用屬性簡寫
使用id替代name
必須使用結束標簽
2.6 CSS語法結構
將CSS應用到XHTML之中,首先要做的就是選用合適的選擇符,選擇符是CSS控制XHtml文檔中對象的一種方式。簡單地說,它用於告訴浏覽器,這段樣式將應用到哪個對象。
2.6.1 CSS屬性與選擇符
CSS的語法結構僅由3個部分組成:選擇符(Selector)、屬性(Property)和值(Value)。
使用方法: Selector {Property: Value;}
選擇符(Selector)又稱選擇器,指這組樣式編碼所針對的對象,可以是一個XHtml標簽,也可以是定義了特定id或class的標簽。
屬性 (Property)是CSS樣式控制的核心,對於每個XHtml標簽,CSS都提供了豐富的樣式屬性。
值(Value)指屬性的值,形式有兩種,一種是制定范圍的值,另一種為數值。
在實際應用中,往往使用以下的類型的應用形式:
body {background-color: blue;}
它表示選擇符為body,即選擇了頁面中的<body>標簽,屬性為background-color,這個屬性用於控制對象的背景色,其值為blue。
除了對單個屬性的定義,同樣可以為單個標簽定義一個或者多個屬性,每個屬性之間使用分號隔開。例如:
復制代碼代碼如下:
p {
text-align: center;
color: black;
font-family: arial;
}
同樣,一個id或class也能通過相同的形式編寫樣式。
2.6.2 類型選擇符
上面的body {}便是一種類型選擇符。類型選擇符是指以網頁中已有的標簽名作為名稱的選擇符。如:body{}、div{}、span{}等。
2.6.3 群組選擇符
除了可以對單個XHtml對象進行樣式指定外,同樣可以對一組對象進行相同的樣式指派。例如:
復制代碼代碼如下:
h1, h2, h3, p, span {
font-size: 12px;
font-family: arial;
}
使用逗號對選擇符進行分隔,使得頁面中所有的h1, h2, h3, p, span都將具有相同的樣式定義。這樣做的好處是,對頁面中需要使用相同樣式的地方,只需書寫一次樣式表即可,從而減少代碼量,改善CSS代碼的結構。
2.6.4 包含選擇符
當只打算對某個對象的子對象進行樣式指定時,包含選擇符就派上用處了。包含選擇符指選擇符組合中前一個對象包含了後一個對象,對象之間使用空格作為分隔符。例如:
復制代碼代碼如下:
h1 span {
font-weight: bold;
}
對h1下面的span進行了樣式指派,h1標簽下的span標簽將被應用font-weight: bold的樣式設置。值得注意的是,僅僅對有此結構的標簽有效,而對單獨存在的h1或者span以及其他非h1標簽下屬的span則均不會應用到此樣式。
包含選擇符除了可以二者包含,也可以多級包含,但是為了代碼清晰,可讀性高,一般不提倡這樣做。
2.6.5 id及class選擇符
id及class均是CSS提供由用戶自定義標簽名稱的選擇符,用戶可以使用選擇符id及class來對頁面中的XHtml標簽進行自定義名稱。
2.6.6 標簽指定式選擇符
如果既想使用id或class,也想同時使用標簽選擇符,那麼可以使用如下格式:
h1#content {}: 表示針對所有id為content的h1標簽進行指派。
h1.p1 {}: 表示針對所有class為p1的h1標簽進行定義。
標簽指定式選擇符在對標簽選擇的精確度上介於標簽選擇符及id/class選擇符之間。
2.6.7 組合選擇符
對於上述所有CSS選擇符而言,無論什麼樣的選擇符,均可以進行組合使用。比如:
h1 .p1 {}: 表示h1標簽下的所有class為p1的標簽。
#content h1 {}: 表示id為content的標簽下的所有h1標簽。
h1 .p1, #content h1 {}: 對以上二者進行群組選擇。
h1#content h2 {}: 表示id為content的h1標簽下的h2標簽。
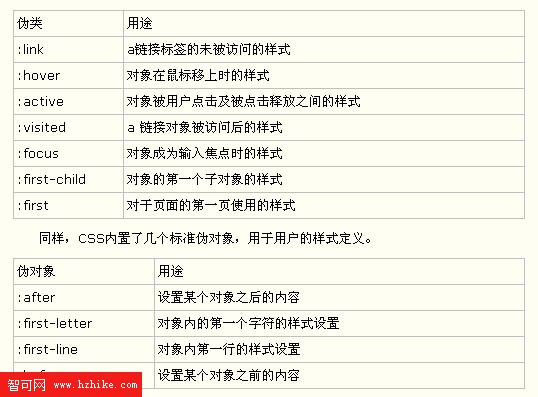
2.6.8 偽類及偽對象
偽類及偽對象是一種特殊的類和對象,它由CSS自動支持,屬CSS的一種擴張型類和對象。偽類及偽對象的名稱不能被用戶自定義,使用時只能夠按標准格式進行應用。
偽類及偽對象由以下兩種形式組成:
選擇符 指偽類
選擇符 指偽對象
CSS內置了幾個標准的偽類,可用於樣式定義。
 除了鏈接樣式控制的:link, :hover, :active, :visited幾個偽類之外,其他偽類及偽對象在實際使用中並不常見。
除了鏈接樣式控制的:link, :hover, :active, :visited幾個偽類之外,其他偽類及偽對象在實際使用中並不常見。
2.6.9 通配選擇符
通配是指使用字符來替代不確定的內容。所謂通配選擇符,就是指可以使用模糊制定的方式來對對象進行選擇。CSS通配選擇符可以使用*作為關鍵字,使用方法如下:
復制代碼代碼如下:
* {
color: blue;
}
*號表示所有對象,包含所有id及class的XHtml標簽。使用如上選擇符進行樣式定義時,頁面中的所有對象都會應用color: blue;來設置字體的顏色。
注:CSS選擇符的優先級:記住一句話,控制越精細,優先級越高!
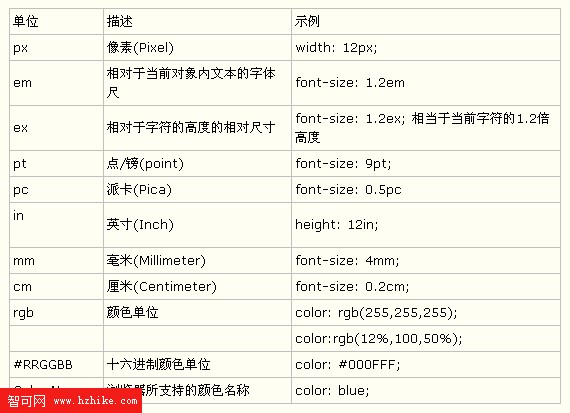
2.7 CSS數據單位
CSS提供了許多類型的數學單位,以便幫助設計師進行數值的定義。
 2.8 應用CSS到網頁中
2.8 應用CSS到網頁中
2.8.1 行間樣式表
行間樣式表是指將CSS樣式編碼寫在XHtml標簽之中,類似如下格式:
復制代碼代碼如下:
<h1 style="font-size: 12px; color: #000FFF; font-weight: normal">...</h1>
在此極力反對這樣做。罕見樣式表僅僅是XHtml標簽對style屬性的支持,並不符合表現與內容分離的設計原則。因此應當完全杜絕這種CSS編寫方式。此方法只是在需要調試CSS樣式的時候,臨時使用還行。
2.8.2 內部樣式表
內部樣式表與行間樣式表的相似之處在於,都是將CSS樣式代碼寫在頁面之中。不同的是,前者可以將樣式表統一放置在一個固定位置上。將CSS代碼寫在<style>標簽內。
內部樣式表是CSS樣式編碼的初級應用形式,但不是推薦的編寫方式,它只能針對當前頁面有效,不能跨越頁面執行,因此達不到CSS代碼重用的目的。
2.8.3 外部樣式表
外部樣式表是CSS應用中最好的一種形式,它將CSS樣式代碼單獨放在一個外部文件中,再由網頁進行調用。多個網頁可以調用同一個樣式表文件,這樣能夠實現代碼的最大限度重用及網站文件的最優化配置,這是最為推薦的編碼方式。
復制代碼代碼如下:
<link rel="stylesheet" href="xxx.css" tyle="text/CSS" />
通過在XHtml代碼中,在<head>下使用<link>標簽來調用外部樣式表文件。將link制定為stylesheet方式,並使用href=""指明樣式表文件的路徑。
2.9 樣式優先權問題
由於存在3中不同的樣式表導入方式,以及各種種類繁多的樣式選擇符。因此,在CSS設計中,樣式優先問題不容忽視。
2.9.1 寫法優先權
從樣式寫入的位置來看,它們的優先級依次是:
行內樣式表
內部樣式表
外部樣式表
也就是說,在相同的CSS定義情況下,使用style定義的XHtml標簽之中的樣式,其必然優先於寫在<style>之間的樣式定義。其次或者說最後才是對外部樣式表調用及應用。
2.9.2 選擇符優先權
對於id與class而言,id的定義優先於class的定義。
2.9.3 樣式繼承
XHtml中的子標簽會繼承部分父標簽的樣式特征。當然有些樣式不會被繼承,比如:margin、padding等。
2.9.4 !important語法
在兩行相同類型的CSS樣式定義中,往往優先執行後面一個:
復制代碼代碼如下:
div {
background-color: red;
background-color: green;
}
但是可以通過!important語法,提升某一句樣式表的重要性,使其優先實行!important標注的語句:
復制代碼代碼如下:
div {
background-color: red; !important
background-color: green;
}
這樣,div的背景色將被設計為紅色。
樣式優先權問題從CSS的專業術語上來說,可被稱之為層疊和特殊性,這也是CSS的全稱為層疊樣式表的原因之一。
2.10 代碼注釋
在良好的CSS編碼習慣中,注釋是很重要的一環。其樣式代碼的注釋為:/*...*/